На огромном полотне дизайна принцип контраста выделяется как мощный удар для визуального воздействия и ясности. Это не просто тонкая тень или более яркий оттенок - это стратегический мастер-класс, который может поднять дизайн от обыденного до незабываемого.
Понимание и использование этого принципа крайне важно для графических дизайнеров, веб-разработчиков и художников. Изучите вместе с нами ключевые принципы контраста и узнайте, как использовать его силу для создания дизайна, который вызывает отклик.
Определение принципа контраста в дизайне
Принцип контраста - это концепция графического дизайна, которая подчеркивает, как два разных элемента, расположенные вместе, могут усилить воздействие друг друга. Это визуальная игра противоположностей, которая требует внимания, устанавливает иерархию и создает визуальный интерес. При продуманной реализации этот принцип может целенаправленно и гармонично направлять взгляд зрителя по всему дизайну.
Понимание и применение контраста - это целое искусство. Он включает в себя использование различных визуальных элементов, таких как цвет, размер, форма, текстура и значение, для создания динамичного визуального впечатления. Дело не только в том, чтобы выделить важные элементы, но и в том, чтобы сделать это так, чтобы они имели смысл и усиливали цель всего графического дизайна.
Ключевые элементы контраста в дизайне
Цветовой контраст
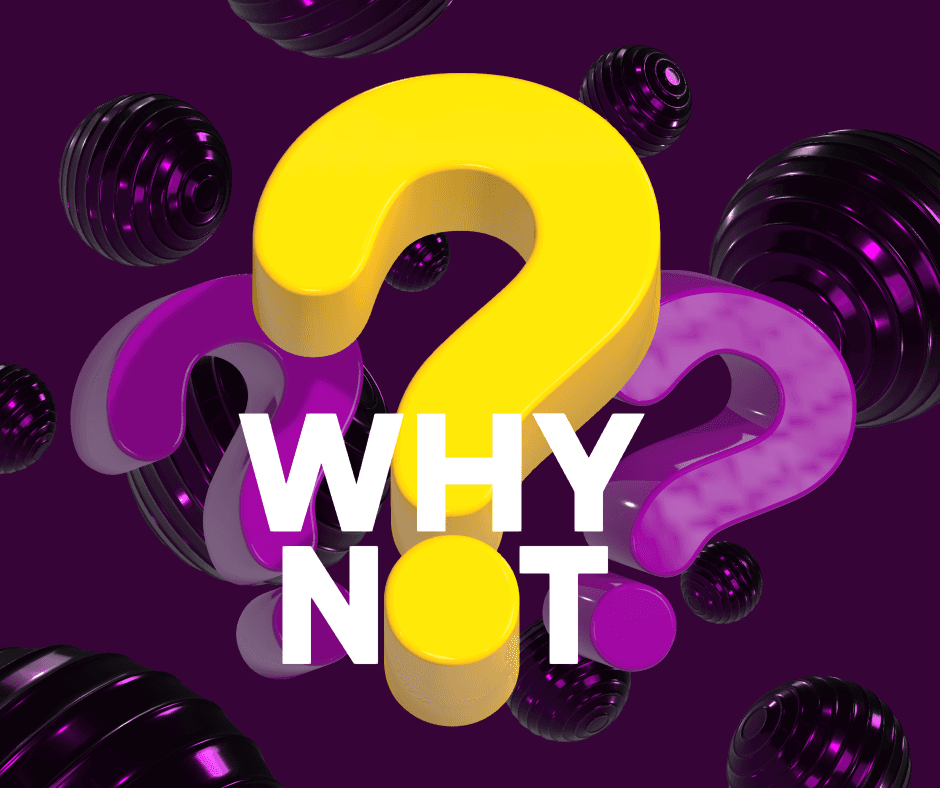
В теории цвета контрастные тона требуют внимания. Вспомните яркий красный на белом фоне, прохладный океанский синий или глубокий бархатистый фиолетовый в сочетании с солнечным желтым. Разница в цвете может сделать дизайн ярким или создать индивидуальность бренда самым ярким образом.

НАЖМИТЕ ЗДЕСЬ, ЧТОБЫ ИСПОЛЬЗОВАТЬ ЭТОТ ШАБЛОН
Контраст размеров
Играйте с пропорциями, чтобы придать дизайну многослойность. Контраст размеров может быть тонким или резким, при этом масштаб элементов определяет их значимость. Например, как много места занимает заголовок по сравнению с основным текстом или как соотносятся размеры изображения и окружающего его негативного пространства - все это может кардинально изменить баланс дизайна.

НАЖМИТЕ ЗДЕСЬ, ЧТОБЫ ИСПОЛЬЗОВАТЬ ЭТОТ ШАБЛОН
Контраст шрифтов
Один только выбор шрифта может передать контраст индивидуальности и тона. Сочетайте плавный шрифт со структурированным шрифтом без засечек для создания элегантного контраста или сочетайте смелый, привлекающий внимание шрифт с более сдержанным для акцентирования внимания.

НАЖМИТЕ ЗДЕСЬ, ЧТОБЫ ИСПОЛЬЗОВАТЬ ЭТОТ ШАБЛОН
Контраст текстур
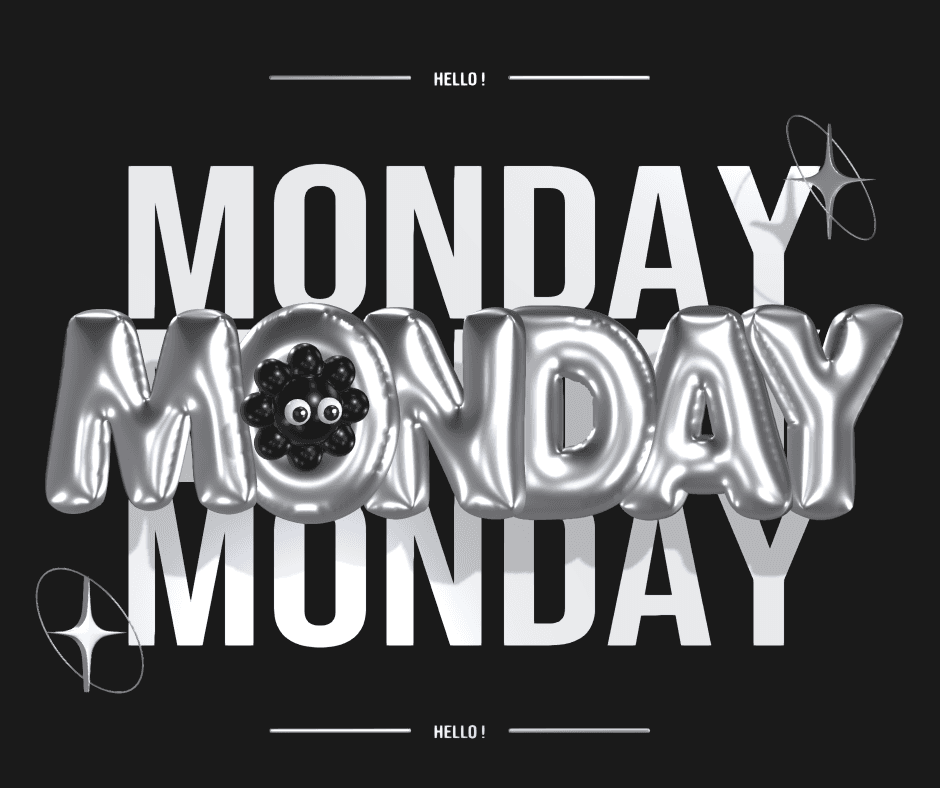
Текстура придает графическому дизайну тактильные ощущения. От глянцевого до матового, от гладкого до шероховатого - текстура может создать контраст, который приглашает прикоснуться к ней, не протягивая руку. Это негласный слой глубины, который дополняет визуальный контраст, делая его более живым.

НАЖМИТЕ ЗДЕСЬ, ЧТОБЫ ИСПОЛЬЗОВАТЬ ЭТОТ ШАБЛОН
Преимущества применения принципа контраста
Когда контраст используется умело, он дает несколько преимуществ, которые выходят за рамки простой эстетики.
Усиление визуальной иерархии и акцентирования внимания
Контраст - это архитектор визуальной иерархии. Он направляет взгляд и формирует понимание содержания дизайна. С помощью контрастных элементов, контрастных цветов или контрастных форм дизайнеры могут направлять внимание зрителя, обеспечивая, чтобы наиболее важное сообщение было наиболее заметным.
Улучшение пользовательского опыта
Контраст играет ключевую роль в дизайне пользовательского опыта (UX). Он помогает пользователям ориентироваться на сайте, в приложении или в физическом пространстве, помогая им находить то, что им нужно, и выполнять задачи с ясностью и легкостью.
Дифференциация бренда
На рынке, перенасыщенном визуальными образами, бренд выделяется за счет контраста. Дифференциация изображения или упаковки бренда играет важную роль в выделении бренда, делая его узнаваемым и запоминающимся.
Применение контраста в графическом дизайне
Чтобы применить принципы контраста в дизайне, дизайнеры должны научиться ловко использовать различные его формы.
Цветовой контраст в его лучшем проявлении
Помимо классической черно-белой пары, наиболее яркие контрасты создают цвета, расположенные на противоположных концах светового спектра. Используйте дополнительные цвета, чтобы привнести в дизайн оживление, в то время как аналогичные цвета обеспечивают более тонкий контраст для создания более спокойного эффекта.
Размер имеет значение
Экспериментируйте с размером, чтобы создать контраст. Крупный заголовок, за которым следует более мелкий подтекст, подсказывает читателю порядок важности, а неожиданное изменение размера может внести элемент сюрприза.
Контрастное письменное слово
Типографика - это площадка для создания контраста. Речь идет не только о жирном и курсивном шрифте, но и о контрастах между самими шрифтами. Варьирование веса шрифта также может повысить контрастность текста без изменения шрифта.
Тактильные соблазны с помощью текстуры
Текстурный контраст может быть буквальным или подразумеваемым, но его эффект всегда привлекателен. В физическом дизайне почувствуйте текстуру, чтобы ощутить контраст. В цифровом дизайне создайте текстуру с помощью градиентов и теней, которые придают глубину и интригу.
Советы по эффективному применению принципа контраста
Использование силы контраста в графическом дизайне требует вдумчивого подхода и внимательного взгляда на баланс. Вот несколько советов, как сделать так, чтобы контраст приносил пользу, но не перегружал дизайн.
Последовательность в контрастных элементах
Хотя контраст может быть визуально привлекательным, он также должен быть последовательным во всех остальных элементах дизайна, чтобы избежать чрезмерной контрастности. Установите правила и рекомендации по использованию контраста, чтобы он дополнял, а не противоречил друг другу.
Искусство баланса между контрастом и гармонией
Контраст должен быть гармоничным. Двойственность между двумя контрастными элементами - это то, что заставляет их работать вместе, создавая сбалансированную композицию. Стремитесь к тому, чтобы используемая вами комбинация контрастов по-прежнему позволяла дизайну чувствовать себя целостным и единым.
Тестирование и итерации для достижения оптимальных результатов
Дизайн с использованием контраста - это процесс постоянного совершенствования. То, что кажется эффективным в одной итерации графического дизайна, может быть доведено до совершенства в другой. Протестируйте жесткие контрасты в сравнении с более мягкими, чтобы понять, какой из них выгодно выделяет элементы дизайна.
Заключение
Принцип контраста не является статичным. Он развивается вместе с тенденциями в дизайне, новыми технологиями и меняющимися ожиданиями аудитории. Неизменными остаются его основополагающие принципы дизайна и роль в создании значимых, впечатляющих дизайнов.
Дизайнеры, которые освоят использование принципов контраста в дизайне, всегда будут иметь в своем творческом арсенале мощный инструмент, способный превратить обыденное в необычное. Понимая основы и экспериментируя с многочисленными формами, которые может принимать контраст, вы сможете поднять свою работу на новую высоту. Примите принципы контраста в свою философию дизайна, и вы увидите, как ваши творения обретут новую яркость и жизнь.

15 000 настраиваемых активов 3D-дизайна
для дизайна UI/UX, веб-сайтов, приложений и многого другого. Зарегистрироваться бесплатно


