Tipografi lebih dari sekadar memilih font; tipografi adalah seni untuk memandu pengguna melalui pengalaman digital yang mulus. Dalam bidang desain UI, panduan gaya tipografi UI yang dibuat dengan baik sangat penting untuk menciptakan antarmuka yang konsisten, mudah dibaca, dan menarik secara visual.
Artikel ini membahas praktik terbaik untuk mengembangkan panduan gaya tipografi UI yang efektif dan menampilkan contoh dunia nyata yang mengilustrasikan prinsip-prinsip ini dalam tindakan.
Baik Anda seorang desainer berpengalaman atau baru memulai, memahami dan menerapkan strategi tipografi ini akan membantu Anda meningkatkan pengalaman pengguna, memastikan koherensi merek, dan meningkatkan estetika keseluruhan proyek digital Anda.
Apa yang dimaksud dengan Panduan Gaya Tipografi UI?
Panduan gaya UI adalah dokumen atau perangkat komprehensif yang menguraikan standar dan prinsip desain untuk antarmuka pengguna produk digital. Panduan ini memberikan panduan yang jelas tentang bagaimana berbagai elemen desain-seperti tipografi, palet warna, ikonografi, spasi, dan gaya tombol-harus digunakan untuk memastikan konsistensi dan kohesi di seluruh antarmuka pengguna.
Anggap saja sebagai buku pedoman untuk desainer dan pengembang yang memastikan setiap bagian dari produk terlihat dan berperilaku dengan cara yang dapat diprediksi dan harmonis. Dengan mengikuti panduan ini, tim dapat menciptakan pengalaman pengguna yang terpadu dan profesional, menyederhanakan proses desain, dan mempertahankan identitas merek di berbagai platform dan perangkat.
Contoh Panduan Gaya Tipografi UI
Banyak merek terkenal telah membuat panduan gaya dengan cermat untuk memastikan konsistensi dan pengakuan di semua platform mereka. Berikut ini beberapa contoh panduan gaya tipografi dari merek-merek terkenal, beserta deskripsi elemen-elemen utamanya:
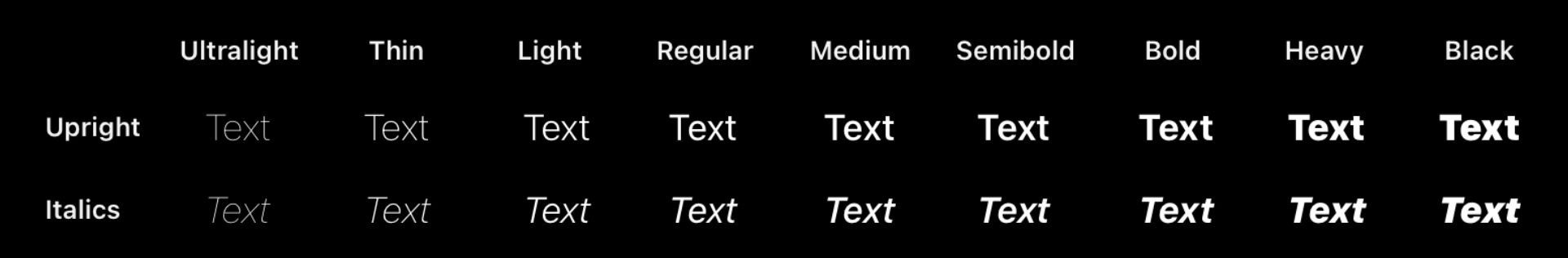
Apple
Panduan gaya tipografi UI Apple ditentukan oleh penggunaan jenis huruf San Francisco, yang memainkan peran sentral dalam menciptakan pengalaman pengguna yang mulus dan intuitif. Font ini dicirikan oleh garis-garisnya yang bersih dan proporsi yang seimbang, yang berkontribusi pada estetika ramping dan modern yang terkenal dari Apple. Apple menggunakan pendekatan hirarkis pada tipografi, menggunakan bobot dan ukuran yang berbeda untuk menciptakan hirarki visual yang jelas.
Misalnya, judul mungkin menggunakan bobot yang lebih berat untuk menarik perhatian, sementara teks tubuh menggunakan bobot yang lebih ringan agar mudah dibaca. Apple juga menekankan ruang putih yang cukup dan perataan untuk meningkatkan pengalaman pengguna secara keseluruhan, memastikan bahwa teks mudah dibaca dan menarik secara visual.

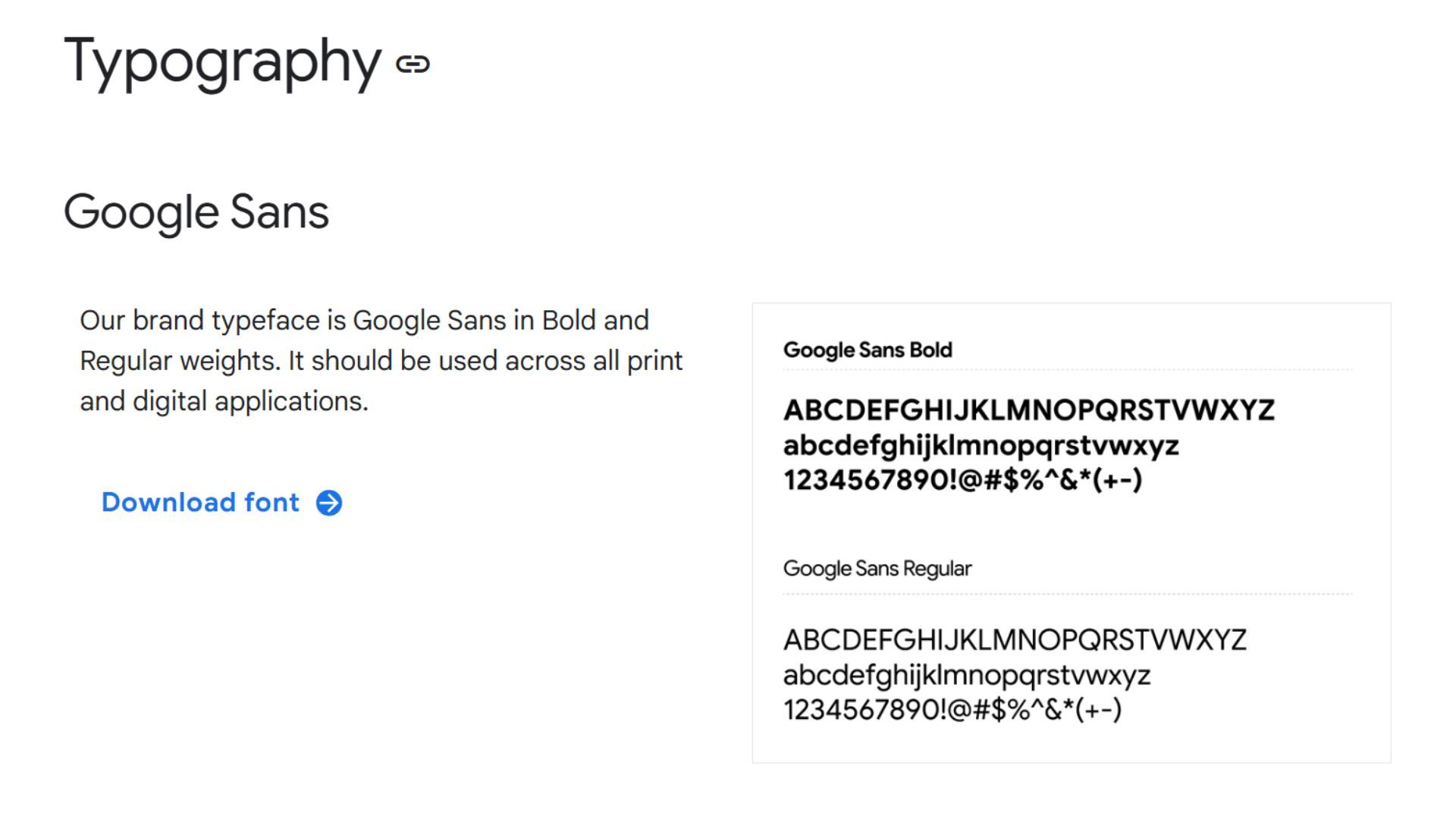
Panduan gaya tipografi UI Google mencerminkan komitmennya terhadap kesederhanaan dan aksesibilitas. Google Sans dirancang dengan estetika modern dan bersih yang melengkapi identitas merek perusahaan. Bentuk geometris dan lebar goresan yang konsisten dari jenis huruf ini meningkatkan keterbacaan dan memastikan tampilan yang kohesif di berbagai perangkat dan ukuran layar.
Panduan gaya Google menekankan penggunaan huruf tebal dan teratur untuk membedakan antara judul, subjudul, dan teks isi. Panduan ini juga menganjurkan spasi dan perataanbaris yang luas untuk meningkatkan keterbacaan teks dan keterlibatan pengguna. Fokus pada kejelasan dan fungsionalitas ini merupakan ciri khas filosofi desain Google, yang bertujuan untuk memberikan pengalaman yang mulus bagi pengguna di seluruh dunia.

Microsoft
Panduan gaya tipografi Microsoft berpusat pada jenis huruf Segoe, yang dipilih karena keterbacaan dan tampilannya yang kontemporer. Segoe UI digunakan secara luas di antarmuka pengguna Microsoft, memberikan tampilan yang bersih dan modern yang meningkatkan pengalaman pengguna. Jenis huruf ini dirancang agar sangat mudah terbaca bahkan pada ukuran yang lebih kecil, yang sangat penting untuk antarmuka yang mengutamakan kejelasan. Panduan ini menguraikan aturan penggunaan khusus untuk bobot dan ukuran jenis huruf yang berbeda untuk menjaga konsistensi dan hierarki visual
Misalnya, judul biasanya diatur dengan bobot yang lebih tebal untuk menarik perhatian, sementara teks tubuh menggunakan bobot yang lebih ringan agar mudah dibaca. Panduan ini juga menekankan pentingnya spasi dan perataan untuk memastikan bahwa teks tidak hanya fungsional, tetapi juga menyenangkan secara estetika.
Adobe
Panduan gaya tipografi Adobe menampilkan keluarga jenis huruf Adobe Clean, yang menggarisbawahi fokus perusahaan pada ketepatan dan kecanggihan. Desain Adobe Clean menggabungkan elemen-elemen dari jenis serif dan sans-serif untuk mencapai sistem tipografi yang seimbang dan serbaguna. Varian serif digunakan untuk komunikasi yang lebih tradisional dan formal, sedangkan varian sans-serif memberikan sentuhan modern pada konten digital.
Panduan gaya menentukan penggunaan bobot dan ukuran jenis huruf yang berbeda untuk menciptakan hierarki yang jelas dan meningkatkan keterbacaan teks secara keseluruhan. Panduan ini juga menyoroti pentingnya mempertahankan spasi dan perataan yang konsisten untuk mempertahankan tampilan bersih dan profesional yang menjadi ciri khas Adobe.
Netflix
Gaya tipografi Netflix menekankan kejelasan dan kemudahan penggunaan, yang mencerminkan komitmennya terhadap pengalaman menonton yang efisien. Netflix Sans dikembangkan agar dapat terbaca di berbagai ukuran dan resolusi layar, sehingga meningkatkan keterbacaan di lingkungan seluler dan desktop. Jenis huruf ini menampilkan desain sans-serif geometris dengan lekukan yang halus, menciptakan estetika kontemporer dan mudah didekati. Panduan gaya mencakup spesifikasi untuk bobot dan ukuran yang berbeda untuk menggambarkan judul, subjudul, dan teks isi.
Dengan memanfaatkan hierarki dan spasi tipografi yang konsisten, Netflix memastikan bahwa kontennya menarik secara visual dan mudah dinavigasi, sehingga berkontribusi pada antarmuka yang ramah pengguna dan identitas merek yang kohesif.
Elemen Penting dari Panduan Gaya Tipografi UI
Panduan gaya tipografi UI memastikan konsistensi, keterbacaan, dan identitas visual yang kohesif di seluruh produk digital Anda. Berikut ini adalah elemen-elemen utama yang harus disertakan:
- Keluarga Huruf: Tentukan jenis huruf utama dan sekunder. Sertakan detail tentang penggunaannya-misalnya, serif untuk judul, sans-serif untuk teks isi.
- Ukuran Font: Tentukan ukuran untuk berbagai elemen teks seperti judul, subjudul, teks tubuh, dan keterangan. Memberikan panduan untuk penskalaan dan penyesuaian responsif.
- Bobot dan Gaya Font: Merinci bobot yang berbeda (misalnya, biasa, tebal) dan gaya (misalnya, miring) yang akan digunakan dan aplikasi spesifiknya.
- Tinggi Baris dan Spasi Huruf: Tetapkan pedoman untuk tinggi baris (leading) dan spasi huruf (tracking) untuk memastikan teks terbaca dan menyenangkan secara estetika.
- Perataan dan Pembenaran Teks: Jelaskan bagaimana teks harus disejajarkan (kiri, tengah, kanan) dan penggunaan justifikasi untuk berbagai jenis konten.
- Warna dan Kontras: Memberikan informasi tentang warna teks, termasuk opsi primer dan sekunder, dan memastikan kontras yang memadai untuk keterbacaan dan aksesibilitas.
- Hirarki dan Skala: Tetapkan hirarki visual yang jelas melalui ukuran, berat, dan variasi gaya huruf untuk memandu perhatian pengguna dan mengatur konten secara efektif.
- Pertimbangan Aksesibilitas: Pastikan pilihan tipografi Anda mendukung standar aksesibilitas, seperti rasio kontras yang memadai dan ukuran huruf yang dapat dibaca oleh pengguna dengan gangguan penglihatan.
- Tipografi Responsif: Jelaskan bagaimana tipografi harus beradaptasi di berbagai ukuran layar dan perangkat untuk menjaga keterbacaan dan integritas desain.
- Dekorasi dan Penekanan Teks: Tentukan penggunaan dekorasi teks (garis bawah, coret) dan penekanan (tebal, miring) untuk berbagai elemen dan konteks.
- Contoh Penggunaan: Memberikan contoh visual yang menunjukkan bagaimana tipografi harus diterapkan dalam berbagai skenario-judul, teks tubuh, kutipan, tombol, dll.
- Spesifikasi Teknis: Sertakan detail teknis apa pun, seperti format file font (misalnya, WOFF, TTF), teknik penyematan font web, atau informasi lisensi.
Memiliki elemen-elemen ini yang didefinisikan dengan jelas dalam panduan gaya tipografi Anda akan membantu mempertahankan desain yang kohesif dan ramah pengguna di semua platform digital Anda.
Manfaat Panduan Gaya UI
Mengadopsi desain yang ramah pengguna untuk produk digital dapat membuat orang merasa lebih percaya diri dan nyaman saat menggunakannya. Ketika pengguna merasa mudah dan nyaman untuk berinteraksi dengan suatu produk, mereka lebih cenderung terlibat dengannya. Peningkatan keterlibatan ini dapat mengarah pada loyalitas merek yang lebih kuat, yang pada gilirannya dapat meningkatkan kesuksesan produk.
Memiliki panduan gaya desain yang jelas bermanfaat bagi para desainer dan pengguna. Panduan ini memastikan bahwa produk tersebut konsisten dan dirancang dengan baik, sehingga memudahkan pengguna untuk menavigasi. Untuk desainer, panduan gaya memberikan panduan yang jelas tentang apa yang harus disertakan dan apa yang harus dihindari saat membuat antarmuka pengguna produk. Hal ini membantu memastikan bahwa produk akhir memenuhi kebutuhan dan harapan penggunanya.
Membuat Panduan Gaya UI untuk Merek Anda
Berikut ini adalah uraian ringkas tentang cara membuat panduan gaya tipografi UI untuk merek Anda:
1. Tentukan Identitas Tipografi Merek Anda
Mulailah dengan memahami kepribadian, nilai, dan target audiens merek Anda. Tipografi harus mencerminkan dan memperkuat elemen-elemen ini. Teliti bagaimana kompetitor menggunakan tipografi untuk mengidentifikasi peluang diferensiasi dan memastikan pilihan Anda selaras dengan karakter merek Anda.
2. Pilih Jenis Huruf
Pilih jenis huruf utama untuk sebagian besar konten yang selaras dengan kepribadian merek Anda dan serbaguna di berbagai penggunaan. Padukan dengan jenis huruf sekunder yang melengkapi untuk variasi dan jenis konten tertentu. Pastikan jenis huruf ini bekerja dengan baik bersama-sama dan cocok untuk konteks digital dan cetak jika diperlukan.
3. Menetapkan Ukuran, Bobot, dan Gaya Font
Tentukan ukuran font tertentu untuk judul, subjudul, teks, dan keterangan untuk membuat hierarki visual yang jelas. Tentukan bobot font (misalnya, biasa, tebal) dan gaya (misalnya, miring) untuk penekanan dan penggunaan konten yang berbeda. Hal ini membantu menjaga konsistensi dan keterbacaan di seluruh materi Anda.
4. Mengatur Tinggi Baris, Spasi Huruf, dan Perataan Teks
Tentukan tinggi baris dan spasi huruf untuk memastikan keterbacaan teks dan daya tarik visual. Berikan panduan untuk perataan teks (kiri, tengah, kanan) dan justifikasi untuk mempertahankan tata letak yang bersih dan teratur. Hal ini memastikan tipografi Anda fungsional dan menyenangkan secara estetika.
5. Tentukan Warna dan Kontras
Tentukan warna teks dan pastikan kontras yang memadai antara teks dan latar belakang untuk meningkatkan keterbacaan dan aksesibilitas. Sertakan pilihan warna primer dan sekunder yang selaras dengan identitas visual merek Anda.
6. Berikan Contoh dan Panduan Penggunaan
Tawarkan contoh visual yang menunjukkan bagaimana tipografi harus diterapkan dalam konteks yang berbeda-judul, teks tubuh, tombol, dll. Sertakan apa yang boleh dan tidak boleh dilakukan untuk memandu pengguna dalam menjaga konsistensi dan menghindari kesalahan umum.
Praktik Terbaik untuk Panduan Gaya Tipografi UI
Selain panduan di atas, berikut ini beberapa praktik terbaik yang perlu dipertimbangkan saat membuat panduan gaya tipografi UI:
- Gunakan font yang aman untuk web untuk konsistensi di berbagai perangkat dan browser.
- Batasi jumlah keluarga font yang digunakan untuk menghindari pengguna yang kewalahan.
- Pertimbangkan keterbacaan font yang Anda pilih, terutama ketika digunakan dalam ukuran yang lebih kecil.
- Uji font yang Anda pilih pada latar belakang yang berbeda untuk memastikan kontras dan keterbacaan.
- Jaga agar ukuran judul dan teks utama tetap konsisten di seluruh materi Anda.
- Gunakan hirarki (misalnya, ukuran judul, bobot font) untuk membedakan berbagai jenis konten.
- Gunakan jarak spasi yang tepat antara huruf dan baris untuk meningkatkan keterbacaan.
- Hindari penggunaan huruf besar semua untuk teks yang panjang karena akan menyulitkan untuk dibaca.
- Pertimbangkan untuk menggunakan campuran huruf serif dan sans-serif untuk kontras dan daya tarik visual.
- Tinjau dan perbarui panduan gaya Anda secara terus-menerus sesuai kebutuhan agar tetap relevan dan mencerminkan identitas merek Anda.
Dengan mengikuti praktik terbaik ini, Anda dapat membuat panduan gaya tipografi UI yang komprehensif dan efektif yang akan membantu menjaga konsistensi dan meningkatkan pengalaman pengguna secara keseluruhan. Ingat, tipografi yang baik bukan hanya tentang estetika; tipografi juga memainkan peran penting dalam membuat konten Anda mudah dibaca, dipahami, dan digunakan. Jadi, luangkan waktu untuk mempertimbangkan dengan cermat semua aspek tipografi saat membuat panduan gaya Anda, dan lihatlah bagaimana hal itu meningkatkan desain produk digital Anda.

15.000+ aset desain 3D yang dapat disesuaikan
untuk UI/UX, situs web, desain aplikasi, dan lainnya. Daftar gratis