Está pensando em renovar o seu site com um novo visual? Os designs de página dividida podem criar um impacto visual impressionante e aumentar o envolvimento do usuário. Mas o que torna uma página dividida realmente cativante? Como você equilibra criatividade e funcionalidade?
Neste artigo, vamos nos aprofundar em 10 exemplos de destaque de designs de página dividida que ultrapassam os limites dos layouts convencionais. Descubra como esses designs captam efetivamente a atenção e inspiram ações, oferecendo a você ideias inovadoras para elevar seu próprio site. Prepare-se para ver como os designs de página dividida podem transformar sua presença on-line!
O que é um design de página da Web com divisão de página?
Um layout dividido divide uma página da Web ou uma tela em duas ou mais seções distintas, cada uma apresentando um conteúdo ou uma funcionalidade diferente. Essa abordagem pode destacar elementos contrastantes, simplificar a navegação ou criar uma experiência visualmente dinâmica.
O layout geralmente apresenta uma divisão proeminente, vertical ou horizontal, permitindo que os usuários se envolvam com várias informações simultaneamente. É uma opção de design versátil que pode melhorar a interação do usuário ao apresentar conteúdo variado de forma equilibrada e organizada.
Exemplos de design de páginas divididas
Aqui estão dez sites que utilizam efetivamente designs de página dividida, cada um demonstrando diferentes usos e vantagens desse layout:
Airbnb
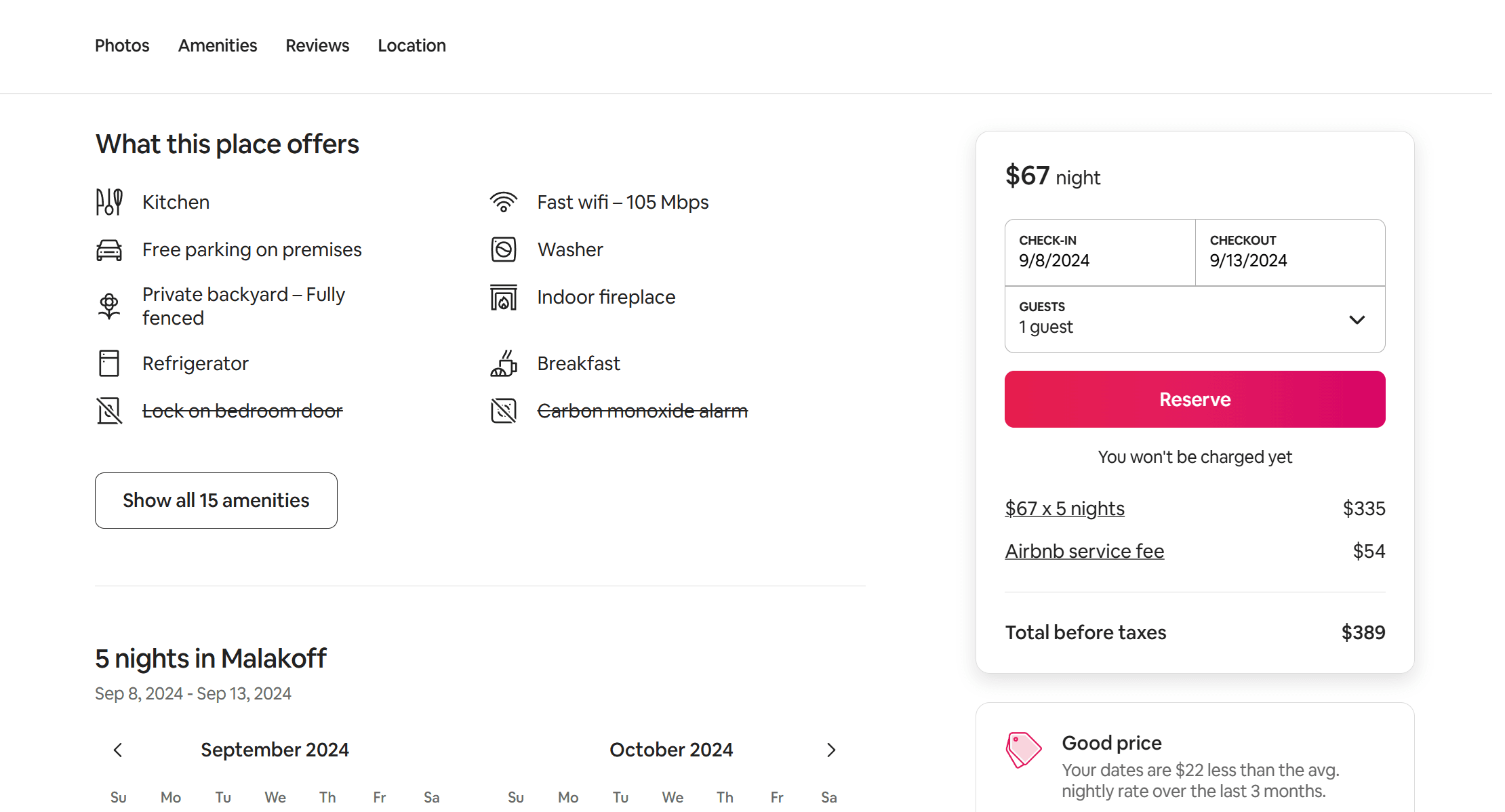
O Airbnb utiliza com eficiência um design de tela dividida em suas páginas de listagem de propriedades. Ao visualizar um anúncio específico, a página é dividida em duas seções principais. Um lado normalmente apresenta informações detalhadas sobre a propriedade, incluindo descrições e comodidades. O outro lado exibe a tabela de reservas, mostrando a disponibilidade, os preços e as opções de reserva. Esse layout permite que os usuários naveguem facilmente pelos detalhes da propriedade e, ao mesmo tempo, verifiquem a disponibilidade da reserva, tornando o processo de reserva simples e intuitivo. O design de tela dividida facilita o fluxo do usuário, orientando-o nos detalhes da propriedade e nas opções de reserva, aprimorando a experiência geral do usuário.

Wise
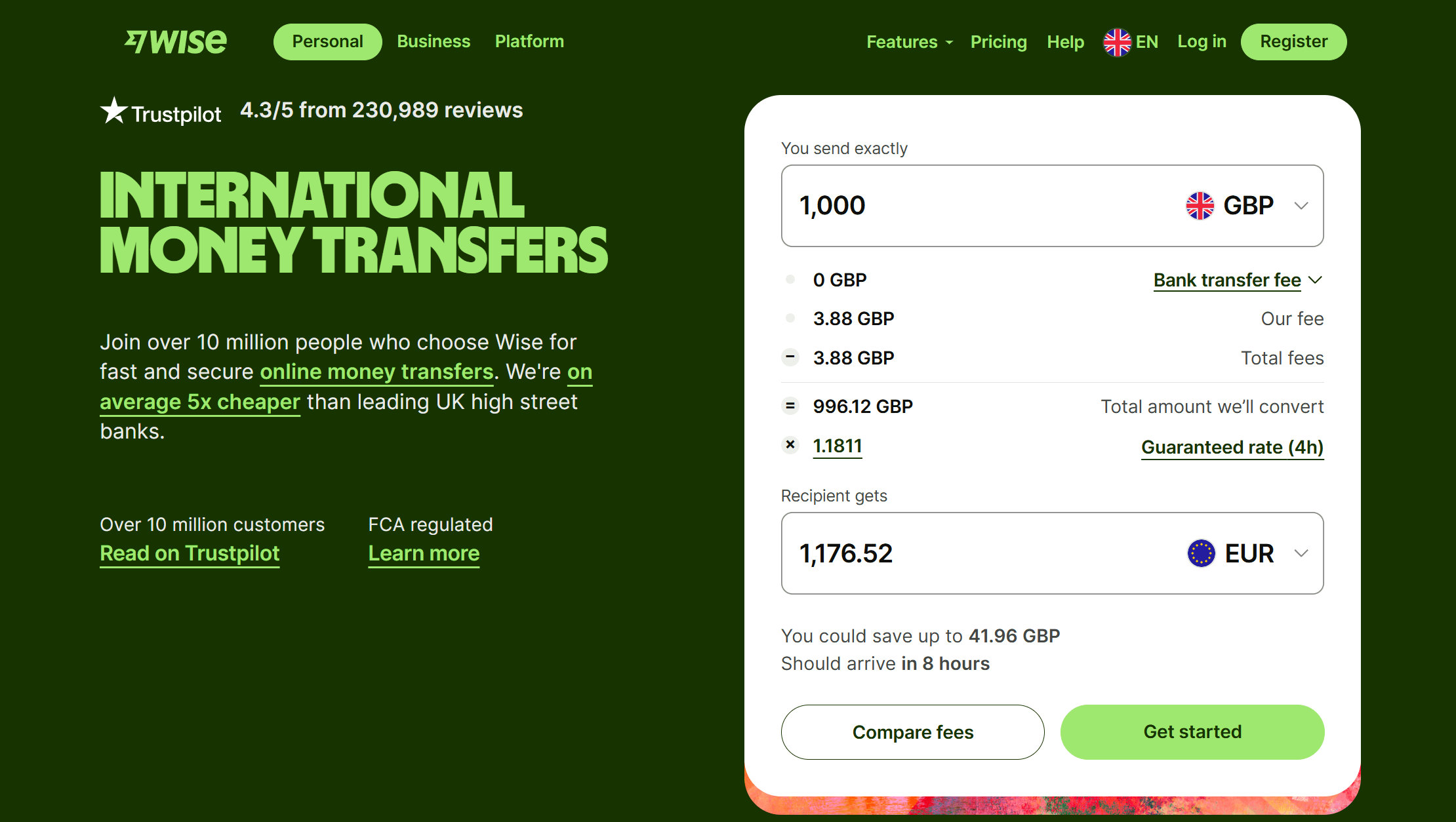
A Wise usa efetivamente um layout de tela dividida para equilibrar o conteúdo e uma ferramenta funcional. O uso de colunas verticais no layout de tela dividida ajuda a organizar o conteúdo de forma eficaz. Na página da ferramenta de conversão, um lado destaca as vantagens de usar a Wise para transferências internacionais de dinheiro, mostra depoimentos positivos de clientes e incentiva os usuários a iniciarem suas transações. No outro lado, a tela dividida apresenta um prático conversor de moedas, onde os usuários podem inserir o valor que desejam enviar e visualizar as taxas de câmbio e tarifas em tempo real.

Boynton Yards
A Boynton Yards usa uma seção de herói com tela dividida em seu banner de herói para transmitir com eficiência seu tema exclusivo. Essa divisão visual reforça o título "Where Science + Culture Merge" (Onde a ciência e a cultura se fundem), enfatizando a integração dessas duas áreas dinâmicas. O design do site aproveita ao máximo o espaço usando duas imagens visualmente distintas, mas complementares, criando uma primeira impressão envolvente e memorável.

Squarespace
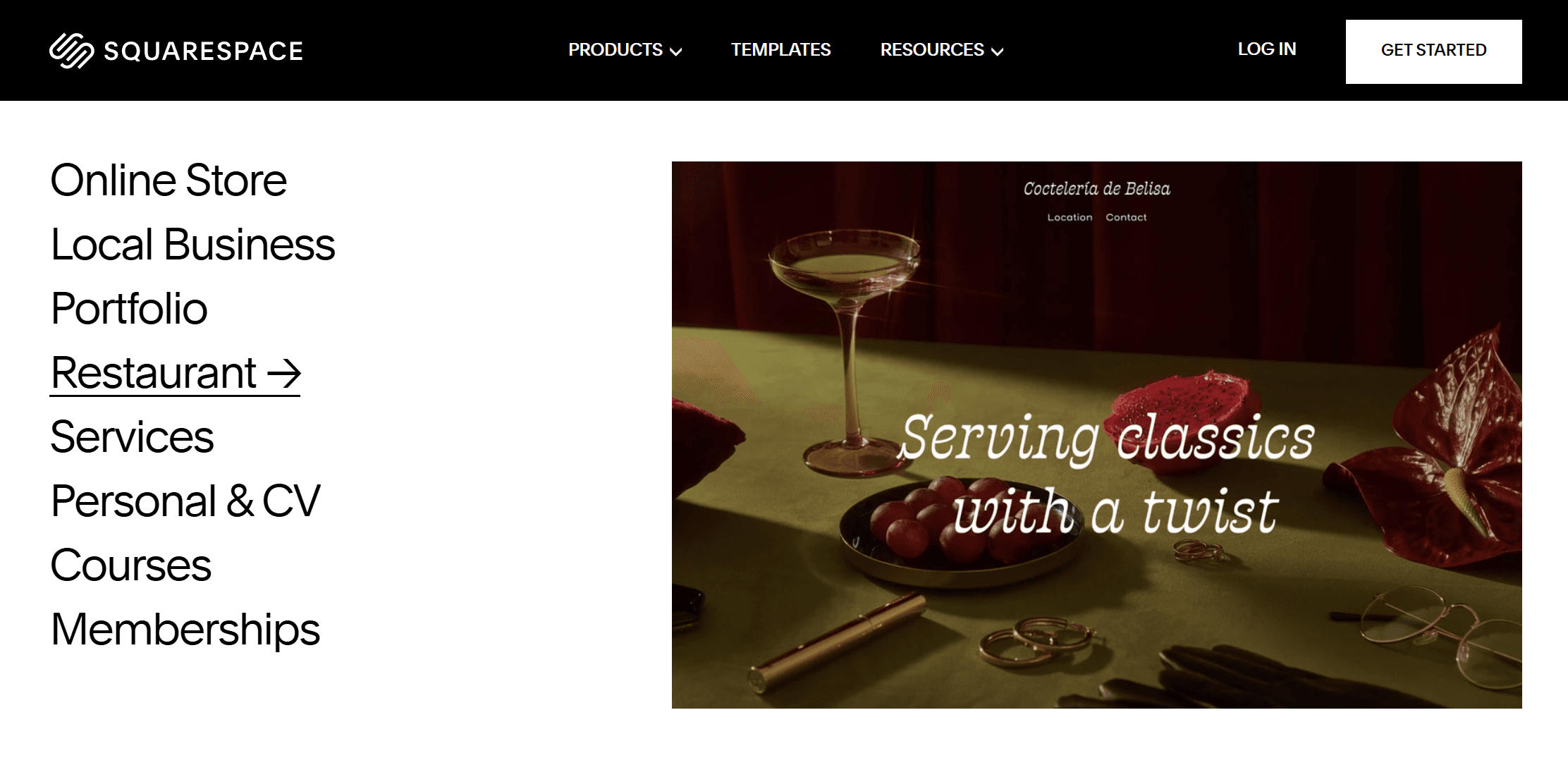
O Squarespace usa um design de tela dividida para mostrar efetivamente seus modelos de site e casos de uso. Um lado lista diferentes casos de uso, como portfólios, lojas on-line ou serviços. Quando os usuários clicam em um caso de uso, o outro lado é atualizado para exibir a interface do site correspondente. Esse layout permite que os usuários vejam a aparência e o funcionamento do modelo escolhido em tempo real, ajudando-os a selecionar o design certo com mais facilidade. O design de tela dividida aprimora a experiência do usuário, permitindo que diferentes seções respondam de forma independente à medida que os usuários rolam a tela.

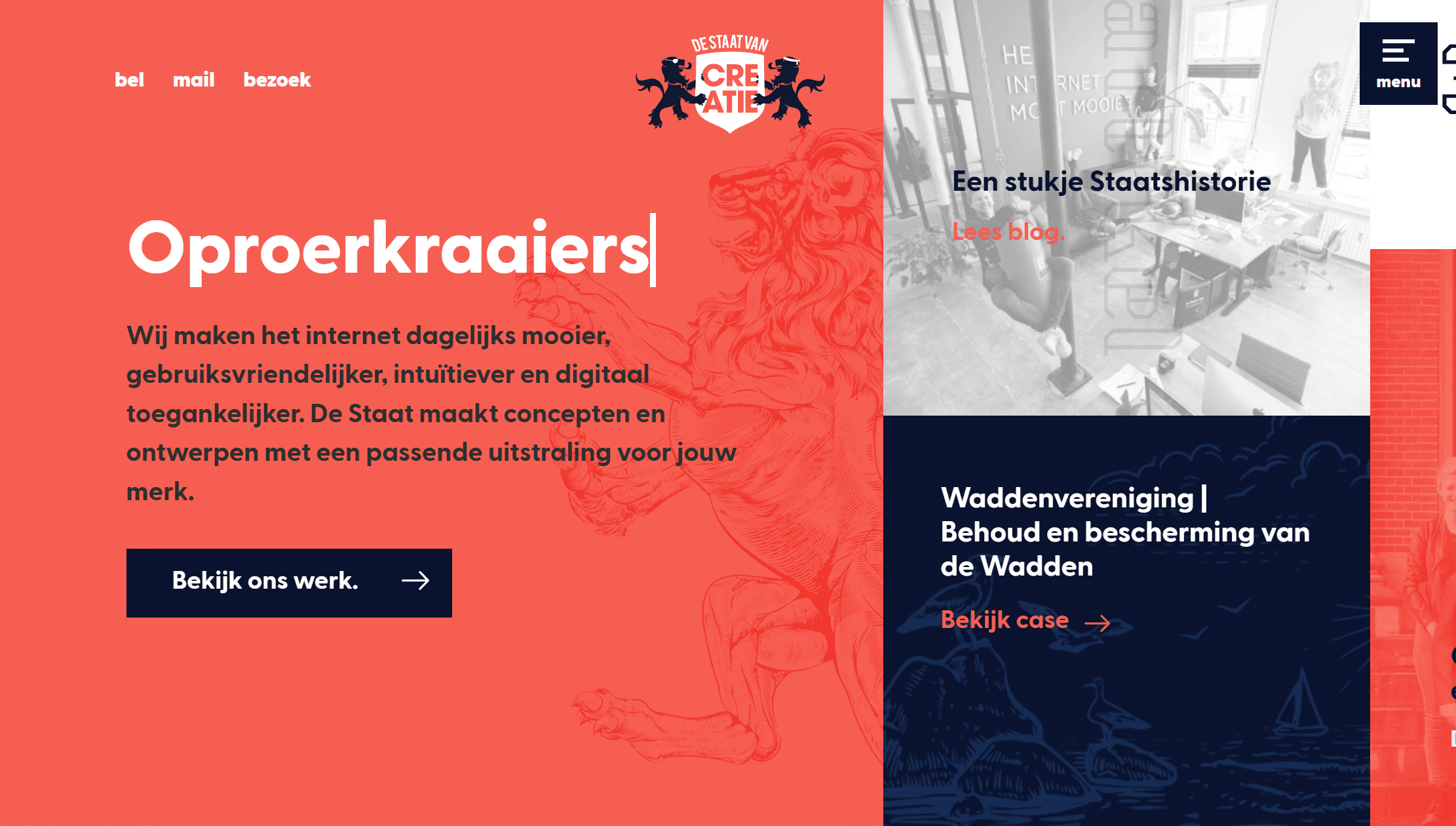
A Casa da Criação
Este site de estúdio de design se destaca por dividir a tela em mais do que apenas duas seções. Ao usar colunas de tamanhos variados, ele destaca efetivamente o que é mais importante primeiro, proporcionando mais espaço na tela para a apresentação de informações importantes. Além disso, há pequenas animações e interações que fazem com que a experiência do usuário seja especial durante sua primeira visita. Essa estratégia não apenas organiza melhor as informações, mas também cria uma experiência visualmente atraente e envolvente!

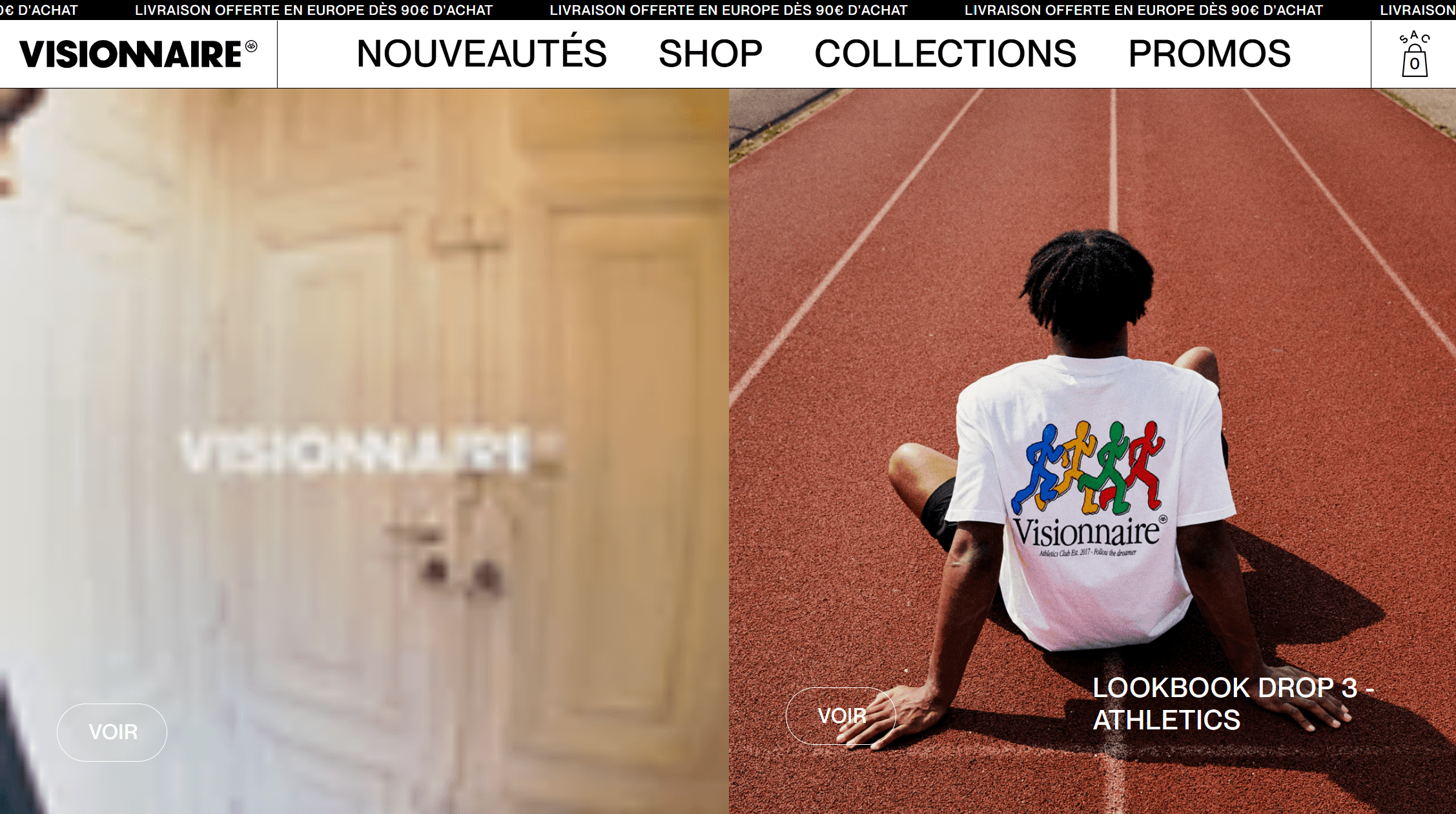
Visionnaire
A Visionnaire é uma marca de roupas descontraída de Toulouse, conhecida por seu estilo moderno e jovem. Sua loja on-line apresenta um visual vibrante e moderno, começando com uma tela dividida que mostra a última coleção. O site é bem organizado: na parte superior, há um marcador de notícias, seguido por um menu claro para facilitar a navegação. Ao rolar a página para baixo, você encontrará categorias de produtos exibidas em seções organizadas e em tela cheia. Esse esquema de cores vivas e as imagens cuidadosamente organizadas criam uma sensação divertida e organizada, tornando a experiência de compra agradável e direta. O design de tela dividida se adapta perfeitamente aos dispositivos móveis, garantindo uma experiência de compra tranquila em diferentes plataformas.

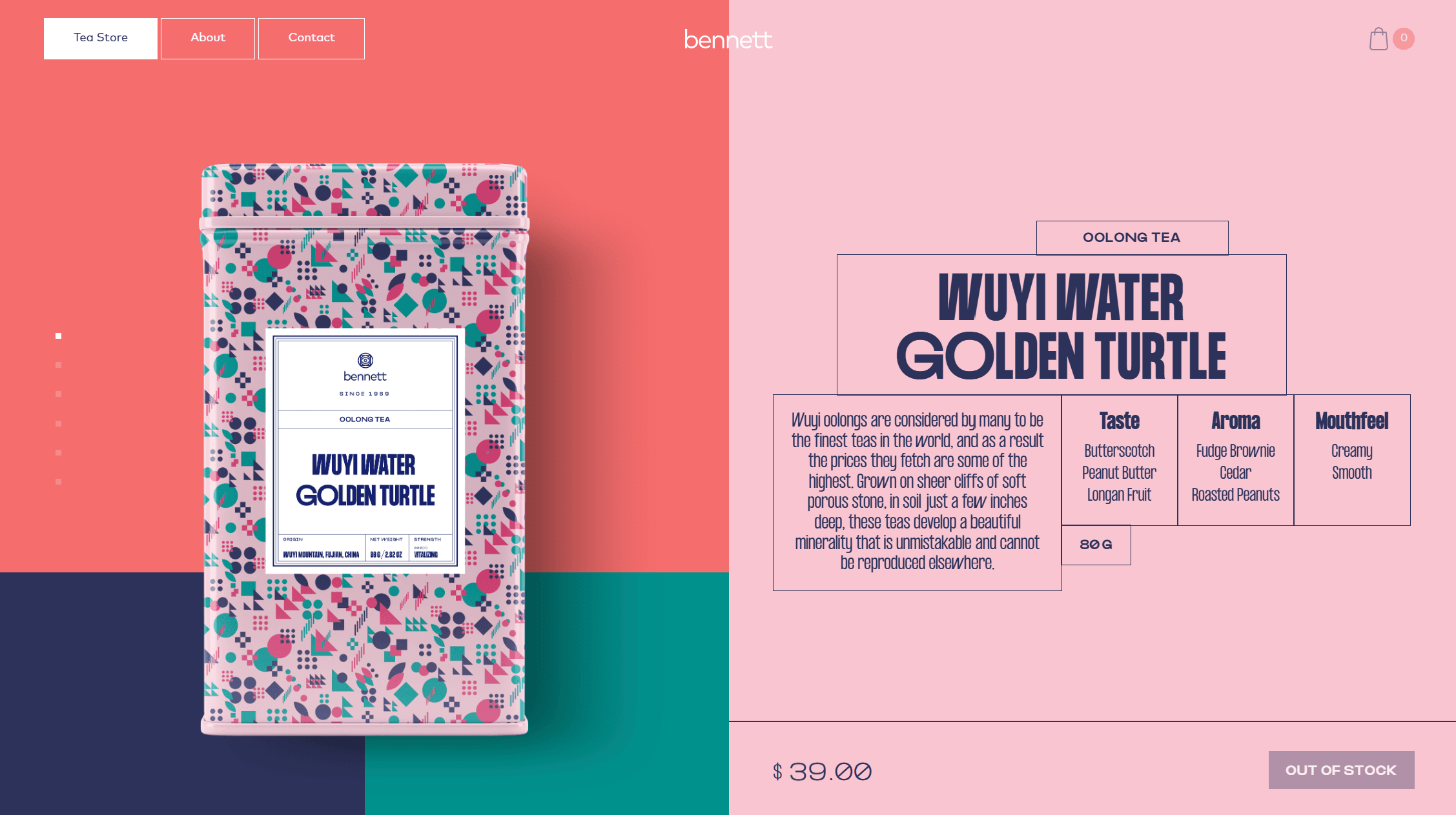
Bennett-tea
O site da Bennett Tea é um ótimo exemplo de web design elegante, com uma bela mistura de vermelhos, rosas e azuis escuros. A loja de chá usa um layout de controle deslizante de tela dividida: à esquerda, é possível ver uma bela imagem da lata de chá, enquanto o lado direito fornece detalhes sobre a origem, o aroma, o sabor e a textura do chá. Esse layout maximiza o espaço da tela para apresentar informações detalhadas sobre o chá. À medida que você rola a tela, as imagens deslizam perfeitamente, um chá após o outro, e o fundo de formas geométricas muda de cor e disposição para combinar com o design da lata. Isso cria uma experiência vibrante e envolvente para os visitantes!

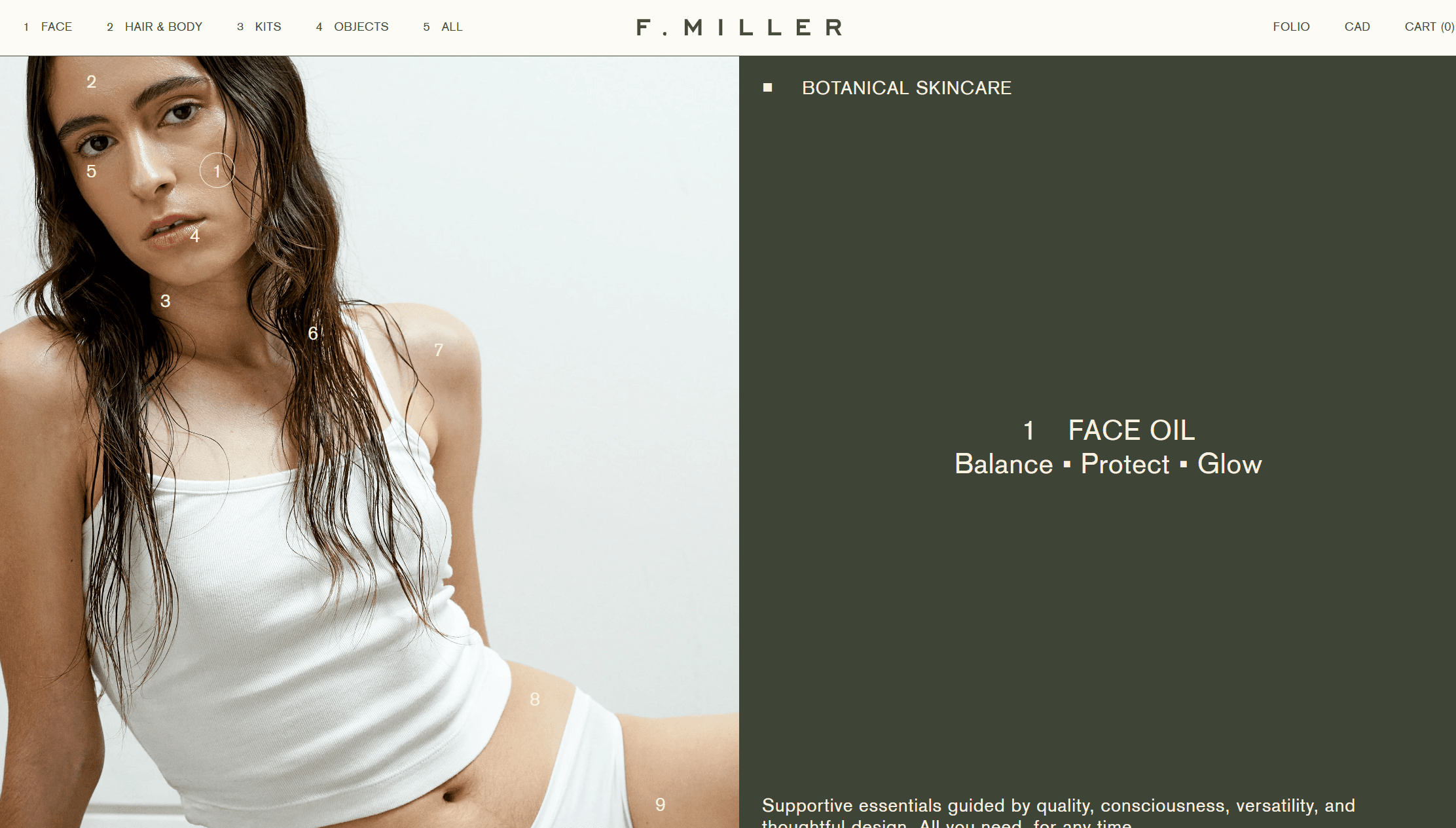
F. Miller
F. Miller apresenta uma paleta de cores suaves de brancos e azuis claros, criando uma sensação limpa e arejada. Linhas finas dividem perfeitamente o conteúdo em seções, incluindo uma tela dividida impressionante que mostra uma imagem em negrito ao lado de um texto descritivo. Esse layout nítido não apenas transmite seriedade, mas também aprimora a simplicidade do site. As imagens dos produtos seguem o mesmo estilo de tela dividida, dando ao site uma qualidade semelhante à de uma revista com seções geométricas bem organizadas, influenciadas pela estética do estilo suíço. O design de tela dividida contribui para a estética minimalista do site, usando um layout limpo e organizado.

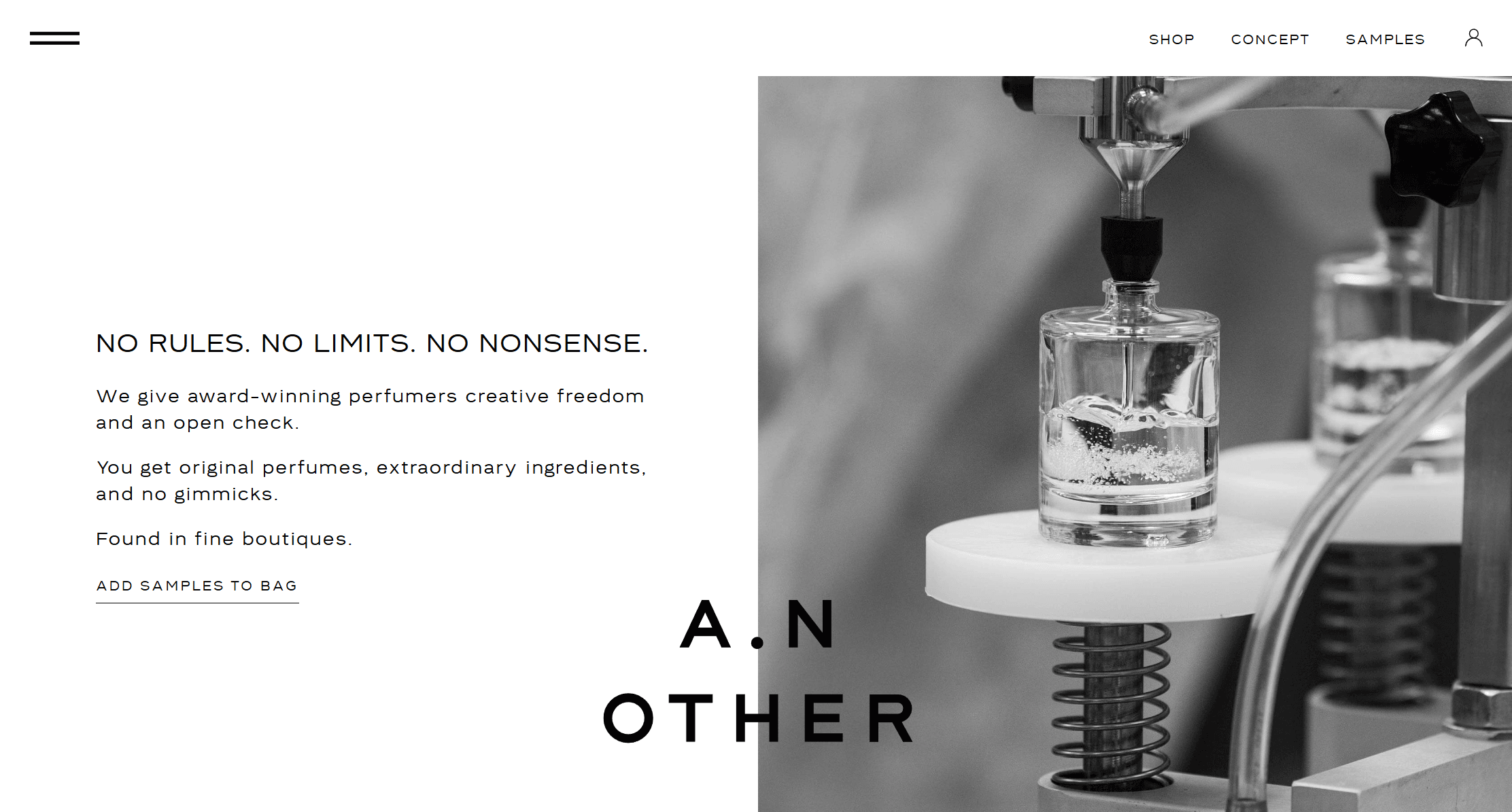
A.N. Other
Essa casa de perfumes com sede em Miami adota um lema exclusivo: "Sem regras. Sem limites. No Nonsense." Seu site reflete essa atitude de forma maravilhosa. Ele é limpo e elegante, apresentando suas fragrâncias junto com as histórias de seus criadores. A página inicial apresenta um design de tela dividida em que as imagens e o texto se alternam, o que dá uma sensação de frescor e arejamento sem desordem. O uso de layouts verticais de tela dividida cria uma sensação de frescor e leveza ao alternar imagens e texto. Embora o esquema de cores seja minimalista, o layout mantém a empolgação e se alinha perfeitamente com a filosofia arrojada da empresa.

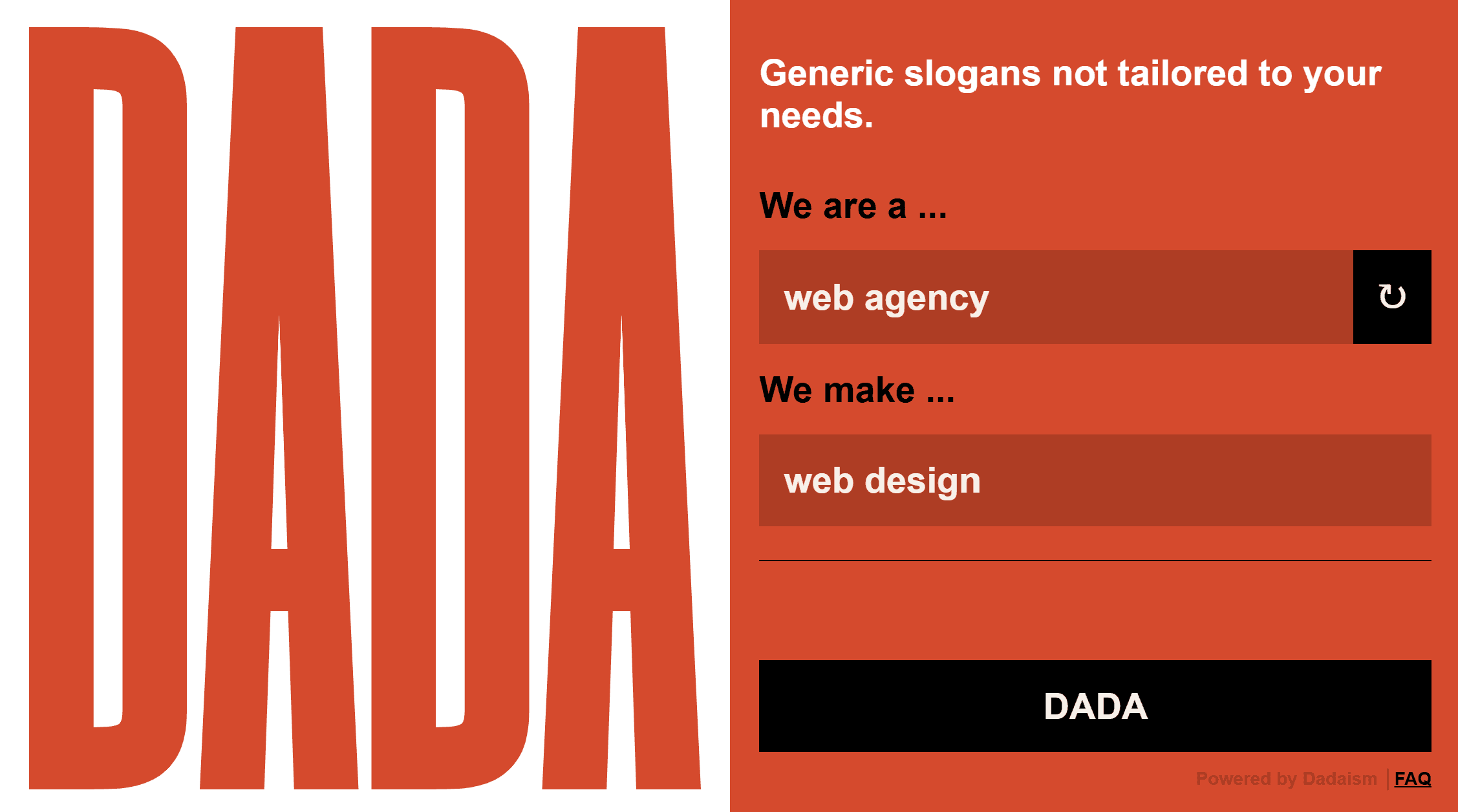
Corporativo Dada
Nesse site, você encontrará uma ferramenta simples e eficiente que gera títulos, mesmo que não sejam especificamente adaptados às suas necessidades exclusivas. Surpreendentemente, esses slogans ainda podem ter um grande impacto! O layout é fácil de usar, com o logotipo exibido de forma proeminente no lado esquerdo, atraindo a atenção e dando ao site uma aparência refinada. No lado direito, os visitantes podem facilmente gerar e copiar frases criativas que geram inspiração para seus negócios. É uma maneira simples de encontrar as palavras certas para elevar sua marca! Além disso, a incorporação de um fundo de vídeo pode aprimorar a conexão visual e criar uma experiência imersiva para o usuário.

Benefícios do uso de uma tela dividida
Apelo visual aprimorado
As telas divididas oferecem um design moderno e marcante, pois dividem a página em seções distintas, criando um visual limpo. Esse layout ajuda um site ou aplicativo a se destacar, pois a separação entre as áreas acrescenta uma estética exclusiva. Uma seção de herói de tela dividida pode aumentar o apelo visual apresentando conteúdo contrastante em ambos os lados.
Por exemplo, um varejista de moda pode usar uma tela dividida para apresentar coleções de verão e inverno. Um lado pode mostrar estilos brilhantes de verão, enquanto o outro destaca roupas de inverno aconchegantes. Essa abordagem torna cada coleção distinta e envolve os usuários com uma apresentação dinâmica e atraente.
Maior foco no usuário
As telas divididas segmentam o conteúdo, ajudando os usuários a se concentrarem em informações específicas sem se sentirem sobrecarregados. Esse layout permite a comparação fácil de diferentes seções, melhorando a tomada de decisões. As telas divididas também facilitam o fluxo de usuários, orientando-os em diferentes seções de conteúdo.
Por exemplo, um site de comparação de tecnologia poderia usar uma tela dividida para exibir dois smartphones lado a lado, cada seção mostrando as especificações e os recursos de um modelo. Essa comparação direta ajuda os usuários a entender rapidamente as diferenças e a fazer escolhas informadas sem rolagem ou navegação excessivas.
Uso eficiente do espaço
As telas divididas maximizam o uso do espaço disponível, permitindo que vários tipos de conteúdo sejam exibidos simultaneamente. Esse design evita que a página pareça desordenada e garante que os elementos importantes sejam facilmente acessíveis. Além disso, as telas divididas oferecem mais espaço na tela para a exibição de vários tipos de conteúdo simultaneamente.
Você já deve ter visto um site de viagens usar uma metade da tela para uma barra de pesquisa e a outra metade para uma imagem vibrante de um destino. Esse layout combina de forma eficaz a funcionalidade com recursos visuais atraentes, facilitando para os usuários começarem a planejar suas viagens enquanto se inspiram em imagens impressionantes.
Maior envolvimento
A natureza interativa das telas divididas incentiva os usuários a se envolverem com vários elementos. Ao apresentar conteúdo variado de forma equilibrada, as telas divididas ajudam os usuários a explorar facilmente diferentes seções. As telas divididas aumentam o envolvimento ao permitir que diferentes seções respondam de forma independente à medida que os usuários rolam a tela.
Por exemplo, uma plataforma de aprendizagem on-line pode usar uma tela dividida para mostrar dois cursos. Um lado poderia oferecer uma prévia do curso com os principais detalhes, enquanto o outro destaca depoimentos de alunos e histórias de sucesso. Esse layout faz com que os usuários explorem os dois aspectos, aumentando potencialmente o interesse e as matrículas.
Melhor organização
As telas divididas organizam o conteúdo de forma eficaz, facilitando a navegação dos usuários. Ao dividir a página em seções claras, esse layout aprimora a experiência do usuário por meio da apresentação estruturada das informações. O uso de colunas verticais em telas divididas ajuda a organizar o conteúdo e a aumentar a atenção do usuário.
Um site de notícias pode usar uma tela dividida para separar as últimas notícias das histórias em destaque. Um lado pode mostrar as últimas manchetes de forma concisa, enquanto o outro apresenta artigos detalhados e multimídia. Essa configuração permite que os usuários acessem rapidamente atualizações urgentes e explorem histórias detalhadas.
Princípios de design para layouts eficazes de tela dividida
Divisão clara
Certifique-se de que a divisão entre as seções divididas seja visualmente distinta para evitar confusão. Use cores, bordas ou espaçamento contrastantes para criar uma separação clara. Por exemplo, uma linha vertical ou cores de fundo diferentes podem ajudar os usuários a diferenciar facilmente as duas áreas, facilitando a navegação.
Visuais equilibrados
Mantenha o equilíbrio visual de modo que nenhum lado se sobreponha ao outro. Ambas as seções devem receber o mesmo destaque por meio de tamanhos de imagem e formatação de texto consistentes. Esse equilíbrio garante que os usuários se envolvam igualmente com os dois lados da tela dividida, criando um design harmonioso.
Conteúdo complementar
Certifique-se de que o conteúdo de cada lado da tela dividida se complemente para proporcionar uma experiência coesa. Isso significa que, embora as seções possam apresentar elementos diferentes, elas devem apoiar uma mensagem ou um objetivo unificado. Por exemplo, se um lado destaca os recursos de um produto, o outro pode mostrar avaliações de clientes ou benefícios relacionados, aprimorando a narrativa geral.
Design responsivo
Projete o layout de tela dividida para ser adaptável a diferentes dispositivos e tamanhos de tela. O layout deve se ajustar perfeitamente às visualizações em celulares, tablets e desktops, garantindo que ele permaneça funcional e visualmente atraente em todos os dispositivos. Isso pode envolver o empilhamento vertical das seções em telas menores ou o ajuste do tamanho delas.
Use mockups para ver como seu design ficará em diferentes dispositivos. Navegue por todos os mockups aqui!

Uso eficaz de imagens
Use imagens relevantes e de alta qualidade que aprimorem o conteúdo e apoiem o objetivo do layout. Cada imagem deve ser visualmente atraente e diretamente relacionada ao conteúdo de sua respectiva seção. Isso ajuda os usuários a se conectarem com o conteúdo e melhora o impacto visual geral da tela dividida.
Tipografia legível
Certifique-se de que todo o texto esteja legível e com o tamanho adequado em cada seção. Use fontes claras e legíveis e garanta um bom contraste entre o texto e o plano de fundo. A tipografia adequada melhora a legibilidade e garante que as informações importantes sejam facilmente acessíveis.
Uso estratégico do espaço em branco
Utilize o espaço em branco de forma eficaz para evitar que o design pareça desordenado. O espaçamento adequado em torno do texto e das imagens ajuda a concentrar a atenção do usuário nos elementos principais e melhora a legibilidade geral. O espaço em branco cria uma aparência limpa e organizada que aprimora a experiência do usuário.
Layout com propósito
Projete o layout de tela dividida com uma finalidade clara e intencional que se alinhe aos objetivos gerais da página. Seja para comparação, exibição de diferentes recursos ou apresentação de conteúdo relacionado, o layout deve apoiar a função pretendida e proporcionar uma experiência significativa ao usuário.
Práticas recomendadas para web design de tela dividida
Uso de telas divididas para contar uma história
Os layouts de tela dividida podem ser utilizados para contar uma história ou transmitir uma mensagem de forma interativa e envolvente. Ao usar imagens e textos lado a lado, os usuários podem se conectar visualmente com o conteúdo e acompanhar facilmente a narrativa que está sendo apresentada.
Criação de experiências interativas
Um layout de tela dividida permite a criatividade no design e pode ser usado para criar experiências interativas para os usuários. Isso pode incluir efeitos de foco, controles deslizantes de imagem ou outros elementos interativos que aumentam o envolvimento do usuário.
Aprimoramento da tomada de decisão do usuário
As telas divididas são comumente usadas em sites de comércio eletrônico para mostrar diferentes produtos ou recursos lado a lado. Isso permite que os usuários comparem facilmente as opções e tomem decisões informadas. O uso de um layout de tela dividida também pode ser eficaz em outros setores, como o imobiliário, em que várias propriedades ou locais podem ser exibidos simultaneamente para facilitar a comparação.
Conclusão
Os designs de página dividida aprimoram a experiência do usuário organizando o conteúdo e criando contrastes interessantes. Eles mostram efetivamente diferentes aspectos de um site ou produto, melhorando a interação e a tomada de decisões. No entanto, evite telas divididas quando a simplicidade e o foco forem cruciais, como em páginas com muito conteúdo ou sites que precisam de uma mensagem unificada. Saber quando usar designs divididos garante que eles agreguem valor sem sobrecarregar os usuários, o que os torna uma ferramenta poderosa de web design quando usados adequadamente.

Mais de 15.000 ativos de design 3D personalizáveis
para UI/UX, site, design de aplicativos e muito mais. Registre-se gratuitamente