Типографика - это не просто выбор шрифтов, это искусство направлять пользователей в бесшовном цифровом пространстве. В сфере дизайна пользовательского интерфейса хорошо продуманные руководства по типографике имеют решающее значение для создания последовательных, читабельных и визуально привлекательных интерфейсов.
В этой статье мы рассмотрим лучшие практики разработки эффективных типографических руководств по стилю пользовательского интерфейса и приведем реальные примеры, иллюстрирующие эти принципы в действии.
Независимо от того, являетесь ли вы опытным дизайнером или только начинаете, понимание и внедрение этих типографических стратегий поможет вам улучшить пользовательский опыт, обеспечить согласованность бренда и повысить общую эстетику ваших цифровых проектов.
Что такое руководство по типографике пользовательского интерфейса?
Руководство по стилю пользовательского интерфейса - это комплексный документ или набор инструментов, в котором изложены стандарты и принципы дизайна пользовательского интерфейса цифрового продукта. В нем содержатся четкие рекомендации по использованию различных элементов дизайна - типографики, цветовой палитры, иконографии, интервалов и стилей кнопок - для обеспечения последовательности и согласованности всего пользовательского интерфейса.
Считайте, что это свод правил для дизайнеров и разработчиков, который гарантирует, что каждая часть продукта выглядит и ведет себя предсказуемо и гармонично. Придерживаясь этих рекомендаций, команды могут создать единый и профессиональный пользовательский опыт, упростить процесс проектирования и сохранить идентичность бренда на разных платформах и устройствах.
Примеры руководства по стилю типографики пользовательского интерфейса
Многие известные бренды тщательно разрабатывают руководства по стилю, чтобы обеспечить последовательность и узнаваемость на всех своих платформах. Ниже приведены примеры руководств по типографике известных брендов, а также описания их ключевых элементов:
Apple
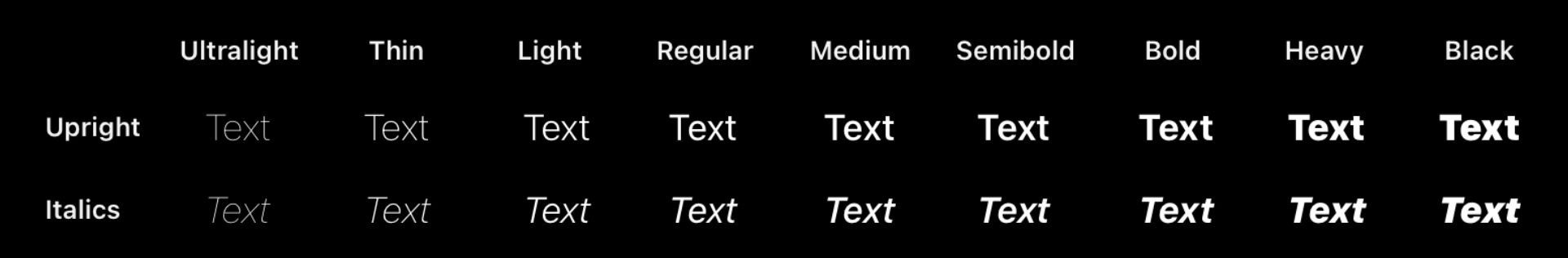
Типографский стиль пользовательского интерфейса Apple определяется использованием шрифта San Francisco, который играет центральную роль в создании бесшовного и интуитивно понятного пользовательского опыта. Шрифт характеризуется чистыми линиями и сбалансированными пропорциями, которые вносят свой вклад в элегантную и современную эстетику Apple. Apple использует иерархический подход к типографике, применяя шрифты разного веса и размера для создания четкой визуальной иерархии.
Например, для заголовков используется более тяжелый шрифт, чтобы привлечь внимание, а для основного текста - более легкий, чтобы его можно было читать. Apple также подчеркивает наличие свободного пространства и выравнивание текста для улучшения общего впечатления пользователя, чтобы убедиться, что текст легко читается и визуально привлекателен.

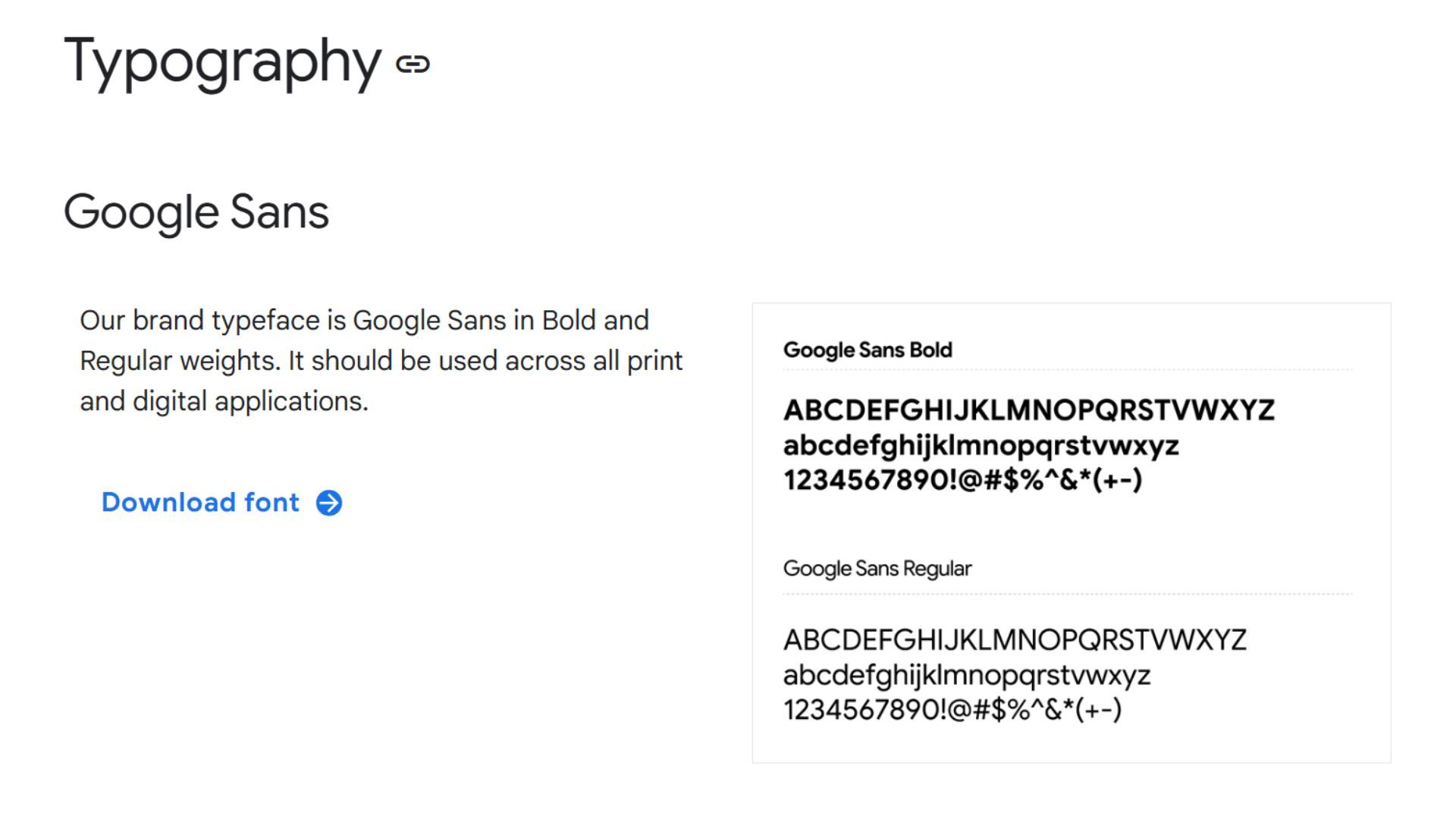
Руководство по типографике пользовательского интерфейса Google отражает его стремление к простоте и доступности. Шрифт Google Sans выполнен в современной, чистой эстетике, которая дополняет фирменный стиль компании. Геометрические формы шрифта и одинаковая ширина штриха улучшают читабельность и обеспечивают целостность внешнего вида на различных устройствах и при разных размерах экрана.
В руководстве по стилю Google подчеркивается использование жирного и обычного начертания для разграничения заголовков, подзаголовков и основного текста. Руководство также рекомендует использовать большие межстрочные интервалы и выравнивание, чтобы улучшить разборчивость текста и повысить вовлеченность пользователей. Ориентация на ясность и функциональность является отличительной чертой философии дизайна Google, направленной на обеспечение бесперебойной работы для пользователей по всему миру.

Microsoft
В центре руководства по типографике Microsoft находится шрифт Segoe, выбранный за его удобочитаемость и современный вид. Segoe UI широко используется в пользовательских интерфейсах Microsoft, обеспечивая чистый и современный вид, который повышает удобство работы. Шрифт разработан таким образом, чтобы быть хорошо читаемым даже при небольших размерах, что очень важно для интерфейсов, где четкость имеет первостепенное значение. В руководстве описаны правила использования различных весов и размеров шрифта для поддержания визуальной последовательности и иерархии.
Например, заголовки обычно набираются более жирным шрифтом, чтобы привлечь внимание, а основной текст - более легким, чтобы его можно было читать. В руководстве также подчеркивается важность интервалов и выравнивания, чтобы текст был не только функциональным, но и эстетически привлекательным.
Adobe
В руководстве по типографике Adobe представлено семейство шрифтов Adobe Clean, которое подчеркивает стремление компании к точности и изысканности. Дизайн Adobe Clean сочетает в себе элементы шрифтов с засечками и без засечек, что позволяет создать сбалансированную и универсальную типографическую систему. Вариант с засечками используется для более традиционных и формальных коммуникаций, а вариант с засечками придает современный оттенок цифровому контенту.
В руководстве по стилю указано использование различных весов и размеров шрифтов для создания четкой иерархии и повышения общей читабельности текста. В нем также подчеркивается важность соблюдения единого интервала и выравнивания, чтобы сохранить чистый и профессиональный вид, которым славится Adobe.
Netflix
Стиль типографики Netflix подчеркивает ясность и простоту использования, отражая стремление компании к упрощению просмотра. Шрифт Netflix Sans был разработан таким образом, чтобы быть читаемым на экранах различных размеров и разрешений, что повышает удобство чтения как на мобильных, так и на настольных компьютерах. Шрифт имеет геометрический дизайн sans-serif с едва заметными изгибами, что создает современную и доступную эстетику. Руководство по стилю включает в себя спецификации различных весов и размеров для выделения заголовков, подзаголовков и основного текста.
Используя последовательную иерархию шрифтов и интервалы между ними, Netflix обеспечивает визуальную привлекательность контента и удобство навигации, способствуя созданию удобного интерфейса и целостной идентичности бренда.
Основные элементы руководства по типографике пользовательского интерфейса
Руководство по типографике пользовательского интерфейса обеспечивает последовательность, читабельность и целостность визуальной идентичности ваших цифровых продуктов. Вот основные элементы, которые необходимо включить:
- Семейства шрифтов: Укажите основные и дополнительные шрифты. Включите подробную информацию об их использовании - например, засечки для заголовков, sans-serif для основного текста.
- Размеры шрифтов: Определите размеры для различных текстовых элементов, таких как заголовки, подзаголовки, основной текст и подписи. Дайте рекомендации по масштабированию и адаптации.
- Вес и стили шрифтов: Подробно опишите различные веса (например, обычный, полужирный) и стили (например, курсив), которые будут использоваться, а также особенности их применения.
- Высота строки и межбуквенный интервал: Установите рекомендации по высоте строк (опережение) и расстоянию между буквами (отслеживание), чтобы текст был разборчивым и эстетически привлекательным.
- Выравнивание и обоснование текста: Опишите, как должен быть выровнен текст (слева, по центру, справа) и как использовать обоснование для различных типов контента.
- Цвет и контраст: Предоставьте информацию о цветах текста, включая основные и дополнительные варианты, и обеспечьте достаточный контраст для читабельности и доступности.
- Иерархия и масштаб: Создайте четкую визуальную иерархию с помощью размера, веса и стиля шрифта, чтобы привлечь внимание пользователей и эффективно организовать контент.
- Соображения доступности: Убедитесь, что выбранная вами типографика поддерживает стандарты доступности, такие как адекватные коэффициенты контрастности и удобочитаемые размеры шрифтов для пользователей с нарушениями зрения.
- Отзывчивая типографика: Опишите, как типографика должна адаптироваться к различным размерам экрана и устройствам, чтобы сохранить читабельность и целостность дизайна.
- Оформление и подчеркивание текста: Укажите, как использовать оформление текста (подчеркивание, зачеркивание) и выделение (жирный, курсив) для различных элементов и контекстов.
- Примеры использования: Приведите наглядные примеры использования типографики в различных сценариях - заголовки, основной текст, цитаты, кнопки и т. д.
- Технические характеристики: Включите любые технические детали, такие как форматы файлов шрифтов (например, WOFF, TTF), методы встраивания веб-шрифтов или информацию о лицензировании.
Четкое определение этих элементов в руководстве по стилю типографики поможет сохранить целостность и удобство дизайна на всех цифровых платформах.
Преимущества руководств по стилю пользовательского интерфейса
Принятие удобного дизайна для цифровых продуктов поможет людям чувствовать себя более уверенно и непринужденно при их использовании. Когда пользователям легко и удобно взаимодействовать с продуктом, они с большей вероятностью будут работать с ним. Такое взаимодействие может привести к повышению лояльности к бренду, что, в свою очередь, может способствовать успеху продукта.
Наличие четкого руководства по стилю дизайна полезно как для дизайнеров, так и для пользователей. Оно обеспечивает последовательность и продуманность дизайна продукта, облегчая пользователям навигацию. Для дизайнеров руководство по стилю дает четкие указания, что включать и чего избегать при создании пользовательского интерфейса продукта. Это помогает гарантировать, что конечный продукт будет соответствовать потребностям и ожиданиям пользователей.
Создание руководства по стилю пользовательского интерфейса для вашего бренда
Вот краткое описание создания руководства по стилю типографики пользовательского интерфейса для вашего бренда:
1. Определите типографическую индивидуальность вашего бренда
Начните с понимания индивидуальности, ценностей и целевой аудитории вашего бренда. Типографика должна отражать и усиливать эти элементы. Изучите, как конкуренты используют типографику, чтобы выявить возможности для дифференциации и убедиться, что ваш выбор соответствует характеру вашего бренда.
2. Выберите шрифты
Выберите основной шрифт для большинства контента, который соответствует индивидуальности вашего бренда и является универсальным для различных видов использования. Сочетайте его с дополнительным вторичным шрифтом для разнообразия и специфических типов контента. Убедитесь, что эти шрифты хорошо работают вместе и подходят как для цифрового, так и для печатного контекста.
3. Установите размеры, вес и стили шрифта
Определите размер шрифта для заголовков, подзаголовков, основного текста и подписей, чтобы создать четкую визуальную иерархию. Укажите вес шрифта (например, обычный, полужирный) и стиль (например, курсив) для выделения и использования в различных видах контента. Это поможет сохранить последовательность и читабельность всех материалов.
4. Установите высоту строки, расстояние между буквами и выравнивание текста
Определите высоту строки и расстояние между буквами, чтобы обеспечить читабельность и визуальную привлекательность текста. Задайте рекомендации по выравниванию текста (слева, по центру, справа) и обоснованию, чтобы сохранить чистоту и организованность макета. Это гарантирует, что типографика будет функциональной и эстетически привлекательной.
5. Определите цвет и контраст
Укажите цвета текста и обеспечьте достаточный контраст между текстом и фоном, чтобы повысить читабельность и доступность. Выберите основной и дополнительный цвета, которые соответствуют визуальной идентичности вашего бренда.
6. Приведите примеры использования и рекомендации
Предложите наглядные примеры использования типографики в различных контекстах - заголовки, основной текст, кнопки и т. д. Включите в них советы "за" и "против", чтобы помочь пользователям поддерживать последовательность и избегать распространенных ошибок.
Лучшие практики для руководств по стилю типографики пользовательского интерфейса
В дополнение к приведенным выше рекомендациям, вот некоторые лучшие практики, которые следует учитывать при создании руководства по типографике пользовательского интерфейса:
- Используйте безопасные шрифты для согласованности на различных устройствах и в браузерах.
- Ограничьте количество используемых семейств шрифтов, чтобы не перегружать пользователей.
- Учитывайте читабельность выбранного шрифта, особенно при использовании меньших размеров.
- Проверьте выбранный шрифт на разных фонах, чтобы обеспечить контрастность и читаемость.
- Поддерживайте единый размер заголовков и основного текста во всех материалах.
- Используйте иерархию (например, размер заголовков, вес шрифта), чтобы различать разные типы контента.
- Для улучшения читабельности используйте интервалы между буквами и строками.
- Избегайте использования заглавных букв в длинных блоках текста, так как это может затруднить чтение.
- Для контраста и визуального интереса используйте сочетание шрифтов с засечками и без засечек.
- Постоянно пересматривайте и обновляйте руководство по стилю по мере необходимости, чтобы оно оставалось актуальным и отражало ваш фирменный стиль.
Следуя этим лучшим практикам, вы сможете создать всеобъемлющее и эффективное руководство по типографике пользовательского интерфейса, которое поможет сохранить последовательность и улучшить общий пользовательский опыт. Помните, что хорошая типографика - это не только эстетика; она также играет важнейшую роль в том, чтобы ваш контент было легко читать, понимать и воспринимать. Поэтому уделите время тщательному рассмотрению всех аспектов типографики при создании руководства по стилю и наблюдайте за тем, как она улучшает дизайн ваших цифровых продуктов.

15 000 настраиваемых активов 3D-дизайна
для дизайна UI/UX, веб-сайтов, приложений и многого другого. Зарегистрироваться бесплатно