Хорошо продуманная навигационная панель - это как дружественный путеводитель, помогающий пользователям без труда изучить ваш сайт или приложение. Независимо от того, создаете ли вы элегантную платформу для электронной коммерции или яркий блог, понимание принципов эффективного дизайна навигации является ключом к созданию плавного пользовательского опыта.
В этой статье мы рассмотрим основные принципы дизайна, которые делают навигационные панели не только функциональными, но и интуитивно понятными и привлекательными. Мы также приведем несколько вдохновляющих примеров, которые показывают, как эти принципы воплощаются в жизнь в реальных приложениях.
Что такое навигационная панель?
Навигационная панель, часто называемая navbar, - это важнейший компонент веб-сайта или приложения, позволяющий пользователям перемещаться по различным разделам и функциям. Обычно она располагается в верхней или боковой части страницы и служит в качестве "дорожной карты", направляя посетителей к таким важным разделам, как главная страница, страницы о компании, услуги, блог или контакты.
Хорошо продуманная навигационная панель не только помогает пользователям быстро найти то, что им нужно, но и улучшает общее впечатление от сайта, создавая ощущение структуры и организации. Она может принимать различные формы - горизонтальные или вертикальные макеты, выпадающие меню, иконки или даже удобные для мобильных устройств гамбургер-меню.
Типы навигационных панелей
Существует пять основных типов навигационных панелей, каждый из которых имеет свои уникальные характеристики и варианты использования:
- Горизонтальные панели навигации - Горизонтальные панели навигации являются наиболее распространенным типом и обычно располагаются в верхней части страницы. Они предоставляют пользователям прямой способ перемещения по основным разделам сайта, обеспечивая чистый и организованный пользовательский опыт.
- Вертикальные навигационные панели - Вертикальные навигационные панели часто используются в качестве боковых панелей или меню по бокам страницы. Они особенно полезны для сайтов с большим количеством контента, поскольку позволяют разместить больше ссылок и категорий, не перегружая пользователя.
- Падающие навигационные панели - Падающие навигационные панели предлагают дополнительные опции или подменю, позволяя пользователям получить доступ к более подробным страницам, не загромождая основную область навигации. Этот тип навигации идеально подходит для сайтов с иерархической структурой, где контент разделен на различные категории и подкатегории.
- Панели навигации с вкладками - Панели навигации с вкладками используются для организации контента в отдельные разделы, часто встречаются в приложениях или на веб-сайтах, где требуется переключаться между различными видами или темами. Они предоставляют пользователям интуитивно понятный способ изучить связанный контент, не покидая страницу.
- Отзывчивые навигационные панели - отзывчивые навигационные панели подстраивают свой макет и дизайн в зависимости от размера экрана, обеспечивая бесперебойную работу пользователей на разных устройствах. Такой тип навигации крайне важен для современного веб-дизайна, поскольку он повышает доступность и удобство использования на мобильных устройствах и при различных разрешениях экрана.
Основные компоненты навигационной панели
Наряду с различными типами навигационных панелей существуют также ключевые компоненты, которые составляют хорошо продуманную навигационную панель. Эти компоненты работают вместе, чтобы создать удобный и эффективный способ навигации пользователей по сайту.
- Логотип - логотип бренда должен располагаться в левом верхнем углу, служа визуальным якорем и быстрым способом возвращения пользователей на главную страницу.
- Основная навигация - это главное меню, обычно расположенное горизонтально в верхней части страницы. Оно содержит ссылки на наиболее важные разделы сайта.
- Вторичная навигация - дополнительное меню, которое может располагаться под основной навигацией или в виде выпадающего списка. Оно содержит дополнительные ссылки на менее часто посещаемые страницы или подкатегории.
- Строка поиска - строка поиска позволяет пользователям быстро находить определенный контент на сайте.
- Учетная запись/карта - если применимо, ссылки на учетные записи пользователей, корзины или списки желаний должны быть размещены в правом верхнем углу.
- Гамбургер-меню - На небольших экранах можно использовать гамбургер-меню (три горизонтальные линии), чтобы свернуть навигацию в выпадающий список.
Принципы эффективного дизайна навигационной панели
Простота
Разработка эффективной навигационной панели имеет решающее значение для улучшения пользовательского опыта на сайте или в приложении. Один из основополагающих принципов - простота. В навигационной панели количество пунктов меню должно быть ограничено пятью-семью вариантами. Такое количество помогает пользователям быстро находить то, что им нужно, не чувствуя себя перегруженными чрезмерным выбором. Не менее важны четкие и описательные надписи, которые должны точно передавать содержание каждого раздела. Избегайте жаргонизмов, чтобы все пользователи, независимо от их образования, могли легко понять навигацию.
Иерархия
Еще один важный принцип - иерархия. Организация структуры навигации помогает обозначить взаимосвязь между элементами, что облегчает пользователям навигацию. Первичная навигация должна занимать видное место, в то время как второстепенные опции могут быть вложенными или менее выделенными, чтобы создать визуальный поток. Последовательность также играет важную роль; поддержание единого дизайна, макета и терминологии во всей навигационной панели укрепляет знакомство и повышает удобство использования.
Отзывчивый дизайн
В современном цифровом ландшафте отзывчивый дизайн имеет жизненно важное значение. Панель навигации должна легко функционировать на различных устройствах и экранах разных размеров. Для мобильных пользователей включение гамбургер-меню позволяет сэкономить место, обеспечивая при этом доступ к необходимым опциям.
Доступность
Доступность - еще один ключевой момент. Чтобы навигация была удобной для всех людей, включая людей с ограниченными возможностями, необходимо использовать соответствующий контраст, альт-текст и обеспечить удобство навигации с помощью клавиатуры. Такая инклюзивность расширяет аудиторию и повышает общее удобство использования.
Визуальная обратная связь
Визуальная обратная связь очень важна для создания интерактивного опыта. Предоставление подсказок, таких как выделение или изменение цвета при наведении курсора или нажатии на пункты меню, указывает на то, что эти элементы являются интерактивными. Такая обратная связь помогает пользователям ориентироваться и делает навигацию более отзывчивой.
Функциональность поиска
Кроме того, интеграция функции поиска может значительно повысить удобство использования, особенно на крупных сайтах. Строка поиска позволяет пользователям быстро находить нужный контент, что экономит время и улучшает общее впечатление от сайта.
Липкая навигация
Если вы задаетесь вопросом, должна ли панель навигации быть липкой, то ответ положительный: внедрение липкой панели навигации может быть полезным. При таком дизайне навигация остается видимой по мере того, как пользователи прокручивают страницу вниз, что улучшает доступность и общий пользовательский опыт. Это гарантирует, что пользователи смогут легко получить доступ к навигационным опциям без необходимости прокручивать страницу вверх.
Тестирование и итерации
Наконец, регулярное тестирование и итерации, основанные на отзывах пользователей, имеют решающее значение для постоянного совершенствования. Сбор информации от реальных пользователей помогает выявить болевые точки и области, требующие улучшения. Такой непрерывный цикл обратной связи гарантирует, что навигация останется интуитивно понятной и удобной. Придерживаясь этих принципов, вы сможете создать навигационную панель, которая значительно повысит удобство использования и общую удовлетворенность пользователей.
Лучшие практики для навигационных панелей
Навигационные панели должны быть простыми в использовании и интуитивно понятными
Основная цель навигационной панели - помочь пользователям найти и получить доступ к содержимому, которое они ищут на сайте. Поэтому важно, чтобы ее дизайн был простым и удобным в использовании. Пункты меню должны быть четко обозначены и организованы логичным образом.
Избегайте использования слишком сложных или уникальных дизайнов, которые могут запутать пользователей. Придерживайтесь стандартных схем навигации, которые хорошо знакомы пользователям, например, размещайте строку меню в верхней или боковой части страницы.
Сведите к минимуму количество пунктов навигации
Слишком большое количество пунктов меню может перегрузить пользователей и затруднить поиск нужной информации. Лучше всего ограничить количество пунктов в навигационной панели до приемлемого уровня. Рассмотрите возможность использования выпадающих меню или подменю, чтобы упорядочить контент и избежать беспорядка.
Убедитесь, что навигация отзывчива
Поскольку все больше пользователей заходят на сайты с мобильных устройств, очень важно, чтобы панель навигации была отзывчивой. Это означает, что она должна адаптироваться и корректно отображаться на экранах разных размеров, включая настольные компьютеры, планшеты и смартфоны.
Используйте визуальные подсказки для ориентации пользователя
Визуальные подсказки, такие как иконки или цвета, помогут направить пользователей к важным разделам сайта. Они также помогают различать разные типы контента или действий в навигационной панели. Однако не переусердствуйте с большим количеством визуальных элементов, которые могут отвлекать от четкого обозначения пунктов меню.
Мобильная навигация
При разработке навигационной панели для мобильных устройств важно учитывать ограниченное пространство экрана и сенсорное взаимодействие. Вот несколько советов, которые следует иметь в виду:
Используйте гамбургер-меню
Популярным и эффективным способом отображения навигации на мобильных устройствах является использование гамбургер-меню - трех горизонтальных строк, расположенных друг над другом. Это экономит полезное пространство экрана и позволяет пользователям получать доступ к меню одним нажатием.
Содержите ярлыки короткими и понятными
На небольших экранах не так много места для длинных надписей. Пусть они будут краткими и понятными.
Включите функцию поиска
Добавление строки поиска в навигацию может быть полезно для пользователей, которые точно знают, что ищут. Это также поможет им сэкономить время и силы на прокрутку меню в поисках нужного.
Рассмотрите возможность использования выпадающих или сворачивающихся меню
Если на вашем сайте много страниц или подменю, подумайте об использовании выпадающих или сворачивающихся меню, чтобы не перегружать пользователей слишком большим количеством вариантов сразу. Это также поможет сохранить компактность и аккуратность навигационной панели на небольших экранах.
Примеры эффективных навигационных панелей
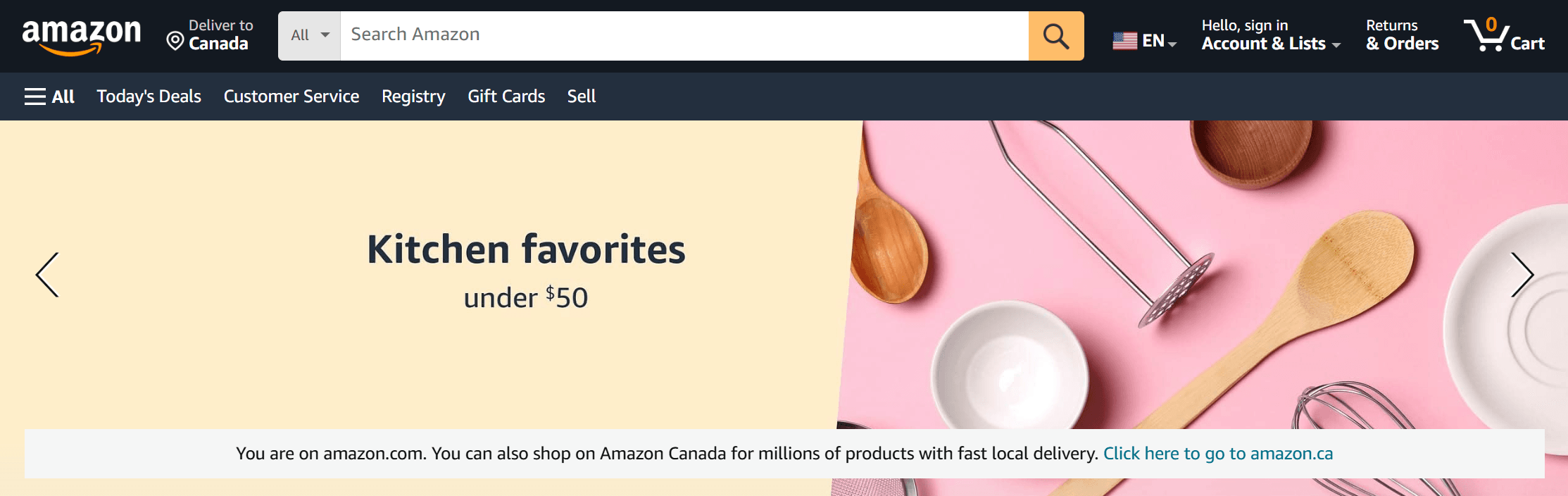
Навигационная панель Amazon
Панель навигации Amazon - яркий пример хорошо продуманного меню. Ее горизонтальное расположение в сочетании с четкими и лаконичными надписями облегчает пользователям навигацию по обширному каталогу товаров. Выделяющаяся строка поиска позволяет пользователям быстро находить конкретные товары, а выпадающие меню предоставляют дополнительные опции и категории. Приветствие "Здравствуйте, [имя]" придает индивидуальность, заставляя пользователя почувствовать себя желанным и ценным гостем.

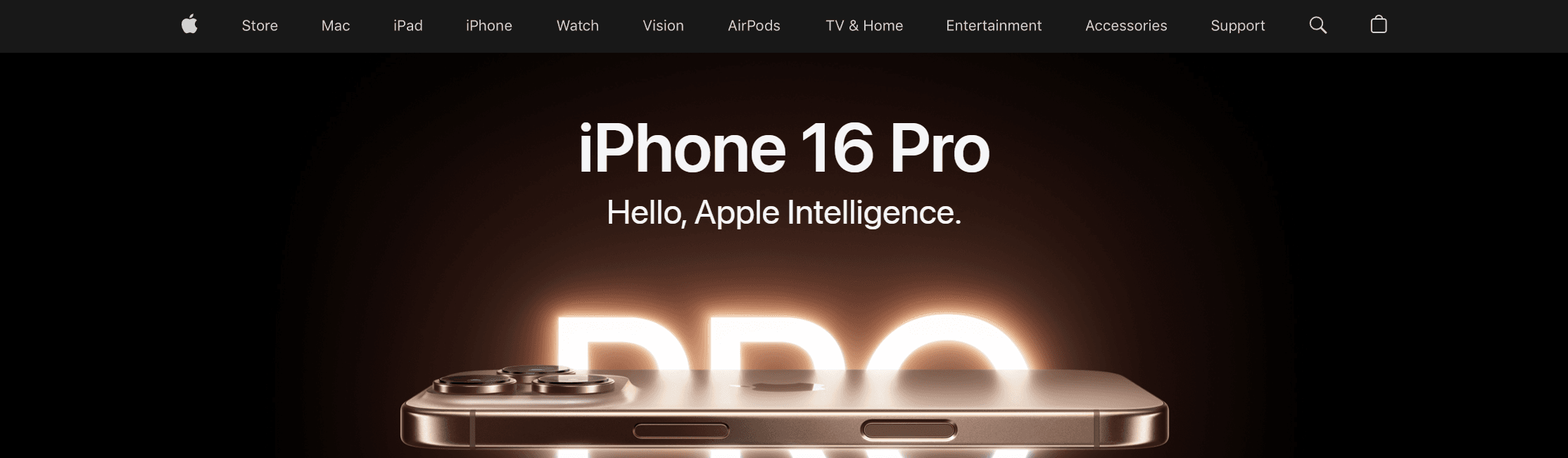
Навигационная панель Apple
Панель навигации Apple проста и в то же время эффективна. На ней на видном месте представлены такие важные категории продуктов, как "Mac", "iPad", "iPhone", "Часы" и "Телевизор", благодаря чему пользователи легко находят то, что им нужно. Использование выпадающего меню обеспечивает быстрый доступ к подкатегориям, не загромождая интерфейс. Последовательный брендинг и интуитивно понятный дизайн обеспечивают беспроблемный пользовательский опыт.

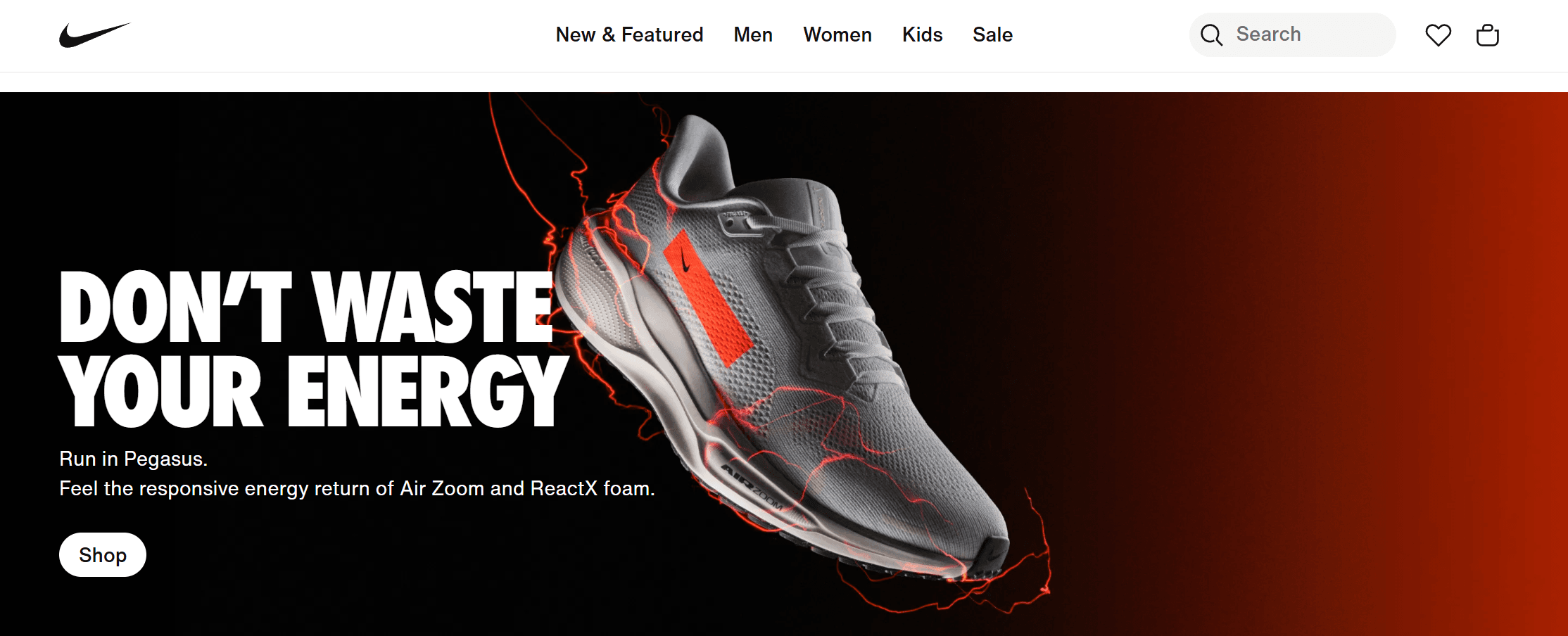
Панель навигации Nike
Панель навигации сайта Nike - отличный пример эффективного дизайна: чистый макет с четкими категориями, такими как "Мужчины", "Женщины", "Дети" и "Распродажа". Благодаря такой организации пользователи могут быстро найти то, что им нужно. Выпадающие меню обеспечивают быстрый доступ к подкатегориям, особенно для сайтов с большим количеством подкатегорий, как у Nike.

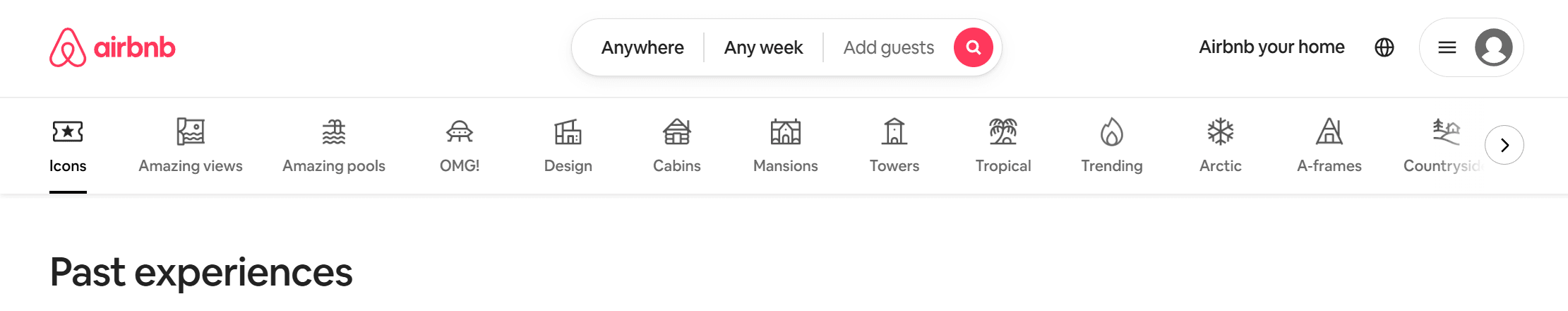
Навигационная панель Airbnb
Навигационная панель Airbnb поощряет поиск с такими категориями, как "Иконы", "Удивительные виды", "Удивительные бассейны" и т. д. Функция поиска выделена, чтобы пользователям было удобно использовать ее в нужный момент. В навигации также присутствуют предложения на основе типов, что повышает вовлеченность пользователей и помогает им открывать новые места.

Общие ошибки, которых следует избегать при разработке навигационной панели
Вот несколько распространенных ошибок, которых следует избегать при разработке навигационной панели, чтобы обеспечить удобство для пользователей:
1. Чрезмерное усложнение навигации
Слишком большое количество ссылок или категорий на сайте может запутать посетителей. Когда информации слишком много, людям может быть трудно найти то, что они ищут.
Чтобы упростить работу, лучше ограничить количество категорий и сделать их понятными. Для более конкретных тем можно использовать выпадающие меню, которые помогут организовать подкатегории, не перегружая пользователей. Таким образом, люди смогут легче ориентироваться на сайте и без труда находить нужную им информацию.
2. Непоследовательная маркировка
Одна из распространенных ошибок - использование разных слов для обозначения одной и той же идеи, например, в одном месте можно сказать "продукты", а в другом - "товары". Такое несоответствие может сбить людей с толку.
Чтобы решить эту проблему, важно использовать одни и те же термины во всей навигационной панели. Это поможет людям легче понять и найти то, что они ищут. Единый язык делает весь опыт более плавным и менее запутанным.
3. Пренебрежение мобильной отзывчивостью
Одна из распространенных ошибок при разработке сайта - создание навигационной панели, которая плохо работает на небольших экранах. Это может затруднить навигацию по сайту для пользователей мобильных устройств.
Чтобы исправить это, важно использовать отзывчивый дизайн. Это означает, что навигационная панель должна быть удобной для использования на всех устройствах, особенно на мобильных. Хорошим способом сделать это является использование складных меню, которые делают панель навигации чистой и удобной для использования на маленьких экранах.
4. Плохая иерархия и организация
Одна из распространенных ошибок - отсутствие четкой иерархии в дизайне, из-за чего пользователям сложно ориентироваться. Когда все выглядит одинаково, люди могут запутаться, куда идти и на чем сосредоточиться.
Чтобы решить эту проблему, важно использовать простые визуальные подсказки, например, шрифты разного размера или цвета. С их помощью можно показать, какие части сайта важнее других, что поможет пользователям легко ориентироваться в контенте.
5. Игнорирование функции поиска
Одной из распространенных ошибок на сайтах, особенно с большим количеством контента, является отсутствие строки поиска. Без нее пользователям трудно найти нужную информацию. Это может привести к разочарованию и заставить их покинуть сайт.
Чтобы избежать этого, важно включить строку поиска в навигационную панель. Так пользователям будет проще найти то, что им нужно, без необходимости перемещаться по нескольким страницам.
6. Статическая навигация при прокрутке
Одна из распространенных ошибок на сайтах - наличие навигационной панели, которая исчезает при прокрутке страницы вниз. Это может затруднить пользователям поиск нужной информации на сайте.
Чтобы решить эту проблему, вы можете использовать липкую или фиксированную панель навигации. Такая навигационная панель остается на месте при прокрутке страницы, что облегчает доступ к меню в любое время.
Заключение
Дизайн навигационной панели может показаться простым, но он играет решающую роль в общем пользовательском опыте. Хорошо сделанная панель навигации поможет пользователям ориентироваться на вашем сайте и легко находить то, что они ищут. Избегая распространенных ошибок, вы сможете создать беспроблемный и приятный опыт просмотра для вашей аудитории.

15 000 настраиваемых активов 3D-дизайна
для дизайна UI/UX, веб-сайтов, приложений и многого другого. Зарегистрироваться бесплатно