A tipografia é mais do que apenas escolher fontes; é a arte de orientar os usuários por meio de uma experiência digital perfeita. No âmbito do design de interface do usuário, guias de estilo de tipografia de interface do usuário bem elaborados são essenciais para a criação de interfaces consistentes, legíveis e visualmente atraentes.
Este artigo se aprofunda nas práticas recomendadas para desenvolver guias de estilo de tipografia de IU eficazes e apresenta exemplos reais que ilustram esses princípios em ação.
Quer você seja um designer experiente ou esteja apenas começando, compreender e implementar essas estratégias tipográficas o ajudará a aprimorar a experiência do usuário, garantir a coerência da marca e elevar a estética geral de seus projetos digitais.
O que é um guia de estilo de tipografia de interface do usuário?
Um guia de estilo de interface do usuário é um documento ou kit de ferramentas abrangente que descreve os padrões e os princípios de design da interface do usuário de um produto digital. Ele fornece diretrizes claras sobre como vários elementos de design - como tipografia, paletas de cores, iconografia, espaçamento e estilos de botões - devem ser usados para garantir a consistência e a coesão em toda a interface do usuário.
Pense nisso como um livro de regras para designers e desenvolvedores que garante que cada parte do produto tenha uma aparência e um comportamento previsíveis e harmoniosos. Ao aderir a essas diretrizes, as equipes podem criar uma experiência de usuário unificada e profissional, simplificar o processo de design e manter a identidade da marca em diferentes plataformas e dispositivos.
Exemplos de guias de estilo de tipografia de IU
Muitas marcas famosas elaboraram meticulosamente guias de estilo para garantir a consistência e o reconhecimento em todas as suas plataformas. Veja a seguir alguns exemplos de guias de estilo de tipografia de marcas conhecidas, juntamente com descrições de seus principais elementos:
Apple
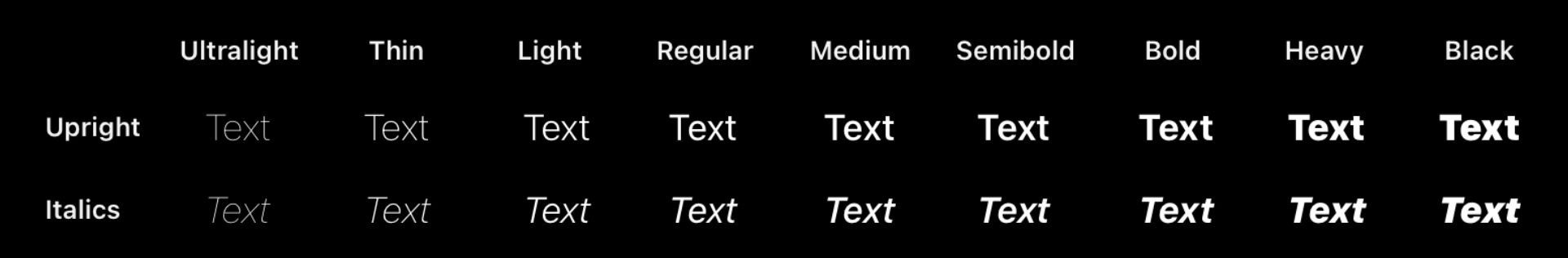
O guia de estilo tipográfico da interface do usuário da Apple é definido pelo uso da fonte San Francisco, que desempenha um papel central na criação de uma experiência de usuário perfeita e intuitiva. A fonte é caracterizada por suas linhas limpas e proporções equilibradas, que contribuem para a estética elegante e moderna pela qual a Apple é conhecida. A Apple usa uma abordagem hierárquica para a tipografia, empregando diferentes pesos e tamanhos para criar uma hierarquia visual clara.
Por exemplo, os títulos podem usar um peso mais pesado para chamar a atenção, enquanto o corpo do texto utiliza um peso mais leve para facilitar a leitura. A Apple também enfatiza o amplo espaço em branco e o alinhamento para aprimorar a experiência geral do usuário, garantindo que o texto seja fácil de ler e visualmente atraente.

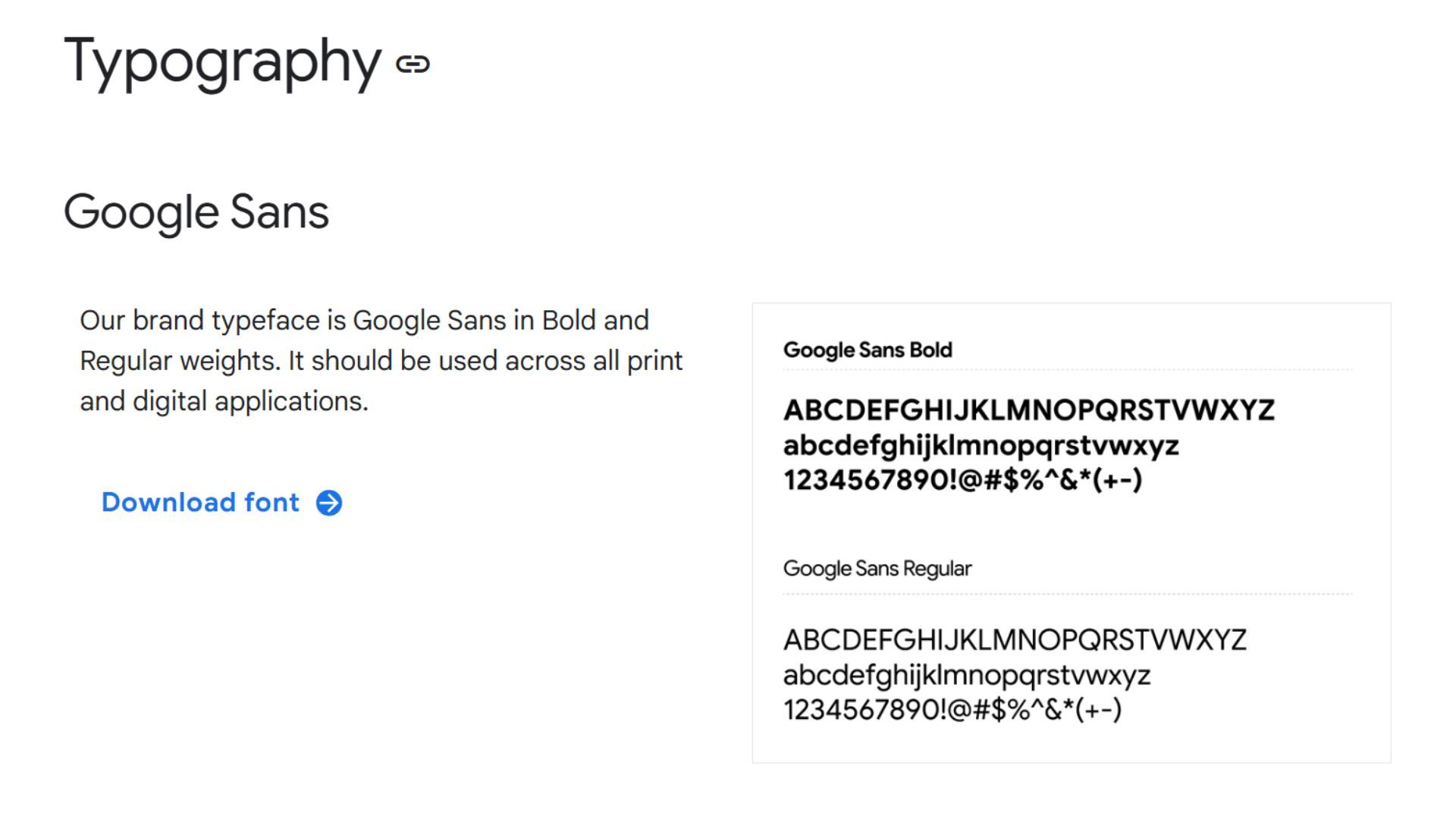
O guia de estilo de tipografia da interface do usuário do Google reflete seu compromisso com a simplicidade e a acessibilidade. A Google Sans foi projetada com uma estética moderna e limpa que complementa a identidade da marca da empresa. As formas geométricas da fonte e as larguras consistentes dos traços melhoram a legibilidade e garantem uma aparência coesa em diferentes dispositivos e tamanhos de tela.
O guia de estilo do Google enfatiza o uso de negrito e pesos regulares para diferenciar entre títulos, subtítulos e corpo do texto. O guia também defende o espaçamento e o alinhamento generosos entre linhas para melhorar a legibilidade do texto e o envolvimento do usuário. Esse foco na clareza e na funcionalidade é uma marca registrada da filosofia de design do Google, com o objetivo de proporcionar uma experiência perfeita para usuários de todo o mundo.

Microsoft
O guia de estilo de tipografia da Microsoft gira em torno da fonte Segoe, escolhida por sua legibilidade e aparência contemporânea. A IU da Segoe é usada extensivamente nas interfaces de usuário da Microsoft, proporcionando uma aparência limpa e moderna que aprimora a experiência do usuário. A fonte foi projetada para ser altamente legível, mesmo em tamanhos menores, o que é crucial para interfaces em que a clareza é fundamental. O guia descreve regras de uso específicas para diferentes pesos e tamanhos de fontes para manter a consistência visual e a hierarquia
Por exemplo, os títulos são normalmente definidos em pesos mais fortes para chamar a atenção, enquanto o corpo do texto usa pesos mais leves para facilitar a leitura. O guia também enfatiza a importância do espaçamento e do alinhamento para garantir que o texto seja não apenas funcional, mas também esteticamente agradável.
Adobe
O guia de estilo de tipografia da Adobe apresenta a família tipográfica Adobe Clean, que ressalta o foco da empresa em precisão e sofisticação. O design da Adobe Clean combina elementos dos tipos serif e sans-serif para obter um sistema tipográfico equilibrado e versátil. A variante com serifa é usada para comunicações mais tradicionais e formais, enquanto a variante sem serifa dá um toque moderno ao conteúdo digital.
O guia de estilo especifica o uso de diferentes pesos e tamanhos de fontes para criar uma hierarquia clara e melhorar a legibilidade geral do texto. Ele também destaca a importância de manter o espaçamento e o alinhamento consistentes para preservar a aparência limpa e profissional pela qual a Adobe é conhecida.
Netflix
O estilo de tipografia da Netflix enfatiza a clareza e a facilidade de uso, refletindo seu compromisso com uma experiência de visualização simplificada. A Netflix Sans foi desenvolvida para ser legível em vários tamanhos e resoluções de tela, melhorando a legibilidade em ambientes móveis e de desktop. A fonte apresenta um design geométrico sem serifa com curvas sutis, criando uma estética contemporânea e acessível. O guia de estilo inclui especificações para diferentes pesos e tamanhos para delinear títulos, subtítulos e corpo do texto.
Ao utilizar uma hierarquia tipográfica e um espaçamento consistentes, a Netflix garante que o conteúdo seja visualmente atraente e fácil de navegar, contribuindo para uma interface amigável e uma identidade de marca coesa.
Elementos essenciais de um guia de estilo de tipografia de interface do usuário
Um guia de estilo de tipografia de interface do usuário garante consistência, legibilidade e uma identidade visual coesa em seus produtos digitais. Aqui estão os principais elementos a serem incluídos:
- Famílias de fontes: Especifique as fontes primárias e secundárias. Inclua detalhes sobre seu uso - por exemplo, serifa para títulos, sem serifa para o corpo do texto.
- Tamanhos de fonte: Defina tamanhos para diferentes elementos de texto, como títulos, subtítulos, corpo do texto e legendas. Forneça diretrizes para ajustes de escala e responsividade.
- Pesos e estilos de fonte: Detalhe os diferentes pesos (por exemplo, regular, negrito) e estilos (por exemplo, itálico) a serem usados e suas aplicações específicas.
- Altura da linha e espaçamento entre letras: Estabeleça diretrizes para a altura da linha (avanço) e o espaçamento entre letras (rastreamento) para garantir que o texto seja legível e esteticamente agradável.
- Alinhamento e justificativa do texto: Descreva como o texto deve ser alinhado (esquerda, centro, direita) e o uso de justificativa para diferentes tipos de conteúdo.
- Cor e contraste: Forneça informações sobre as cores do texto, incluindo opções primárias e secundárias, e garanta o contraste adequado para facilitar a leitura e a acessibilidade.
- Hierarquia e escala: Estabeleça uma hierarquia visual clara por meio de variações de tamanho, peso e estilo da fonte para orientar a atenção dos usuários e organizar o conteúdo de forma eficaz.
- Considerações sobre acessibilidade: Certifique-se de que suas opções de tipografia sejam compatíveis com os padrões de acessibilidade, como taxas de contraste adequadas e tamanhos de fonte legíveis para usuários com deficiências visuais.
- Tipografia responsiva: Descreva como a tipografia deve se adaptar a diferentes tamanhos de tela e dispositivos para manter a legibilidade e a integridade do design.
- Decoração e ênfase no texto: Especifique o uso de decoração de texto (sublinhado, riscado) e ênfase (negrito, itálico) para vários elementos e contextos.
- Exemplos de uso: Forneça exemplos visuais mostrando como a tipografia deve ser aplicada em diferentes cenários: cabeçalhos, corpo do texto, citações, botões etc.
- Especificações técnicas: Inclua todos os detalhes técnicos, como formatos de arquivos de fontes (por exemplo, WOFF, TTF), técnicas de incorporação de fontes da Web ou informações de licenciamento.
Ter esses elementos claramente definidos no seu guia de estilo de tipografia ajudará a manter um design coeso e fácil de usar em todas as suas plataformas digitais.
Benefícios dos guias de estilo da interface do usuário
A adoção de um design amigável para produtos digitais pode fazer com que as pessoas se sintam mais confiantes e à vontade ao usá-los. Quando os usuários acham que é fácil e confortável interagir com um produto, é mais provável que se envolvam com ele. Esse maior envolvimento pode levar a uma maior fidelidade à marca, o que, por sua vez, pode aumentar o sucesso do produto.
Ter um guia de estilo de design claro é benéfico tanto para os designers quanto para os usuários. Ele garante que o produto seja consistente e bem projetado, facilitando a navegação dos usuários. Para os designers, um guia de estilo fornece diretrizes claras sobre o que incluir e o que evitar ao criar a interface de usuário do produto. Isso ajuda a garantir que o produto final atenda às necessidades e expectativas dos usuários.
Como criar um guia de estilo de interface do usuário para sua marca
Veja a seguir um detalhamento conciso da criação de um guia de estilo de tipografia de IU para sua marca:
1. Defina a identidade tipográfica de sua marca
Comece entendendo a personalidade, os valores e o público-alvo da sua marca. A tipografia deve refletir e reforçar esses elementos. Pesquise como os concorrentes usam a tipografia para identificar oportunidades de diferenciação e garantir que suas escolhas estejam alinhadas com o caráter da sua marca.
2. Selecione os tipos de letra
Escolha uma fonte primária para a maior parte do conteúdo que se alinhe à personalidade de sua marca e seja versátil em diferentes usos. Combine-a com uma fonte secundária complementar para variedade e tipos de conteúdo específicos. Certifique-se de que essas fontes funcionem bem juntas e sejam adequadas para contextos digitais e impressos, se necessário.
3. Estabeleça tamanhos, pesos e estilos de fonte
Defina tamanhos de fonte específicos para títulos, subtítulos, corpo do texto e legendas para criar uma hierarquia visual clara. Especifique pesos de fonte (por exemplo, regular, negrito) e estilos (por exemplo, itálico) para ênfase e diferentes usos de conteúdo. Isso ajuda a manter a consistência e a legibilidade em seus materiais.
4. Defina a altura da linha, o espaçamento entre letras e o alinhamento do texto
Determine a altura da linha e o espaçamento entre letras para garantir a legibilidade e o apelo visual do texto. Forneça diretrizes para o alinhamento do texto (esquerda, centro, direita) e justificação para manter um layout limpo e organizado. Isso garante que sua tipografia seja funcional e esteticamente agradável.
5. Defina cores e contraste
Especifique as cores do texto e garanta o contraste adequado entre o texto e o plano de fundo para melhorar a legibilidade e a acessibilidade. Inclua opções de cores primárias e secundárias que se alinhem à identidade visual de sua marca.
6. Forneça exemplos e diretrizes de uso
Ofereça exemplos visuais que mostrem como a tipografia deve ser aplicada em diferentes contextos - títulos, corpo do texto, botões etc. Inclua o que fazer e o que não fazer para orientar os usuários a manter a consistência e evitar erros comuns.
Práticas recomendadas para guias de estilo de tipografia da interface do usuário
Além das diretrizes acima, aqui estão algumas práticas recomendadas a serem consideradas ao criar um guia de estilo de tipografia da interface do usuário:
- Use fontes seguras para a Web para manter a consistência em diferentes dispositivos e navegadores.
- Limite o número de famílias de fontes usadas para não sobrecarregar os usuários.
- Considere a legibilidade da fonte escolhida, principalmente quando usada em tamanhos menores.
- Teste a fonte escolhida em diferentes planos de fundo para garantir o contraste e a legibilidade.
- Mantenha o tamanho dos títulos e do corpo do texto consistente em todos os seus materiais.
- Use a hierarquia (por exemplo, tamanhos de títulos, pesos de fontes) para distinguir entre diferentes tipos de conteúdo.
- Use o espaçamento adequado entre letras e linhas para melhorar a legibilidade.
- Evite usar letras maiúsculas em blocos longos de texto, pois isso pode dificultar a leitura.
- Considere a possibilidade de usar uma combinação de fontes com serifa e sem serifa para obter contraste e interesse visual.
- Revise e atualize continuamente seu guia de estilo conforme necessário para mantê-lo relevante e refletir a identidade de sua marca.
Seguindo essas práticas recomendadas, é possível criar um guia de estilo de tipografia de IU abrangente e eficaz que ajudará a manter a consistência e a melhorar a experiência geral do usuário. Lembre-se de que uma boa tipografia não se trata apenas de estética; ela também desempenha um papel fundamental para facilitar a leitura, a compreensão e a interação com seu conteúdo. Portanto, reserve um tempo para considerar cuidadosamente todos os aspectos da tipografia ao criar seu guia de estilo e observe como ela melhora o design de seus produtos digitais.

Mais de 15.000 ativos de design 3D personalizáveis
para UI/UX, site, design de aplicativos e muito mais. Registre-se gratuitamente