Сетка столбцов - это ключевая часть веб-дизайна, которая помогает упорядочить содержимое веб-страницы. Для макетов настольных компьютеров использование стандартной сетки колонок облегчает создание чистых, структурированных дизайнов, которые визуально привлекательны и удобны для навигации. Сетки делят страницу на вертикальные колонки, предоставляя дизайнерам последовательный способ размещения контента и помогая пользователям быстро находить информацию.
В этой статье мы рассмотрим, что такое стандартная сетка колонок, почему она важна для настольных сайтов и как ее настроить. Независимо от того, создаете ли вы сайт с нуля или хотите улучшить существующий, понимание колоночных сеток может сделать ваш макет более эффективным и улучшить общее впечатление пользователей.
Что такое колоночная сетка?
Сетка колонок - это система верстки, используемая в веб- и графическом дизайне для организации контента в вертикальные колонки. Разделяя страницу на равные части, она помогает дизайнерам расположить текст, изображения и другие элементы таким образом, чтобы они выглядели сбалансированными и удобными для восприятия.
В веб-дизайне сетки колонок особенно полезны для создания последовательности на разных страницах. Они указывают, где разместить контент, чтобы все было аккуратно выровнено, и дизайн выглядел профессиональным и организованным. Сетки столбцов также улучшают читаемость и облегчают пользователям навигацию по странице, особенно на экранах настольных компьютеров, где сразу видно больше контента.
Сетки обычно включают в себя не только колонки, но и желоба (промежутки между колонками) и поля (пространство по краям). Такая система позволяет визуально сбалансировать страницу и обеспечить достаточное пространство между элементами, что делает ее более чистой и удобной для пользователя.
Стандартные размеры сетки столбцов для настольных компьютеров
Стандартные размеры сетки столбцов для настольных компьютеров обычно предполагают 12-колоночный макет с шириной столбцов от 80 до 100 пикселей, желобами от 20 до 30 пикселей и полями от 20 до 60 пикселей. Эти размеры помогают создать гибкий, организованный и визуально привлекательный дизайн.

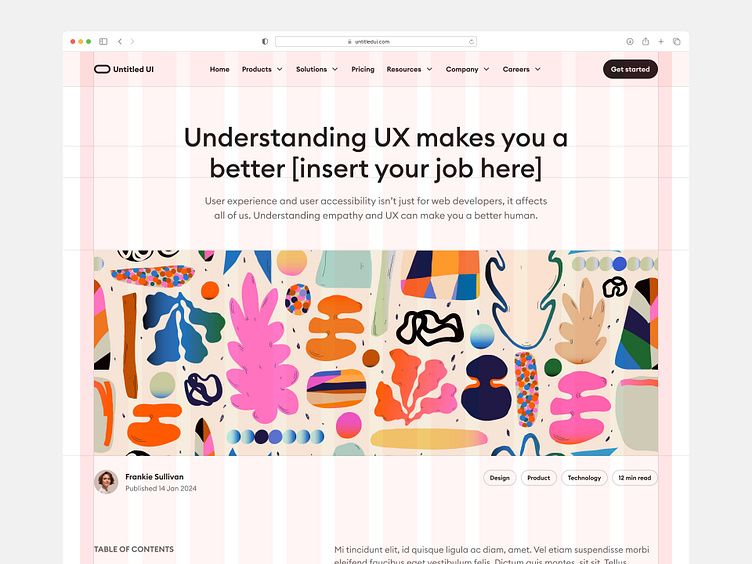
Источник: https://dribbble.com/shots/24074422-Minimal-blog-post-Untitled-UI
Ниже приведены основные размеры и соображения:
Общее количество столбцов сетки
Одной из наиболее распространенных систем является 12-колоночная сетка. Эта структура предпочитается потому, что она позволяет гибко располагать различные элементы. Благодаря 12 столбцам вы можете легко создавать различные комбинации ширины контента, например, во всю ширину (12 столбцов), в половину ширины (6 столбцов) или в четверть ширины (3 столбца). Другие распространенные конфигурации сетки включают сетки с 2 и 3 колонками, которые можно использовать в зависимости от потребностей макета.
Ширина столбцов
Ширина каждого столбца может варьироваться в зависимости от общего размера экрана. Для стандартных разрешений настольных компьютеров типичная ширина экрана составляет от 1280 до 1440 пикселей. В сетке из 12 столбцов ширина каждого столбца может составлять примерно 80-100 пикселей, в зависимости от настроек водостока и полей. Важно, чтобы ширина колонок обеспечивала достаточное пространство для контента без перегруженности, что повышает читабельность и визуальную четкость.
Ширина желоба
Желобки - это промежутки между колонками, которые дают возможность передохнуть и предотвращают визуальное загромождение. Обычная ширина водостока составляет от 20 до 30 пикселей. Такое расстояние помогает поддерживать общую структуру сетки и позволяет дизайну дышать. При разработке дизайна соблюдайте ширину желоба, чтобы обеспечить выравнивание и визуальную гармонию во всем макете.
Рекомендации по полям
Поля - это промежутки вокруг сетки, которые отделяют ее от краев области просмотра. Для настольных компьютеров типичные поля могут составлять от 20 до 60 пикселей, в зависимости от общего стиля дизайна и желаемого объема свободного пространства. Поля способствуют общей эстетике макета и должны быть достаточно широкими, чтобы эффективно обрамлять контент, не создавая ощущения тесноты.
Учет ширины экрана
При разработке дизайна для разных размеров экрана необходимо соответствующим образом адаптировать размеры сетки. Для стандартных размеров настольных компьютеров, таких как 1280px и 1440px, хорошо работает 12-колоночная сетка. Однако для больших дисплеев вам может понадобиться изменить ширину колонок и размеры желоба, чтобы сохранить сбалансированный вид. Кроме того, если дизайн является отзывчивым, сетка может сворачиваться или перестраиваться для небольших экранов, таких как планшеты или мобильные устройства, где вы можете перейти на одноколоночный или двухколоночный макет.
Зачем использовать сетку столбцов на рабочем столе?
Использование колоночной сетки в макетах для настольных компьютеров дает ряд преимуществ как дизайнерам, так и пользователям. Вот почему сетки колонок необходимы:
Согласованные макеты
Сетки столбцов создают структурированный макет, помогая дизайнерам сохранять элементы выровненными и последовательными на разных страницах. Такая последовательность улучшает внешний вид сайта и облегчает разработку новых страниц, сохраняя при этом единый стиль.
Улучшение читабельности и навигации
Благодаря организации контента в колонки, сетки облегчают пользователям сканирование и чтение информации. Макет направляет их взгляд вниз по странице, позволяя легко найти то, что им нужно, и не чувствовать себя перегруженными. Это особенно полезно для сайтов с большим объемом контента, таких как блоги или сайты электронной коммерции.
Эффективное использование пространства
Сетки помогают равномерно распределить контент по экрану, максимально используя свободное пространство и сохраняя визуальную сбалансированность. Это идеально подходит для экранов настольных компьютеров, на которых больше места, чем на мобильных устройствах, что позволяет создавать макеты, представляющие больше информации без беспорядка.
Совместимость с отзывчивым дизайном
Сетки облегчают адаптацию макетов под разные размеры экранов. Например, 12-колоночная сетка на настольном компьютере может быть изменена под небольшие экраны путем уменьшения количества колонок, что делает дизайн отзывчивым и доступным на различных устройствах.
Преимущества SEO
Хорошо структурированная сетка может способствовать SEO, организуя контент таким образом, чтобы поисковым системам было легко его интерпретировать. Четкие, организованные макеты с хорошо расположенными заголовками и разделами могут улучшить структуру страницы, которая является небольшим, но значимым фактором в SEO.
В общем, колоночные сетки на рабочем столе улучшают процесс проектирования, повышают удобство использования и способствуют созданию более чистого и функционального сайта.
Распространенные типы колоночных сеток
Одноколоночная сетка
Одноколоночная сетка - это макет с одной главной колонкой, которая занимает всю ширину экрана. Этот тип сетки является самым простым и часто наиболее эффективным для макетов, в которых главное - это фокус. Благодаря одной колонке дизайн сводит к минимуму отвлекающие факторы, направляя взгляд пользователя на одну непрерывную линию контента. Это делает его идеальным для страниц с большим количеством текста, таких как посты в блогах, статьи и целевые страницы, где на первый план выходят читабельность и поток.
Чтобы эффективно использовать одноколоночную сетку, убедитесь, что ширина колонок удобна для чтения на экранах настольных компьютеров. Слишком широкая колонка может затруднить чтение текста, а слишком узкая - создать излишние разрывы строк. Сохраняя чистоту и центрированность дизайна, одноколоночная сетка может направить внимание на ключевой контент, что делает ее особенно полезной для таких сайтов, как Medium, и новостных платформ, где статьи находятся в центре внимания.
Двухколоночная сетка
Двухколоночная сетка делит макет на две части, часто с более широкой основной колонкой и более узкой боковой. Такая схема характерна для сайтов с большим количеством контента, поскольку позволяет сбалансированно сочетать основной и второстепенный контент. В главной колонке обычно размещается основной контент - например, статьи, продукты или основные характеристики, а в боковой колонке - сопутствующие ссылки, реклама, элементы навигации или другая второстепенная информация.
Чтобы максимально использовать двухколоночную сетку, отрегулируйте ширину каждой колонки в соответствии с важностью контента. Основная колонка должна быть достаточно широкой, чтобы поддерживать читаемый текст, в то время как боковая колонка должна быть достаточно узкой, чтобы не привлекать лишнего внимания. Например, новостной сайт может разместить основную статью в основной колонке, а трендовые статьи, объявления или последние обновления - в боковой. При таком формате основной контент остается доступным, а место для дополнительных ресурсов - свободным.
Трехколоночная сетка
Трехколоночная сетка делит макет на три колонки одинаковой или разной ширины, создавая сбалансированный, структурированный дизайн, который хорошо подходит для сайтов с несколькими типами контента на одной странице. Такой макет особенно полезен для сайтов СМИ или электронной коммерции, где пользователи ожидают одновременного отображения различных типов контента, таких как списки товаров, новости или тематические статьи. Трехколоночная сетка может предоставить пользователям несколько точек интереса на одном экране, уменьшая необходимость прокрутки.
При использовании трехколоночной сетки очень важно сбалансировать контент между колонками. Одна колонка может содержать основной контент, в то время как в других будут представлены дополнительные товары, популярные статьи или акции. Например, интернет-магазин может использовать левую колонку для навигации, центральную - для представленных товаров, а правую - для рекомендаций или отзывов. Такая структура четко организует контент и облегчает пользователям поиск нужной информации.
Многоколоночная (12-колоночная) сетка
12-колоночная сетка - одна из самых гибких и широко используемых систем сетки в современном веб-дизайне. Разделив макет на 12 колонок, дизайнеры могут создавать различные разделы контента, просто комбинируя разное количество колонок. Такая гибкость позволяет создавать макеты от разделов с одной колонкой до нескольких колонок на одной странице. 12-колоночная сетка очень популярна в отзывчивом дизайне, так как с ее помощью легко изменить расположение колонок для небольших экранов без потери структуры макета для настольных компьютеров.
При использовании 12-колоночной сетки дизайнеры могут выделять разные интервалы колонок для различных элементов в зависимости от их важности. Например, на главной странице может быть использован заголовок во всю ширину сайта, занимающий все 12 колонок, а затем трехколоночный раздел для тематических статей, где каждая статья занимает четыре колонки. Такой подход позволяет создать визуально привлекательный, настраиваемый макет, который может адаптироваться к различным размерам экрана. Такие платформы, как Bootstrap и фреймворки CSS, используют эту сетку благодаря ее универсальности, что делает ее подходящей для различных веб-сайтов - от портфолио до корпоративных сайтов.
Как реализовать сетку столбцов на рабочем столе
Настройка сетки в дизайнерском ПО (например, Adobe XD, Figma)
Для начала вам нужно создать сетку столбцов в программах для дизайна, таких как Adobe XD, Figma или Sketch. Вот как это сделать:
- Создайте новый артборд: Начните с создания нового артборда, соответствующего типичному размеру экрана настольного компьютера, для которого вы хотите создать дизайн, например 1280px или 1440px в ширину.
- Определите сетку: Большинство инструментов дизайна имеют функцию сетки. В Figma, например, вы можете выбрать артборд и включить опцию сетки макета. Установите сетку на 12 столбцов. Укажите ширину желоба (обычно 20-30 пикселей) и размеры полей (20-60 пикселей), чтобы создать расстояние между колонками.
- Настройте ширину столбцов: В зависимости от настроек желоба и полей вам нужно будет настроить ширину столбцов. Для сетки из 12 столбцов ширина каждого столбца должна составлять примерно 80-100 пикселей. Убедитесь, что общая ширина столбцов и желобов помещается на артборде.
- Добавьте содержимое: После того как сетка установлена, вы можете начать добавлять элементы в дизайн, выравнивая их по колонкам, чтобы сохранить последовательность и организованность.
Кодирование сетчатого макета с помощью CSS Grid
Если вы кодируете дизайн с нуля, то сетка CSS - это мощный инструмент для создания макета на основе колонок. Вот как его реализовать:
- Создайте контейнер: Начните с определения элемента контейнера и установите его свойство display в `grid`.
- Укажите ширину колонок: Используйте свойство `grid-template-columns`, чтобы определить ширину каждого столбца в сетке. Вы можете указать несколько значений, например `repeat(12, 1fr)`, что создаст 12-колоночную сетку с колонками одинаковой ширины.
- Установите желоба и поля: Как и в дизайнерских программах, вы можете использовать свойство `grid-gap` для установки ширины желоба и свойства `margin` для создания интервалов вокруг сетки.
- Размещать элементы: Используйте свойства `grid-column` и `grid-row` для размещения элементов в сетке, ссылаясь на определенные столбцы и строки. Можно также использовать сокращенную форму обозначения, например `grid-area`: 1 / 2 / span 3 / span 4`, что позволит разместить элемент в строке 1, столбце 2 и растянуть его на три строки и четыре столбца.
- Настройка отзывчивости: CSS-сетка позволяет легко реагировать на изменения, используя медиа-запросы для регулировки ширины столбцов или даже перестановки элементов на небольших экранах.
Использование фреймворков CSS
Если вы не хотите создавать сетку с нуля, воспользуйтесь CSS-фреймворками, например Bootstrap или Tailwind CSS. Эти фреймворки поставляются с предустановленными системами сетки, которые помогут вам сэкономить время:
- Bootstrap: Bootstrap предлагает гибкую систему сетки, которая позволяет создавать отзывчивые макеты с помощью заранее определенных классов. Вы можете легко реализовать 12-колоночную сетку с помощью таких классов, как
.col-4для колонок шириной в одну треть ширины. - Tailwind CSS: Tailwind предоставляет классы, ориентированные на утилиты, которые упрощают создание пользовательских макетов сетки. Вы можете использовать такие классы, как
grid grid-cols-12 gap-4, чтобы добиться аналогичного эффекта.
Лучшие практики для колоночных сеток для настольных компьютеров
При разработке сетки колонок для настольных экранов следует помнить о нескольких лучших практиках:
- Выберите максимальное количество колонок: Лучше всего придерживаться 12 или менее колонок для настольных экранов. Слишком большое количество колонок может создать впечатление загроможденности и перегруженности макета.
- Используйте одинаковые желоба: Для поддержания визуального баланса сохраняйте ширину желоба на всей сетке.
- Убедитесь, что элементы выровнены правильно: Используйте свойства `align-items` и `justify-content`, чтобы убедиться, что элементы правильно выровнены в отведенных им областях сетки.
- Учитывайте отзывчивый дизайн: Как уже говорилось, используйте медиа-запросы для изменения ширины колонок или перестановки элементов на небольших экранах для лучшего восприятия.
Заключение
Использование сетки колонок в макетах для настольных компьютеров дает большие преимущества, обеспечивая структуру и баланс вашего дизайна. Как для начинающих, так и для опытных дизайнеров, совершенствование способов использования сетки может значительно улучшить внешний вид и функциональность ваших сайтов. Не бойтесь экспериментировать с различными макетами сетки, чтобы найти наилучшую структуру для различных типов сайтов. Это полезный способ улучшить свои дизайнерские навыки и создать более эффективные сайты.

15 000 настраиваемых активов 3D-дизайна
для дизайна UI/UX, веб-сайтов, приложений и многого другого. Зарегистрироваться бесплатно


