Ingin merombak situs web Anda dengan tampilan yang lebih segar? Desain halaman terpisah dapat menciptakan dampak visual yang mencolok dan meningkatkan keterlibatan pengguna. Tapi apa yang membuat halaman terpisah benar-benar menawan? Bagaimana Anda menyeimbangkan kreativitas dengan fungsionalitas?
Pada artikel ini, kita akan membahas 10 contoh desain halaman terpisah yang menonjol yang mendobrak batas-batas tata letak konvensional. Temukan bagaimana desain-desain ini secara efektif menarik perhatian dan menginspirasi tindakan, menawarkan ide-ide inovatif untuk meningkatkan situs Anda sendiri. Bersiaplah untuk melihat bagaimana desain halaman terpisah dapat mengubah kehadiran online Anda!
Apa yang dimaksud dengan Desain Halaman Web Halaman Terpisah?
Tata letak terpisah membagi halaman web atau layar menjadi dua atau lebih bagian yang berbeda, masing-masing menampilkan konten atau fungsionalitas yang berbeda. Pendekatan ini dapat menyoroti elemen yang kontras, menyederhanakan navigasi, atau menciptakan pengalaman yang dinamis secara visual.
Tata letaknya sering kali menampilkan pembagian yang menonjol, baik vertikal maupun horizontal, yang memungkinkan pengguna untuk terlibat dengan banyak informasi secara bersamaan. Ini adalah pilihan desain serbaguna yang dapat meningkatkan interaksi pengguna dengan menyajikan konten yang bervariasi dengan cara yang seimbang dan terorganisir.
Contoh Desain Halaman Web Halaman Terpisah
Berikut adalah sepuluh situs web yang secara efektif menggunakan desain halaman terpisah, masing-masing menunjukkan penggunaan dan keuntungan yang berbeda dari tata letak ini:
Airbnb
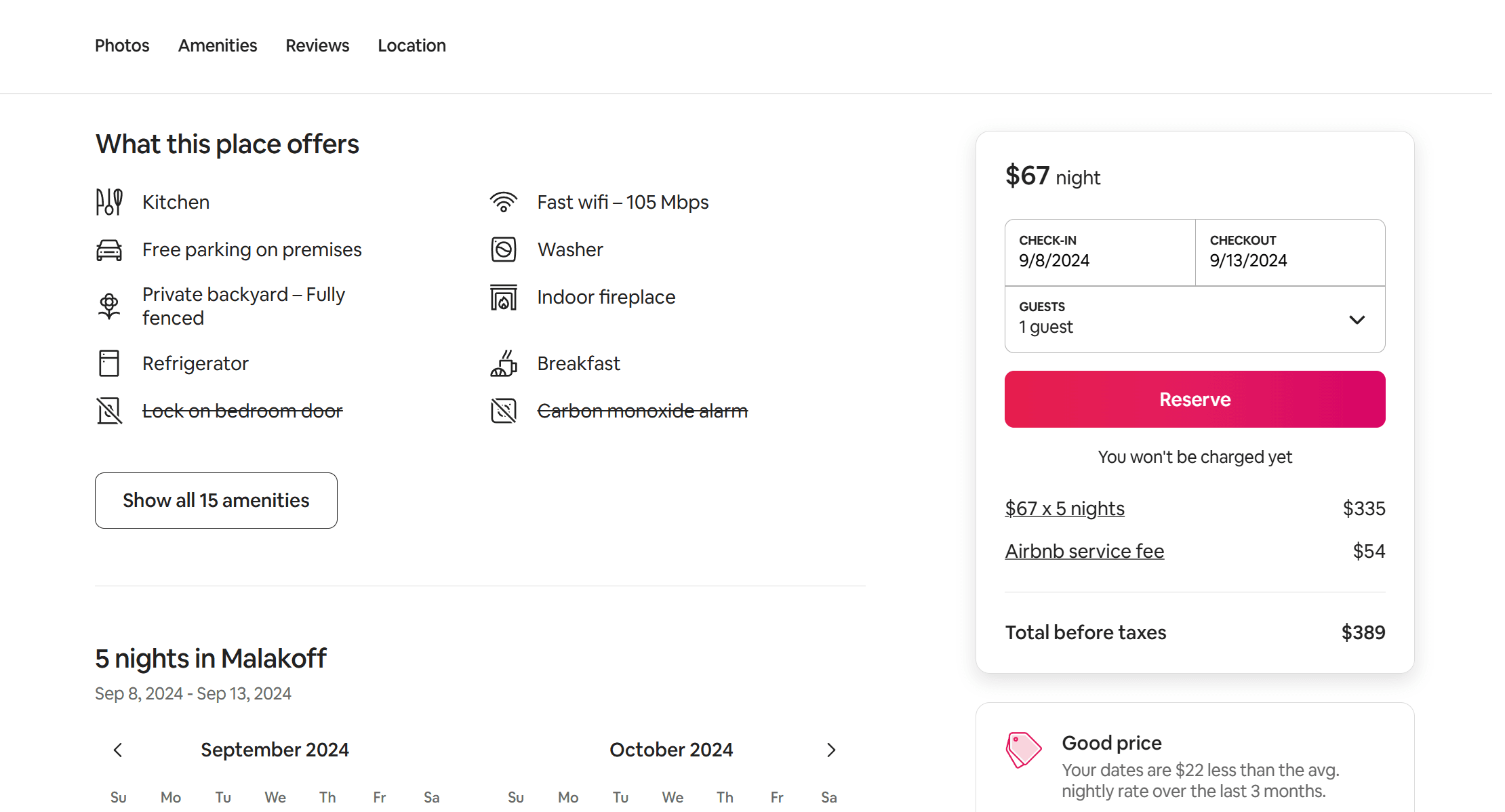
Airbnb secara efektif menggunakan desain layar terpisah pada halaman daftar propertinya. Saat melihat daftar tertentu, halaman dibagi menjadi dua bagian utama. Satu sisi biasanya menampilkan informasi rinci tentang properti, termasuk deskripsi dan fasilitas. Sisi lainnya menampilkan tabel reservasi, yang menunjukkan ketersediaan, harga, dan opsi pemesanan. Tata letak ini memungkinkan pengguna untuk dengan mudah menelusuri detail properti sekaligus memeriksa ketersediaan pemesanan, membuat proses reservasi menjadi lancar dan intuitif. Desain layar terpisah memfasilitasi alur pengguna dengan memandu pengguna melalui detail properti dan opsi pemesanan, sehingga meningkatkan pengalaman pengguna secara keseluruhan.

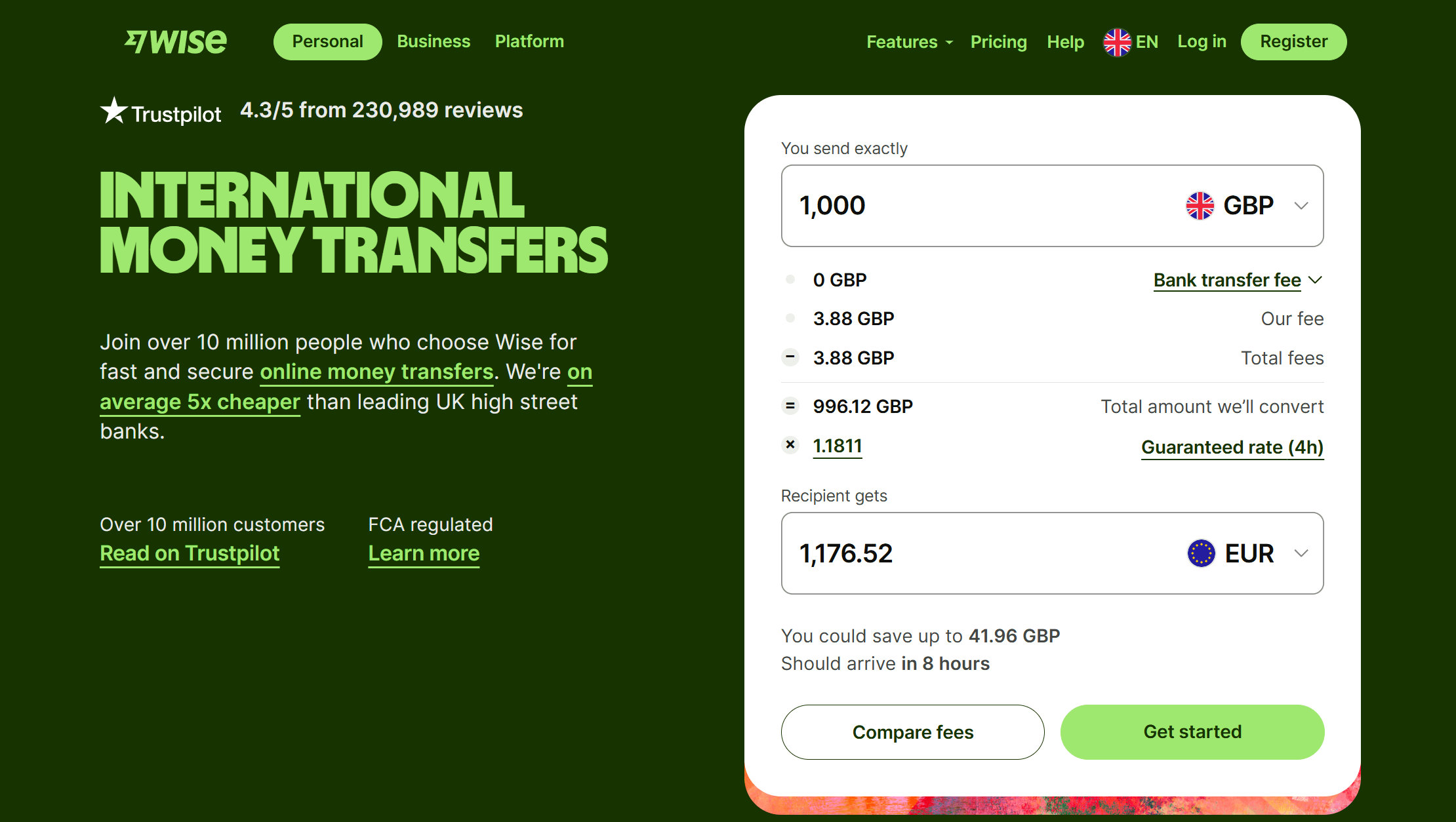
Wise
Wise secara efektif menggunakan tata letak layar terbagi untuk menyeimbangkan konten dan alat fungsional. Penggunaan kolom vertikal dalam tata letak layar terbagi membantu mengatur konten secara efektif. Pada halaman alat konverter mereka, satu sisi menyoroti keuntungan menggunakan Wise untuk transfer uang internasional, menampilkan testimoni pelanggan yang positif, dan mendorong pengguna untuk memulai transaksi mereka. Di sisi lain, layar terpisah menampilkan konverter mata uang yang praktis, di mana pengguna dapat memasukkan jumlah yang ingin mereka kirim dan melihat nilai tukar dan biaya secara real time.

Boynton Yards
Boynton Yards menggunakan bagian pahlawan layar terpisah di spanduk pahlawan mereka untuk menyampaikan tema unik mereka secara efektif. Pembagian visual ini memperkuat tajuk utama "Di mana Ilmu Pengetahuan + Budaya Bergabung," yang menekankan integrasi dua area dinamis ini. Desain situs web ini memanfaatkan ruang sebaik-baiknya dengan menggunakan dua gambar yang secara visual berbeda namun saling melengkapi, menciptakan kesan pertama yang menarik dan berkesan.

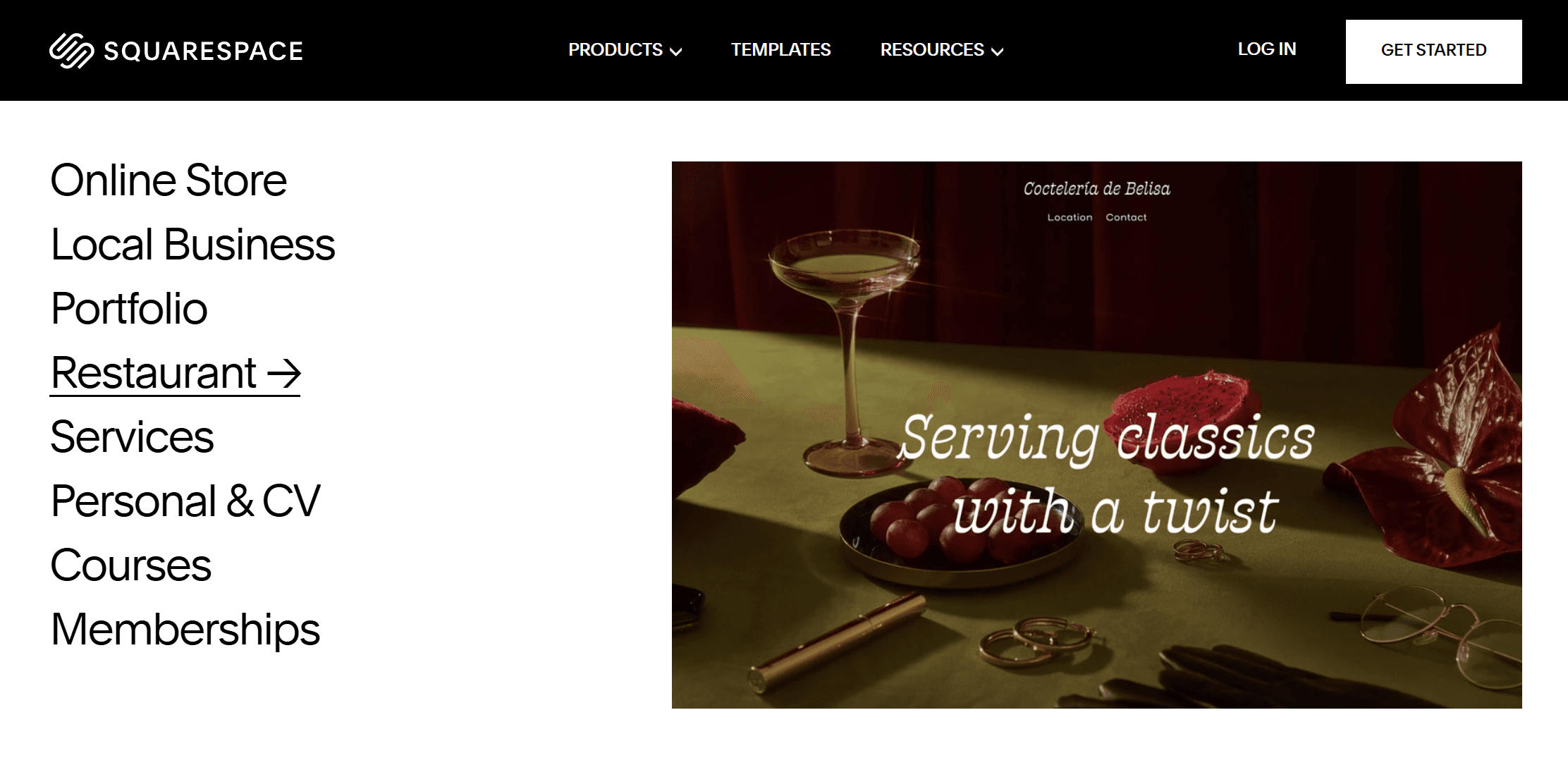
Squarespace
Squarespace menggunakan desain layar terbagi untuk menampilkan templat situs web dan kasus penggunaannya secara efektif. Satu sisi mencantumkan berbagai macam kasus penggunaan seperti portofolio, toko online, atau layanan. Ketika pengguna mengklik pada sebuah kasus penggunaan, sisi yang lain diperbarui untuk menampilkan antarmuka situs web yang sesuai. Tata letak ini memungkinkan pengguna melihat bagaimana templat yang dipilih terlihat dan berfungsi secara real time, membantu mereka memilih desain yang tepat dengan lebih mudah. Desain layar terpisah meningkatkan pengalaman pengguna dengan memungkinkan bagian yang berbeda untuk merespons secara independen saat pengguna menggulir.

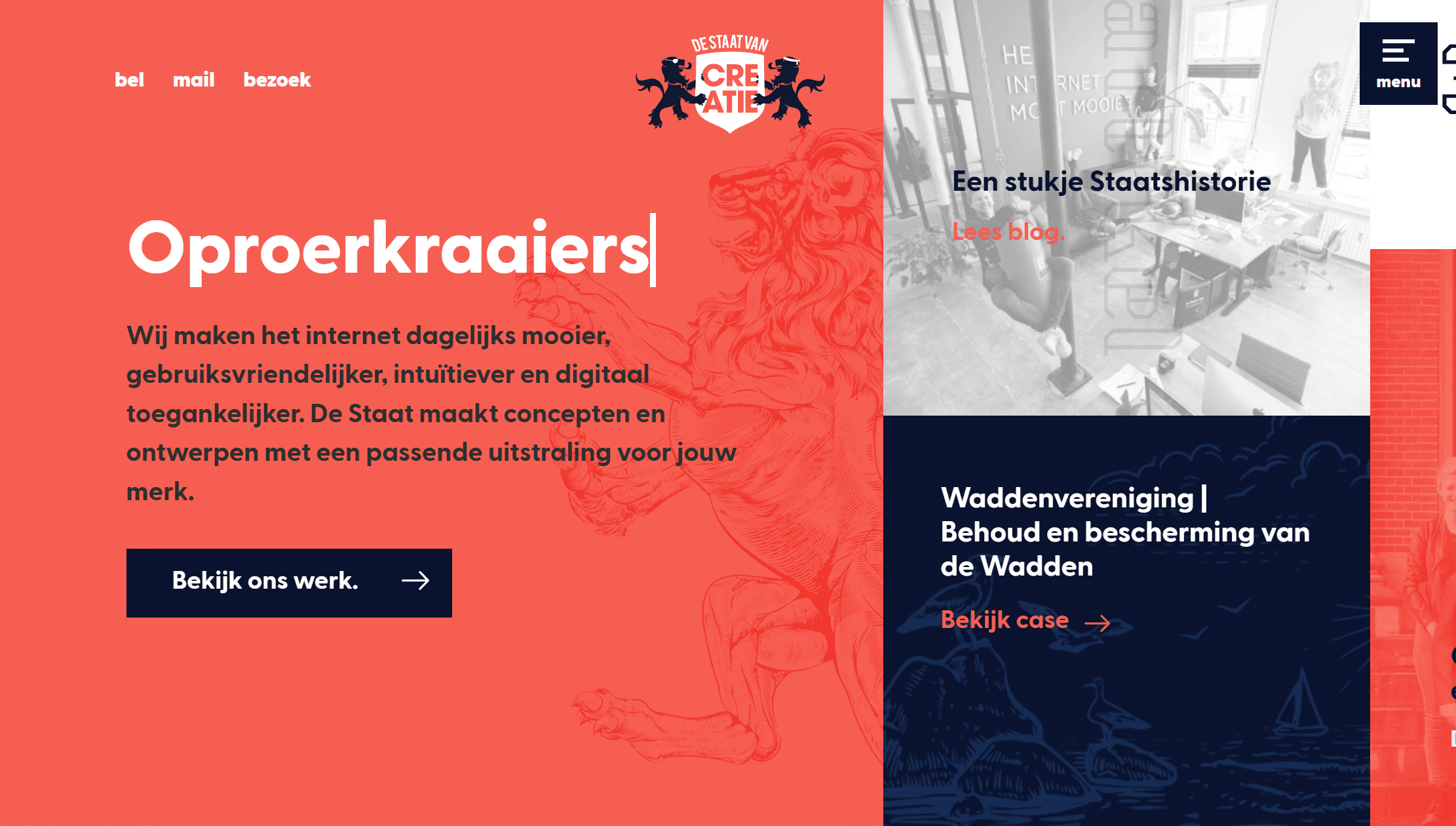
De Staat Van Creatie
Situs web studio desain ini tampil menonjol dengan membagi layar menjadi lebih dari dua bagian. Dengan menggunakan kolom-kolom dengan ukuran yang berbeda-beda, ini secara efektif menyoroti apa yang paling penting terlebih dahulu, menyediakan lebih banyak ruang layar untuk menyajikan informasi penting. Ditambah lagi, ada animasi dan interaksi kecil yang membuat pengalaman pengguna terasa istimewa selama kunjungan pertama mereka. Strategi ini tidak hanya mengatur informasi dengan lebih baik, tetapi juga menciptakan pengalaman yang menarik secara visual dan menarik!

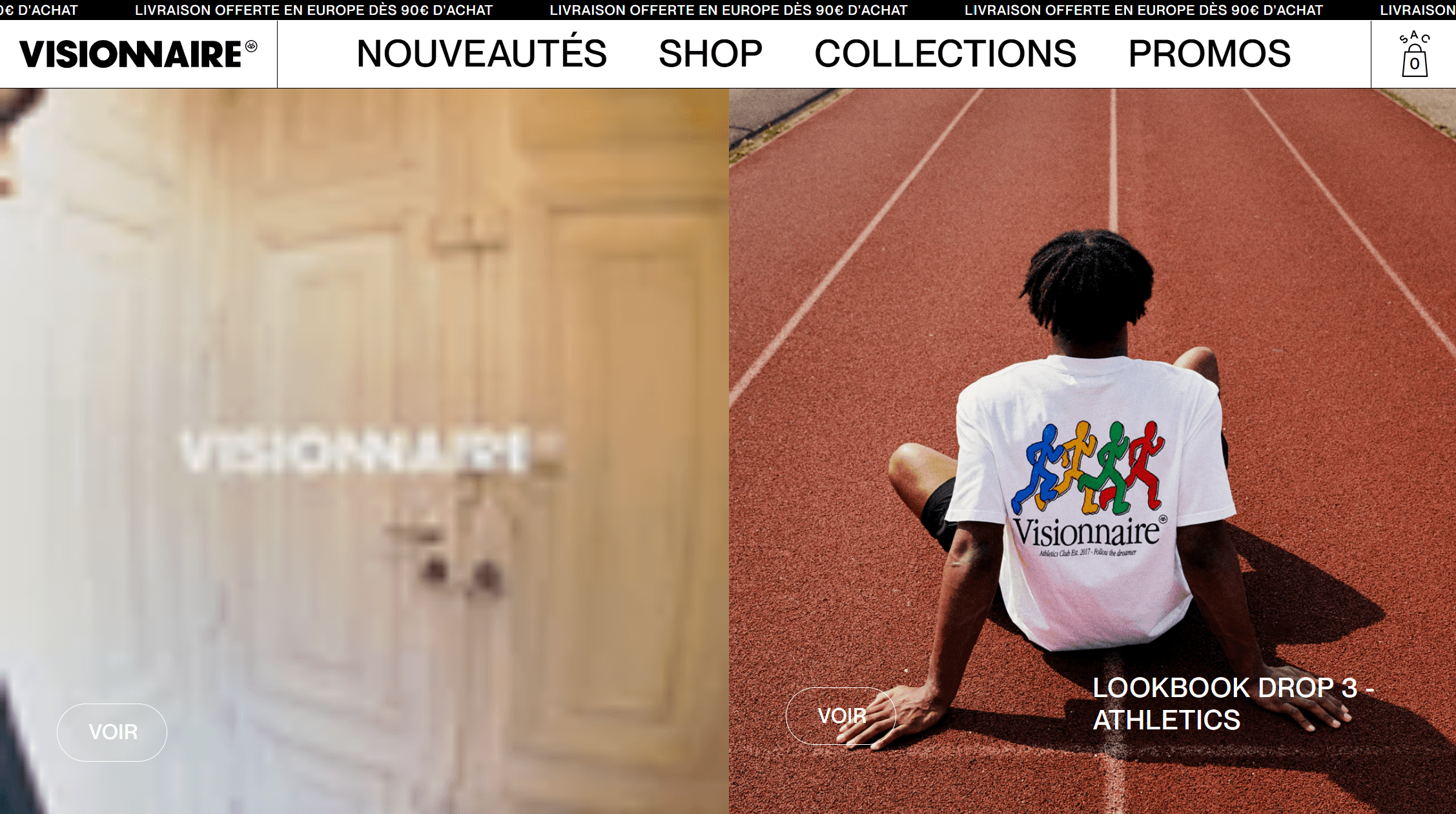
Visionnaire
Visionnaire adalah merek pakaian santai dari Toulouse, yang dikenal dengan gayanya yang trendi dan berjiwa muda. Toko online mereka menampilkan tampilan yang dinamis dan modern, dimulai dengan layar terpisah yang menampilkan koleksi terbaru mereka. Situs webnya tertata dengan baik: di bagian atas, ada ticker berita, diikuti dengan menu yang jelas untuk navigasi yang mudah. Saat Anda menggulir ke bawah, Anda akan menemukan kategori produk yang ditampilkan dalam bagian layar penuh yang rapi. Skema warna yang hidup dan gambar yang diatur dengan cermat ini menciptakan kesan yang menyenangkan namun teratur, membuat pengalaman berbelanja menjadi menyenangkan dan mudah. Desain layar terpisah beradaptasi dengan mulus ke perangkat seluler, memastikan pengalaman berbelanja yang lancar di berbagai platform.

Bennett-tea
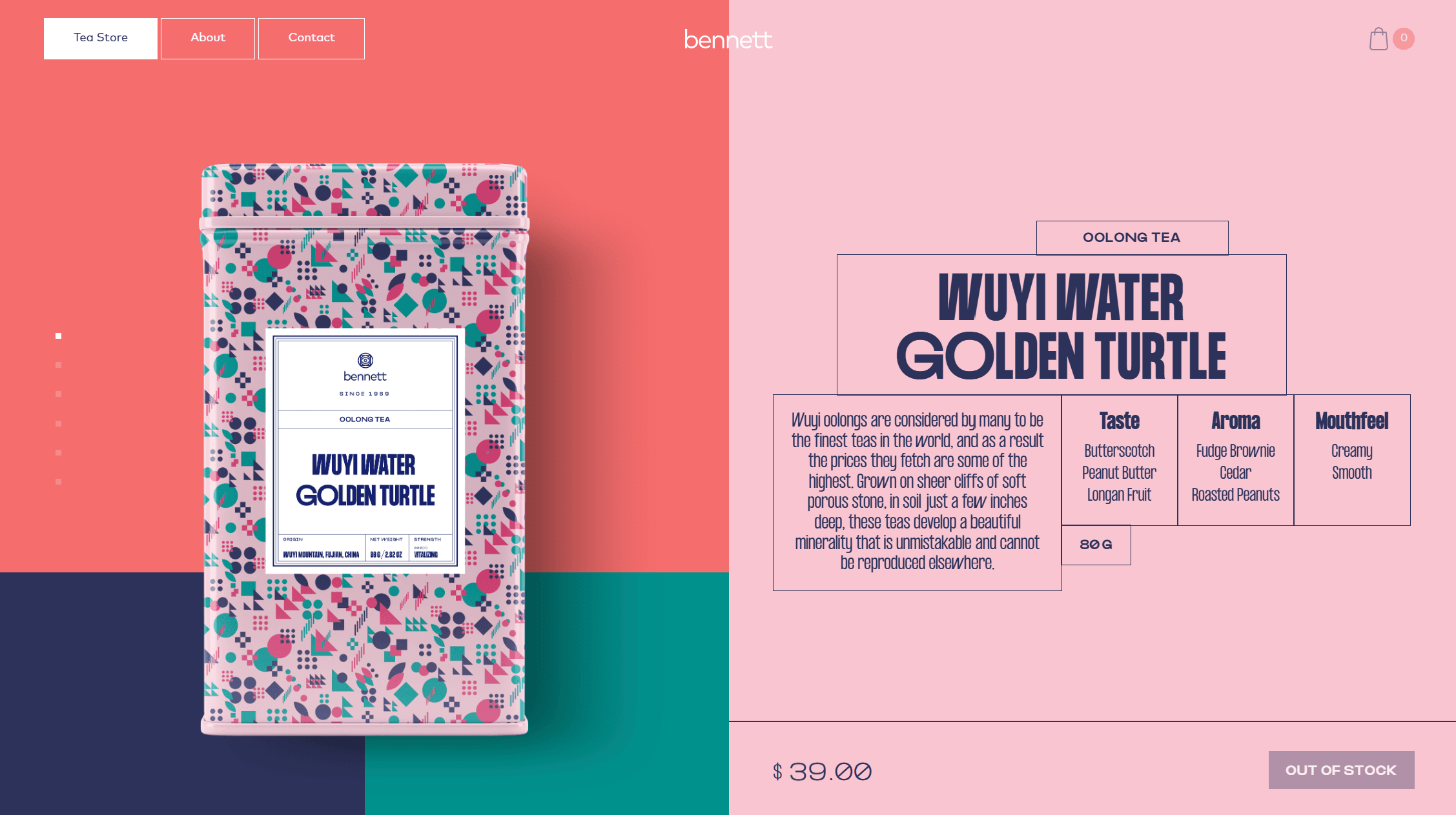
Situs web Bennett Tea adalah contoh yang bagus untuk desain web yang penuh gaya, menampilkan perpaduan warna merah, merah muda, dan biru tua yang indah. Toko teh ini menggunakan tata letak slider layar terpisah: di sebelah kiri, Anda bisa melihat gambar kaleng teh yang indah, sementara sisi kanan memberikan detail tentang asal, aroma, rasa, dan tekstur teh. Tata letak ini memaksimalkan ruang layar untuk menyajikan informasi rinci tentang teh. Saat Anda menggulir, gambar akan bergeser dengan mulus, satu demi satu teh, dan latar belakang bentuk geometris bergeser dalam warna dan pengaturan agar sesuai dengan desain kaleng. Hal ini menciptakan pengalaman yang hidup dan menarik bagi pengunjung!

F. Miller
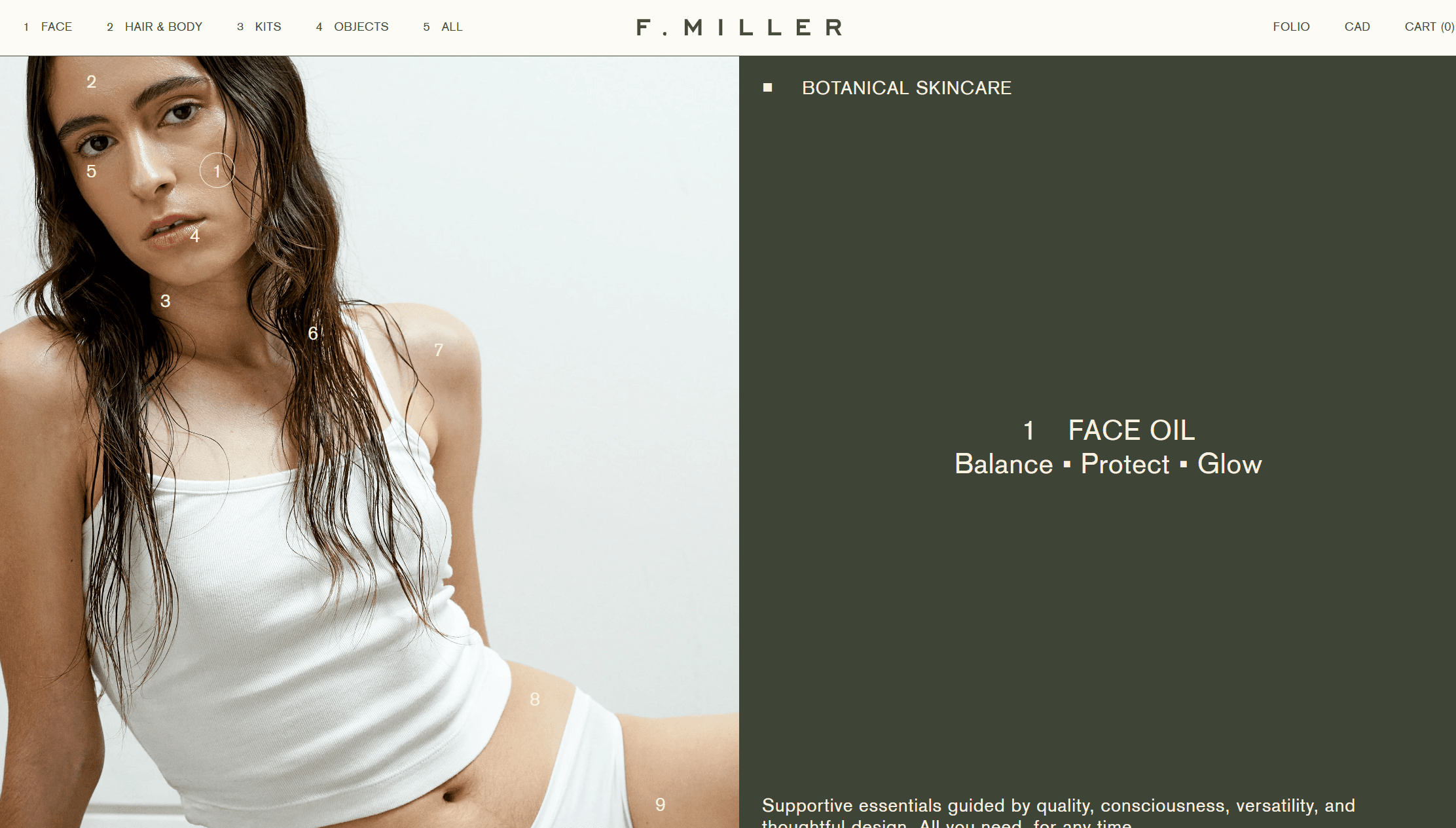
F. Situs web Miller menampilkan palet warna lembut dari warna putih pucat dan biru muda, menciptakan kesan bersih dan lapang. Garis-garis tipis membagi konten dengan rapi ke dalam beberapa bagian, termasuk layar terpisah yang mencolok yang menampilkan gambar yang berani bersama teks deskriptif. Tata letak yang tajam ini tidak hanya menyampaikan keseriusan tetapi juga meningkatkan kesederhanaan situs. Gambar produk mengikuti gaya layar terpisah yang sama, memberikan situs ini kualitas seperti majalah dengan bagian geometris yang tertata rapi dan dipengaruhi oleh estetika Swiss Style. Desain layar terbagi berkontribusi pada estetika situs web minimal dengan menggunakan tata letak yang bersih dan terorganisir.

A.N. Other
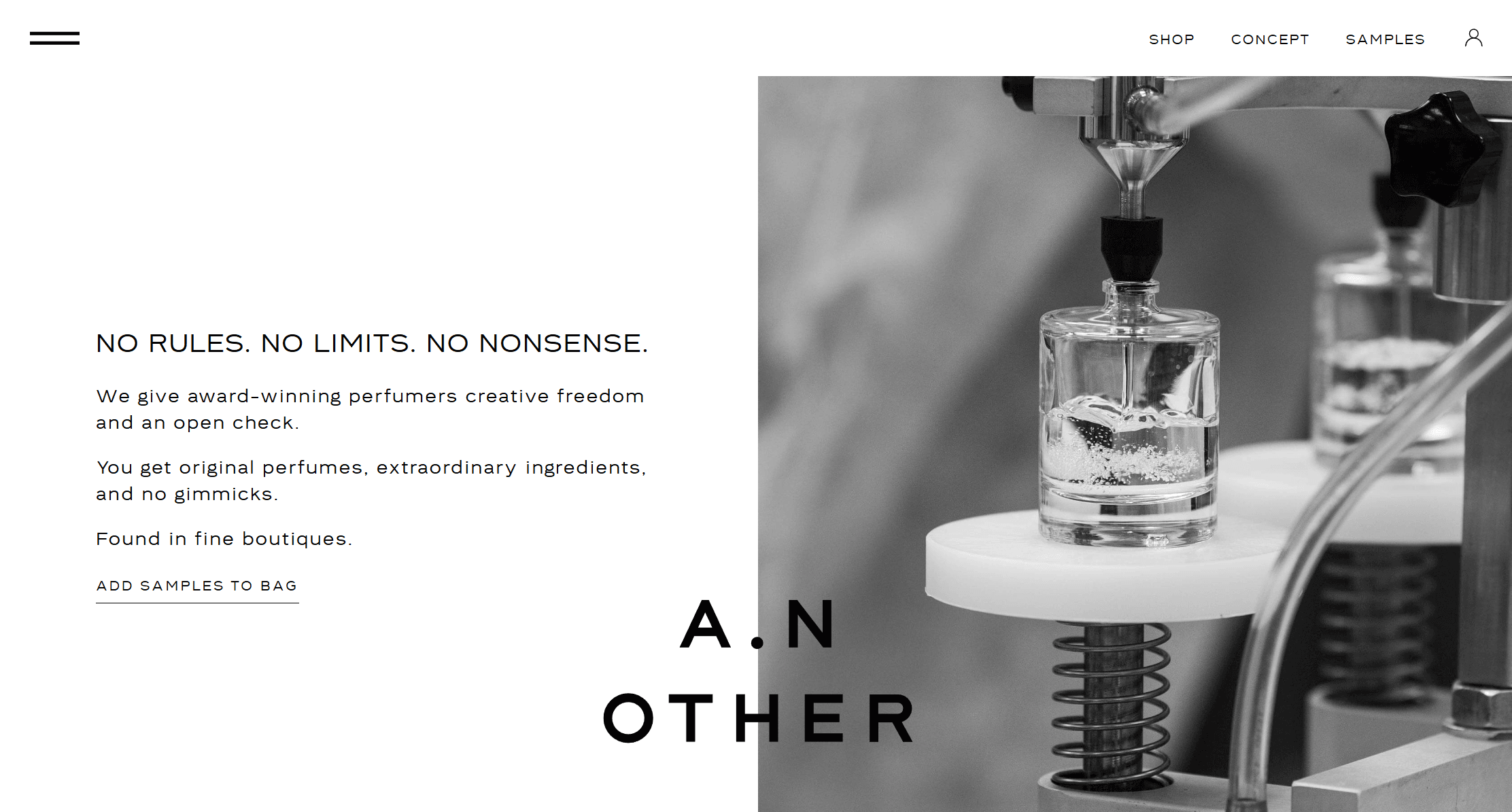
Rumah parfum yang berbasis di Miami ini memiliki moto yang unik: "Tanpa Aturan. Tanpa Batas. Tanpa Omong Kosong." Situs web mereka mencerminkan sikap ini dengan indah. Tampilannya bersih dan penuh gaya, menampilkan wewangian mereka bersama dengan kisah-kisah para penciptanya. Halaman beranda menampilkan desain layar terpisah di mana gambar dan teks bergantian, memberikan kesan segar dan lapang tanpa kekacauan. Penggunaan tata letak layar terbagi vertikal menciptakan kesan segar dan lapang dengan pergantian gambar dan teks. Meskipun skema warnanya minimalis, tata letaknya tetap menarik dan selaras dengan filosofi perusahaan yang berani.

Dada Perusahaan
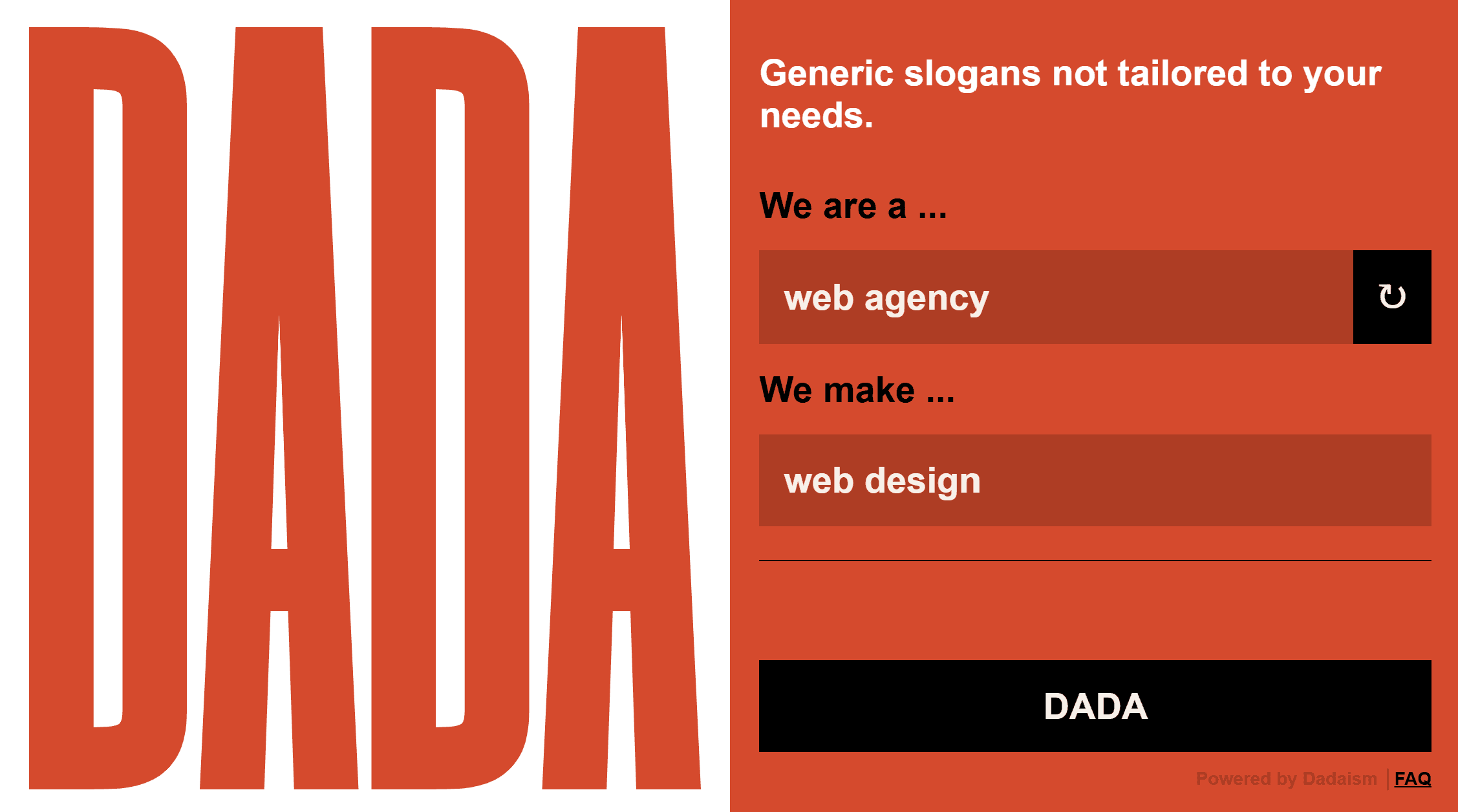
Pada situs ini, Anda akan menemukan perangkat yang sederhana dan efisien yang menghasilkan tajuk utama, meskipun tidak secara khusus disesuaikan dengan kebutuhan unik Anda. Anehnya, slogan-slogan ini masih bisa mengemas sebuah pukulan! Tata letaknya ramah pengguna, dengan logo yang ditampilkan secara mencolok di sisi kiri, menarik perhatian dan memberikan tampilan yang bagus pada situs ini. Di sebelah kanan, pengunjung bisa dengan mudah membuat dan menyalin frasa kreatif yang memicu inspirasi untuk bisnis mereka. Ini adalah cara yang mudah untuk menemukan kata-kata yang tepat untuk meningkatkan merek Anda! Selain itu, menggabungkan latar belakang video dapat meningkatkan koneksi visual dan menciptakan pengalaman pengguna yang imersif.

Manfaat Menggunakan Layar Terpisah
Meningkatkan Daya Tarik Visual
Layar terpisah menawarkan desain yang modern dan mencolok dengan membagi halaman menjadi beberapa bagian yang berbeda, menciptakan tampilan yang bersih. Tata letak ini membantu situs web atau aplikasi lebih menonjol, karena pemisahan antar area menambah estetika yang unik. Bagian pahlawan layar terpisah dapat meningkatkan daya tarik visual dengan menampilkan konten yang kontras di kedua sisi.
Misalnya, peritel fesyen dapat menggunakan layar terpisah untuk menampilkan koleksi musim panas dan musim dingin. Satu sisi dapat menampilkan gaya musim panas yang cerah, sementara sisi lainnya menyoroti pakaian musim dingin yang nyaman. Pendekatan ini membuat setiap koleksi berbeda dan menarik pengguna dengan presentasi yang dinamis dan menarik.
Fokus Pengguna yang Lebih Baik
Layar terpisah menyegmentasikan konten, membantu pengguna fokus pada informasi tertentu tanpa merasa kewalahan. Tata letak ini memungkinkan perbandingan yang mudah dari berbagai bagian, meningkatkan pengambilan keputusan. Layar terpisah juga memfasilitasi alur pengguna dengan memandu pengguna melalui bagian konten yang berbeda.
Sebagai contoh, situs perbandingan teknologi dapat menggunakan layar terpisah untuk menampilkan dua ponsel cerdas secara berdampingan, masing-masing bagian menunjukkan spesifikasi dan fitur model. Perbandingan langsung ini membantu pengguna dengan cepat memahami perbedaan dan membuat pilihan yang tepat tanpa perlu menggulir atau navigasi yang berlebihan.
Penggunaan Ruang yang Efisien
Layar terpisah memaksimalkan penggunaan ruang yang tersedia dengan memungkinkan beberapa jenis konten ditampilkan secara bersamaan. Desain ini mencegah halaman terasa berantakan dan memastikan bahwa elemen-elemen penting mudah diakses. Selain itu, layar terbagi menyediakan lebih banyak ruang layar untuk menampilkan beberapa jenis konten secara bersamaan.
Anda pasti pernah melihat situs web perjalanan menggunakan setengah bagian layar untuk bilah pencarian dan setengah bagian lainnya untuk gambar destinasi yang hidup. Tata letak ini secara efektif menggabungkan fungsionalitas dengan visual yang menarik, sehingga memudahkan pengguna untuk mulai merencanakan perjalanan mereka sambil terinspirasi oleh gambar yang menakjubkan.
Peningkatan Keterlibatan
Sifat interaktif dari layar terbagi mendorong pengguna untuk terlibat dengan berbagai elemen. Dengan menyajikan konten yang bervariasi dengan cara yang seimbang, layar terbagi membantu pengguna menjelajahi bagian yang berbeda dengan mudah. Layar terpisah meningkatkan keterlibatan dengan memungkinkan bagian yang berbeda merespons secara independen saat pengguna menggulir.
Misalnya, platform pembelajaran online dapat menggunakan layar terpisah untuk menampilkan dua kursus. Satu sisi dapat menawarkan pratinjau kursus dengan detail utama, sementara sisi lainnya menyoroti testimoni siswa dan kisah sukses. Tata letak ini mendorong pengguna untuk menjelajahi kedua aspek tersebut, yang berpotensi meningkatkan minat dan pendaftaran.
Pengaturan yang Lebih Baik
Layar terpisah secara efektif mengatur konten, membuat navigasi lebih mudah bagi pengguna. Dengan membagi halaman menjadi beberapa bagian yang jelas, tata letak ini meningkatkan pengalaman pengguna melalui penyajian informasi yang terstruktur. Penggunaan kolom vertikal di layar terbagi membantu mengatur konten dan meningkatkan perhatian pengguna.
Sebuah situs web berita dapat menggunakan layar terpisah untuk memisahkan berita terbaru dari berita unggulan. Satu sisi dapat menampilkan berita utama terbaru secara ringkas, sementara sisi lainnya menyajikan artikel dan multimedia yang mendalam. Pengaturan ini memungkinkan pengguna untuk dengan cepat mengakses pembaruan yang mendesak dan menjelajahi cerita yang mendetail.
Prinsip Desain untuk Tata Letak Layar Terpisah yang Efektif
Pembagian yang Jelas
Pastikan pembagian antara bagian yang terpisah secara visual berbeda untuk menghindari kebingungan. Gunakan warna, batas, atau jarak yang kontras untuk menciptakan pemisahan yang jelas. Misalnya, garis vertikal atau warna latar belakang yang berbeda dapat membantu pengguna dengan mudah membedakan antara dua area, sehingga memudahkan navigasi.
Visual yang Seimbang
Pertahankan keseimbangan visual sehingga tidak ada satu sisi yang mengalahkan sisi lainnya. Kedua bagian harus diberi penonjolan yang sama melalui ukuran gambar dan format teks yang konsisten. Keseimbangan ini memastikan bahwa pengguna terlibat dengan kedua sisi layar terbagi secara seimbang, menciptakan desain yang harmonis.
Konten Pelengkap
Pastikan bahwa konten di setiap sisi layar terbagi saling melengkapi untuk memberikan pengalaman yang kohesif. Ini berarti bahwa meskipun bagian tersebut mungkin menampilkan elemen yang berbeda, mereka harus mendukung pesan atau tujuan yang terpadu. Misalnya, jika satu sisi menyoroti fitur produk, sisi lainnya mungkin menampilkan ulasan pelanggan atau manfaat terkait, sehingga meningkatkan narasi secara keseluruhan.
Desain Responsif
Rancang tata letak layar terbagi agar dapat beradaptasi di berbagai perangkat dan ukuran layar. Tata letak harus menyesuaikan dengan mulus ke tampilan seluler, tablet, dan desktop, memastikan bahwa tata letak tersebut tetap fungsional dan menarik secara visual di semua perangkat. Hal ini mungkin melibatkan penumpukan bagian secara vertikal pada layar yang lebih kecil atau menyesuaikan ukurannya.
Gunakan mockup untuk melihat bagaimana tampilan desain Anda di berbagai perangkat. Jelajahi semua mockup di sini!

Penggunaan Gambar yang Efektif
Gunakan gambar berkualitas tinggi dan relevan yang menyempurnakan konten dan mendukung tujuan tata letak. Setiap gambar harus menarik secara visual dan berhubungan langsung dengan konten bagiannya masing-masing. Hal ini membantu pengguna terhubung dengan konten dan meningkatkan dampak visual keseluruhan dari layar terbagi.
Tipografi yang Dapat Dibaca
Pastikan semua teks dapat dibaca dan ukurannya tepat di setiap bagian. Gunakan font yang jelas dan mudah dibaca dan pastikan kontras yang baik antara teks dan latar belakang. Tipografi yang tepat akan meningkatkan keterbacaan dan memastikan bahwa informasi penting mudah diakses.
Penggunaan Ruang Putih yang Strategis
Manfaatkan ruang kosong secara efektif untuk mencegah desain terasa berantakan. Spasi yang memadai di sekitar teks dan gambar membantu memfokuskan perhatian pengguna pada elemen-elemen utama dan meningkatkan keterbacaan secara keseluruhan. Ruang kosong menciptakan tampilan yang bersih dan teratur yang meningkatkan pengalaman pengguna.
Tata Letak yang Terarah
Rancang tata letak layar terbagi dengan tujuan yang jelas dan disengaja yang selaras dengan tujuan keseluruhan halaman. Baik untuk perbandingan, menampilkan fitur yang berbeda, atau menyajikan konten terkait, tata letak harus mendukung fungsi yang dimaksudkan dan memberikan pengalaman pengguna yang bermakna.
Praktik Terbaik untuk Desain Web Layar Terbagi
Menggunakan Layar Terpisah untuk Menceritakan Sebuah Cerita
Tata letak layar terbagi dapat digunakan untuk menceritakan sebuah kisah atau menyampaikan pesan dengan cara yang interaktif dan menarik. Dengan menggunakan gambar dan teks secara berdampingan, pengguna dapat terhubung secara visual dengan konten dan dengan mudah mengikuti narasi yang disajikan.
Menciptakan Pengalaman Interaktif
Tata letak layar terpisah memungkinkan kreativitas dalam desain dan dapat digunakan untuk menciptakan pengalaman interaktif bagi pengguna. Hal ini dapat mencakup efek hover, slider gambar, atau elemen interaktif lainnya yang meningkatkan keterlibatan pengguna.
Meningkatkan Pengambilan Keputusan Pengguna
Layar terpisah biasanya digunakan di situs web e-commerce untuk menampilkan produk atau fitur yang berbeda secara berdampingan. Hal ini memungkinkan pengguna untuk dengan mudah membandingkan opsi dan membuat keputusan yang tepat. Penggunaan tata letak layar terbagi juga bisa efektif di industri lain seperti real estat, di mana beberapa properti atau lokasi dapat ditampilkan secara bersamaan untuk memudahkan perbandingan.
Kesimpulan
Desain halaman terpisah meningkatkan pengalaman pengguna dengan mengatur konten dan menciptakan kontras yang menarik. Desain ini secara efektif menampilkan berbagai aspek situs atau produk, meningkatkan interaksi dan pengambilan keputusan. Namun, hindari layar terpisah ketika kesederhanaan dan fokus sangat penting, seperti pada halaman yang padat konten atau situs yang membutuhkan pesan terpadu. Mengetahui kapan harus menggunakan desain terpisah memastikan bahwa desain tersebut memberikan nilai tambah tanpa membebani pengguna, menjadikannya alat yang ampuh dalam desain web ketika digunakan dengan tepat.

15.000+ aset desain 3D yang dapat disesuaikan
untuk UI/UX, situs web, desain aplikasi, dan lainnya. Daftar gratis