Создание отличного пользовательского опыта очень важно для веб-сайтов и приложений. Один из способов улучшить этот опыт - эффективные уведомления пользовательского интерфейса, которые в понятной и дружелюбной форме информируют пользователей о важных действиях, обновлениях или ошибках. При хорошем исполнении они могут плавно направлять пользователей при выполнении задач и поддерживать их вовлеченность.
В этой статье мы рассмотрим различные примеры UI-уведомлений, которые улучшают UX-дизайн. Поняв и применив эти примеры, вы сможете сделать свой сайт или приложение более удобным для пользователей. Давайте погрузимся в работу и узнаем, как создавать эффективные уведомления!
Что такое уведомления и их назначение?
Уведомления - это сообщения или оповещения, которые информируют пользователей о важных событиях, обновлениях или действиях, на которые им следует обратить внимание. Их основная задача - предоставлять пользователям своевременную и актуальную информацию, позволяя им эффективно выполнять задачи без необходимости открывать приложение, что помогает улучшить их опыт и поддерживать взаимодействие с приложением.
Уведомления могут служить разным целям. Они могут напоминать пользователям о необходимости совершить какое-либо действие, давать обратную связь о том, что они сделали, или сообщать о том, как работает система.
Хороший дизайн уведомлений очень важен для положительного пользовательского опыта. Если уведомления хорошо продуманы, они могут улучшить восприятие приложения пользователем, а если нет - привести к разочарованию и путанице.
5 типов уведомлений и примеры UI-уведомлений
Уведомления в браузере
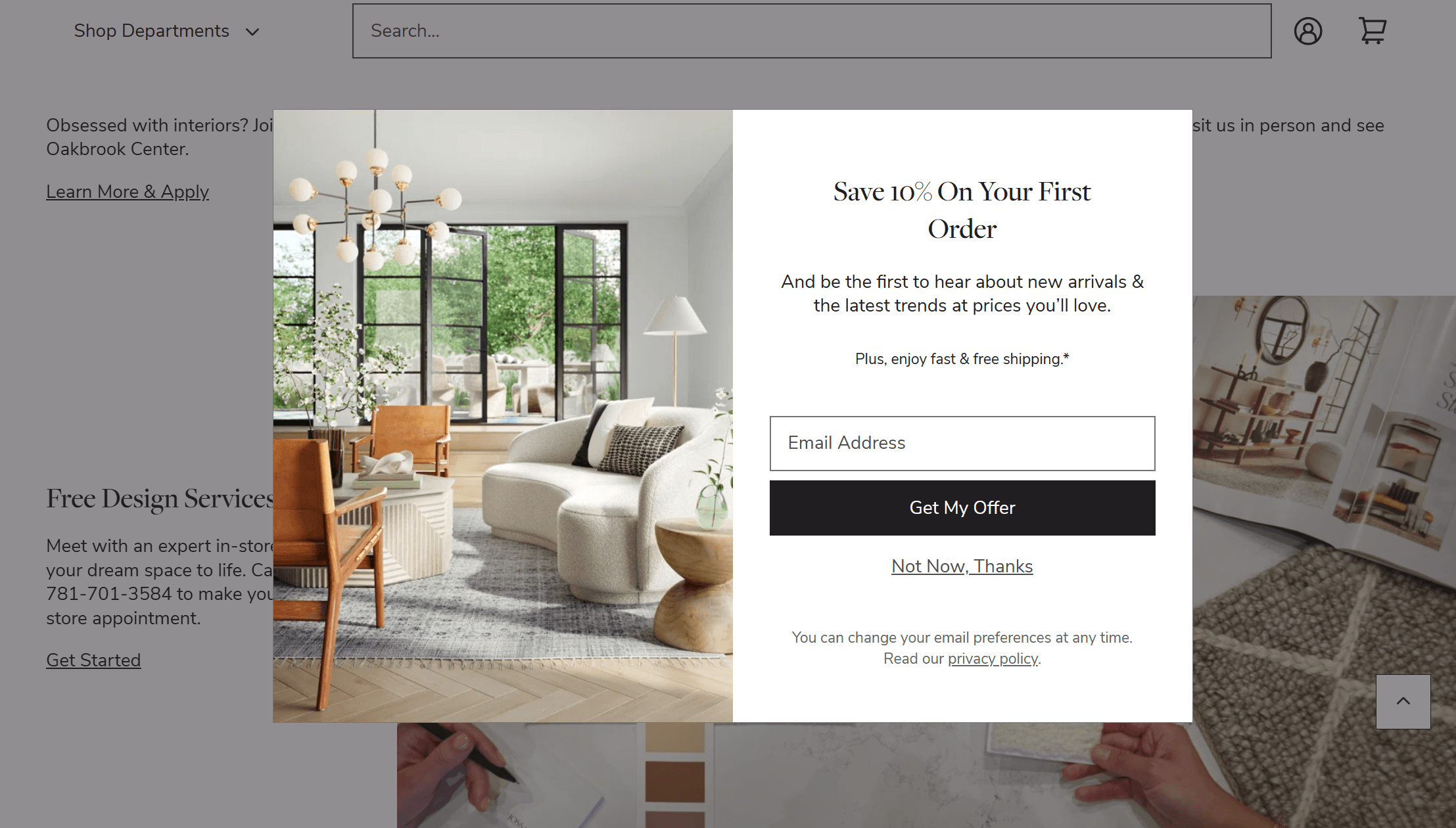
Уведомления в браузере появляются в виде всплывающих сообщений в окне браузера пользователя. Они похожи на push-уведомления, но работают только тогда, когда пользователь активно использует приложение в браузере.
Эти уведомления можно использовать для важных обновлений, напоминаний или призывов к действию, которые требуют немедленного внимания пользователя. Они часто используются на сайтах электронной коммерции для информирования пользователей о скидках, распродажах, маркетинге по электронной почте или новых продуктах.

Уведомления в приложении
Тостовые уведомления, закусочные панели и диалоговые окна - это все типы всплывающих уведомлений, которые появляются на экране во время работы пользователя с приложением.
Тостовые уведомления обычно появляются в нижней части экрана и исчезают через несколько секунд. Они обычно используются для некритичных обновлений или событий, например, когда файл был успешно сохранен.
Закусочные панели также появляются в нижней части экрана, но могут быть отменены пользователем. Они часто используются для предоставления обратной связи о действиях, совершенных пользователем, например, когда форма была отправлена.
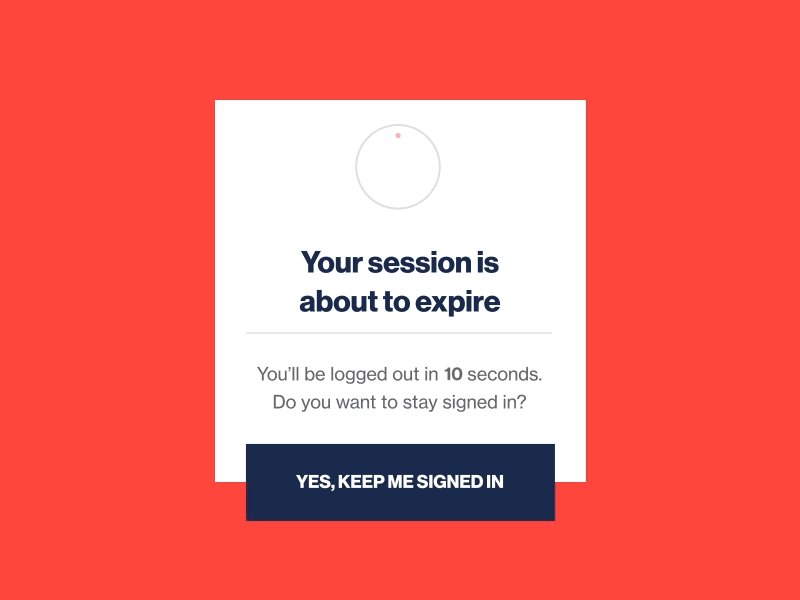
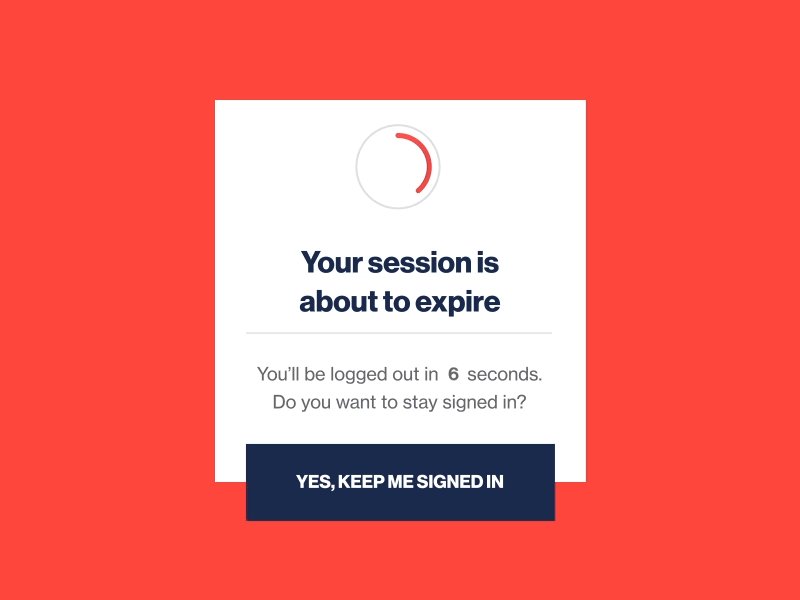
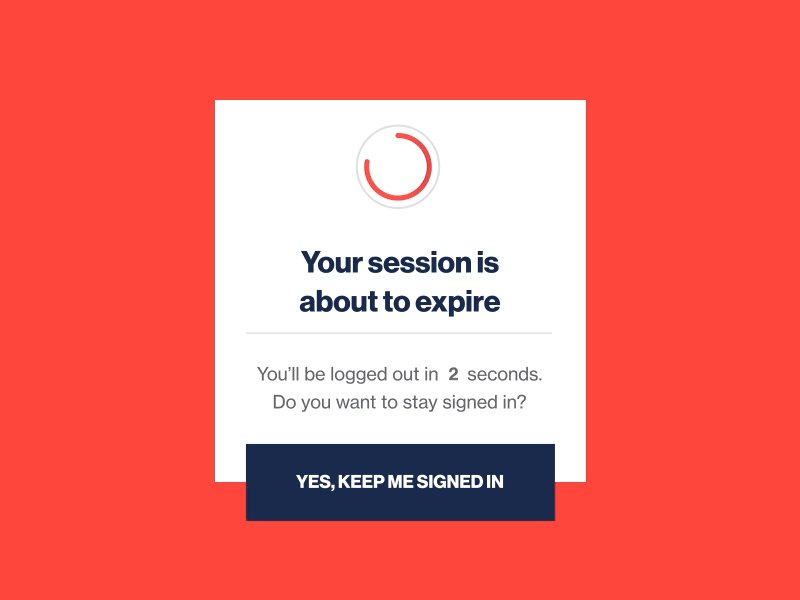
Диалоговые окна - это большие всплывающие окна, которые требуют от пользователя взаимодействия, прежде чем он сможет продолжить работу с приложением. Они информируют пользователей о важных предупреждениях или уведомлениях, например, о возникновении ошибки.

Источник: https://dribbble.com/shots/2395357-DailyUI-016-Pop-Up-Overlay
Уведомления в виде значков
Уведомления в виде значков - это небольшие цифры или символы, которые появляются на значке приложения во вкладке браузера. Они используются для обозначения новых действий или обновлений в приложении.
Приложение для обмена сообщениями может отображать уведомление в виде значка при получении нового сообщения, а приложение для социальных сетей - в виде значка при новых запросах на добавление в друзья.
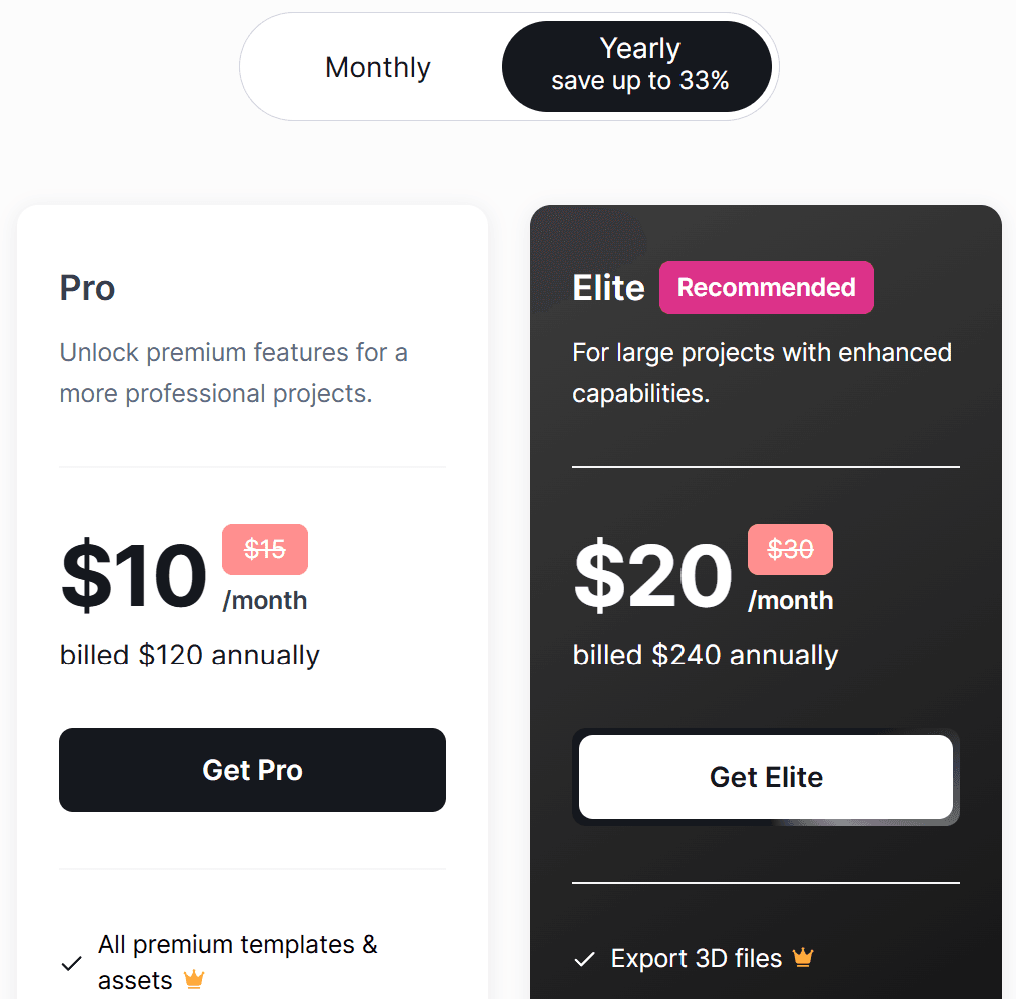
Значки также могут мотивировать пользователей к действиям или ценным решениям. Например, здесь значок размещен над вариантом оплаты, чтобы подчеркнуть важность выбора годового плана оплаты:

Локальные уведомления
Локальные уведомления похожи на push-уведомления, но они запускаются по событиям на устройстве пользователя, а не через сервер. Это позволяет приложениям отправлять уведомления даже при отсутствии подключения к Интернету.
Среди распространенных вариантов использования уведомлений на основе местоположения - напоминания, будильники и события календаря. Они также могут использоваться для оповещений на основе местоположения, например, напоминать пользователю о необходимости забрать продукты, когда он находится рядом с продуктовым магазином.

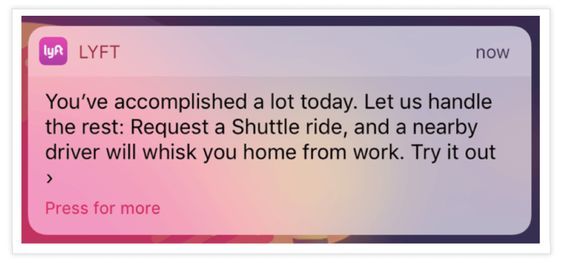
Push-уведомления
Push-уведомление - это сообщение, отправленное непосредственно на мобильные устройства или настольные компьютеры пользователей, даже если они не используют приложение. Очень важно соблюдать конфиденциальность пользователей, предоставляя им четкие варианты отказа от участия в голосовании, чтобы они могли контролировать получаемые уведомления. Этот тип уведомлений помогает привлечь пользователей, предоставляя им своевременную и актуальную информацию, соответствующую их интересам.
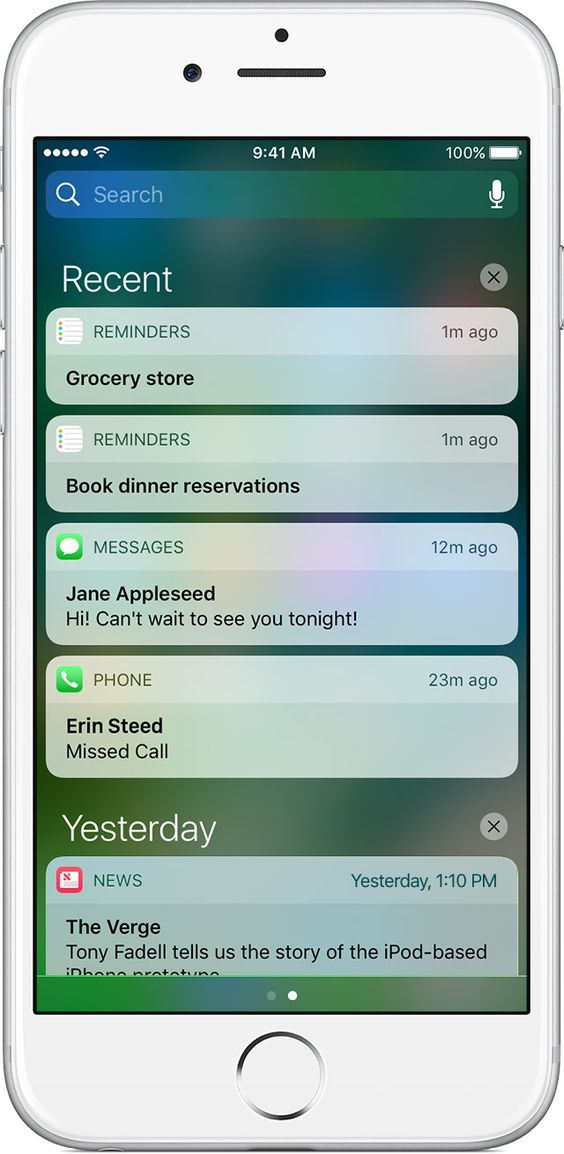
Они могут информировать пользователей о новых событиях, обновлениях или действиях, требующих их внимания. Например, вы можете получать верхнюю панель уведомлений из приложений для обмена сообщениями, обновления из социальных сетей или напоминания из приложения для управления задачами.

Ключевые элементы уведомлений пользовательского интерфейса
При разработке пользовательских уведомлений важна каждая деталь - от внешнего вида макета до способа отображения сообщений. Вот основные компоненты, которые необходимо учитывать:
- Кнопки: Они имеют решающее значение, поскольку подсказывают пользователям, какие действия следует предпринять. Эффективные кнопки помогают пользователям быстро принимать решения, обеспечивая их информированность и осведомленность об обновлениях.
- Иконки: Небольшие изображения или символы, которые с первого взгляда передают важную информацию. Они могут означать срочность или экстренное предупреждение и помогают прояснить контекст уведомления. Настройте и загрузите иконки для ваших веб-проектов и приложений здесь.

- Описания: Сохраняйте простоту и смысл текста. Описания должны содержать основную информацию без лишних деталей, чтобы пользователи четко понимали смысл сообщения.
- Дополнения: Добавление эффектных элементов может создать ощущение срочности. К ним относятся дополнительные кнопки для выбора дополнительных опций, текстовые поля для обратной связи с пользователем или ссылки на ресурсы для получения более подробной информации.
- Умные уведомления: Эти уведомления уникально адаптированы к требованиям каждого приложения. Они используют триггеры, основанные на уровне и времени взаимодействия с пользователем, чтобы повысить его вовлеченность, а также позволяют отслеживать и анализировать их эффективность для побуждения пользователя к действию.
Принципы проектирования уведомлений
При разработке уведомлений следует помнить о нескольких принципах, обеспечивающих их эффективность и удобство для пользователя, таких как ясность, релевантность и время.
Четкий и лаконичный язык
Для эффективного общения с пользователями в уведомлениях необходимо использовать понятный и простой язык. Это поможет убедиться, что сообщение будет легко понято всеми. Важно, чтобы тон оставался уважительным и профессиональным, чтобы пользователи чувствовали свою значимость.
Чтобы добиться ясности, уведомления должны состоять из простых предложений и избегать сложного жаргона. Кроме того, включение четких призывов к действию может подсказать пользователям, какие шаги следует предпринять дальше, что сделает коммуникацию в целом более эффективной. Взаимодействие пользователей с этими уведомлениями или подсказками очень важно, поскольку оно побуждает их принимать решения или предоставлять информацию, прежде чем продолжить выполнение своих задач.
Значимые иконки и изображения
Уведомления должны содержать значимые иконки и изображения, которые привлекают внимание пользователей и быстро передают важную информацию. Это помогает пользователям понять сообщение с первого взгляда.
Также важно, чтобы эти значки и изображения выделялись на фоне остального контента на странице. Они должны иметь единообразный дизайн и расположение, чтобы пользователи легко их узнавали.
Хорошими примерами эффективных иконок и изображений являются символы с цветовой кодировкой, уместные картинки и увлекательные анимации. Эти элементы могут улучшить общее впечатление пользователей и обеспечить эффективную передачу ключевых сообщений.
Сроки и частота
Уведомления важны, поскольку помогают пользователям получать наиболее важную информацию. Чтобы убедиться, что пользователи обращают на них внимание, уведомления должны быть своевременными и частыми. Это означает, что они должны приходить в нужные моменты, чтобы пользователи оставались вовлеченными и взаимодействовали с контентом.
Существуют различные способы эффективного управления уведомлениями. Например, уведомления в реальном времени можно отправлять по мере наступления событий, а уведомления по расписанию можно планировать на определенное время. Кроме того, предоставление пользователям возможности контролировать частоту получения уведомлений может сделать их работу еще лучше. Используя эти стратегии, мы можем гарантировать, что уведомления будут полезными, а не подавляющими.
Управление несколькими уведомлениями
В некоторых случаях пользователи могут получать несколько уведомлений одновременно. Системные уведомления, которые являются низкоприоритетными предупреждениями, отправляемыми операционной системой, часто используют тосты и закусочные панели, чтобы информировать пользователей о ключевых обновлениях и действиях вне приложений. Это может быть чрезмерным и привести к пропуску важной информации. Чтобы избежать этого, важно продумать способ отображения и управления уведомлениями.
Один из подходов - группировать связанные уведомления вместе, чтобы они не загромождали экран. Это можно сделать, сгруппировав уведомления по их тематике или степени срочности. Кроме того, предоставление пользователям возможности настраивать типы уведомлений, которые они хотят видеть, также поможет эффективно управлять множеством уведомлений.
Общие сценарии использования уведомлений
Ввод в должность и приветствие
Уведомления - отличный способ поприветствовать новых пользователей в приложении. Они могут помочь сделать процесс знакомства с приложением плавным и приятным. Например, уведомления могут служить кратким руководством, знакомящим пользователей с основными функциями приложения и предлагающим полезные советы и ресурсы.
Среди эффективных способов использования уведомлений для знакомства с приложением - всплывающие сообщения, интерактивные руководства и даже поощрения для мотивации пользователей. Такие подходы помогут пользователям почувствовать себя более комфортно в приложении и побудят их изучить все, что оно может предложить.
Прогресс и завершение
Уведомления могут использоваться для информирования пользователей об их прогрессе и завершении задач или процессов. Обеспечивая видимость состояния системы, уведомления предоставляют важную обратную связь о текущих процессах и возможных необходимых действиях, подобно приборной панели автомобиля. Сообщая пользователям о том, как далеко они продвинулись и когда закончат, эти уведомления помогают создать ощущение достижения.
Кроме того, уведомления могут повысить мотивацию, предоставляя обратную связь и рекомендации. Когда пользователи получают информацию о своем прогрессе, это побуждает их продолжать работу. Простые сообщения об успехах и признании могут значительно изменить отношение людей к своей работе.
Например, использование индикаторов прогресса показывает пользователям, какой объем работы они выполнили, а сообщения об успехах отмечают их достижения. Предложение наград и поощрений также может мотивировать пользователей продолжать заниматься и достигать своих целей. В совокупности эти элементы помогают создать положительный опыт для пользователей при выполнении заданий.
Обработка ошибок и исключений
Уведомления - ценный инструмент для сообщений об ошибках и обработки исключений. Когда что-то идет не так, вместо отображения общих сообщений об ошибках можно использовать уведомления для предоставления более конкретной информации о проблеме. В частности, уведомления, созданные пользователями, могут эффективно вовлекать пользователей, позволяя им участвовать в процессе решения проблемы.
Такой подход помогает пользователям понять, что именно пошло не так и как эффективно решить проблему. Уведомления также могут предлагать решения или направлять пользователей к дополнительным ресурсам, которые могут помочь им решить проблему.
Более того, использование уведомлений для обработки ошибок может предотвратить разочарование и растерянность пользователей. Предоставляя четкую и действенную информацию, такие оповещения облегчают пользователям восстановление после ошибок, не вызывая у них чувства переполненности.
Заключение
Хороший дизайн UI-уведомлений очень важен для позитивного UX-дизайна. Он может значительно повлиять на отношение пользователей к приложению. Уведомления должны приносить пользу, а не мешать пользователям. Для создания значимых уведомлений дизайнерам следует придерживаться нескольких лучших практик. Уделяя внимание этим аспектам, дизайнеры могут создавать уведомления, которые улучшают общий пользовательский опыт.

15 000 настраиваемых активов 3D-дизайна
для дизайна UI/UX, веб-сайтов, приложений и многого другого. Зарегистрироваться бесплатно