Farben haben die Macht, Räume zu verändern, und eine der effektivsten Möglichkeiten, visuelle Harmonie zu erreichen, sind analoge Farbschemata. Durch die Verwendung von Farben, die auf dem Farbkreis nebeneinander liegen, schaffen Sie einen nahtlosen Fluss, der natürlich und angenehm für das Auge ist. Stellen Sie sich die ruhige Mischung aus Meeresblau und Grün vor oder die warme Umarmung von herbstlichen Orangen und Rottönen.
In diesem Artikel stellen wir Ihnen einige der faszinierendsten Beispiele für analoge Farben im Design vor und zeigen Ihnen, wie diese harmonischen Kombinationen Ihre Projekte mit müheloser Eleganz aufwerten können.
Was sind analoge Farben?
Analoge Farben sind Farbtöne, die auf dem Farbkreis nebeneinander liegen. Durch diese enge Beziehung entsteht ein harmonisches und kohärentes Farbschema, wodurch analoge Farben bei der Gestaltung von Räumen, Grafiken und anderen visuellen Medien, bei denen ein Gefühl der Einheit und Ruhe erwünscht ist, besonders effektiv sind. Zu verstehen, wie diese Farben zusammenwirken, kann ein mächtiges Werkzeug sein, um ästhetisch ansprechende und ausgewogene Designs zu schaffen.
Verstehen des Farbrads
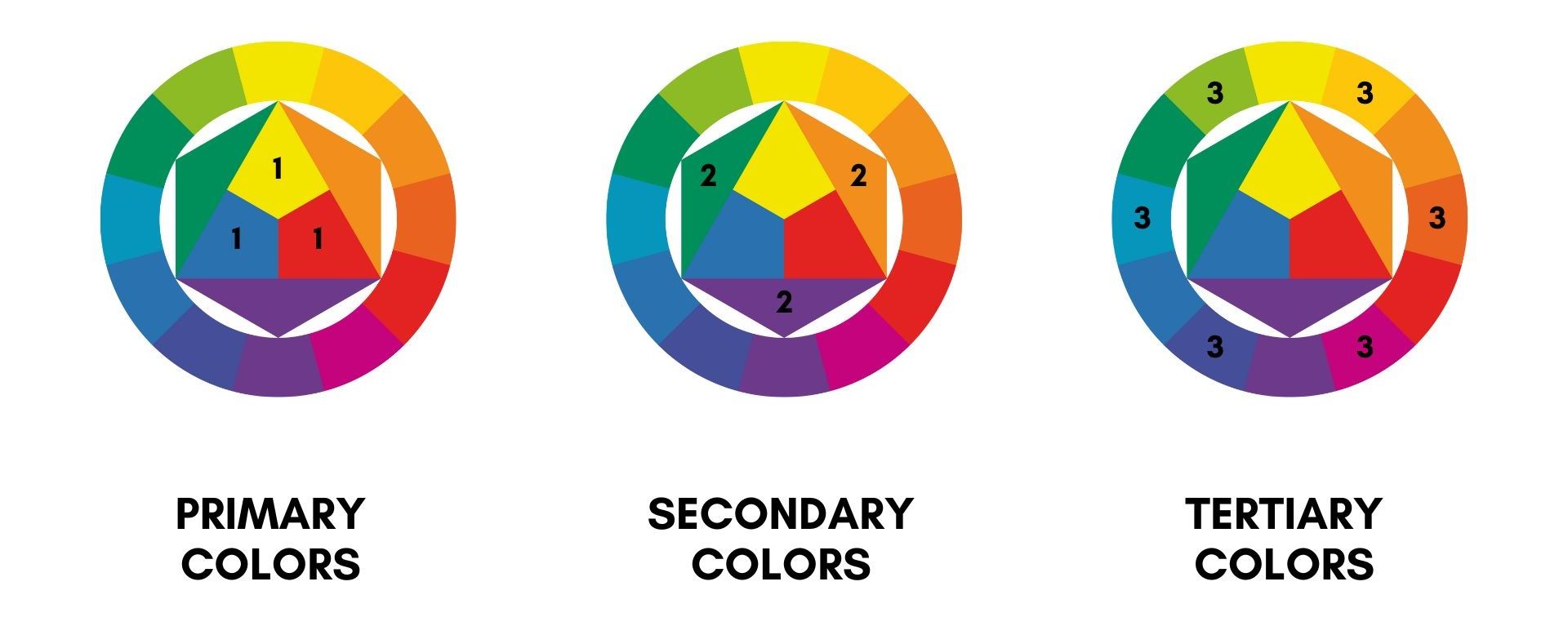
Bevor wir uns mit den Beispielen befassen, sollten wir kurz die Grundlagen des Farbkreises erläutern. Der Farbkreis ist eine visuelle Darstellung der Primär-, Sekundär- und Tertiärfarben in einem kreisförmigen Format. Es hilft Designern zu verstehen, wie sich verschiedene Farbtöne zueinander verhalten und wie sie kombiniert werden können, um verschiedene Effekte zu erzielen.
Der traditionelle Farbkreis besteht aus 12 Farben: drei Primärfarben (rot, gelb, blau), drei Sekundärfarben (orange, grün, violett) und sechs Tertiärfarben (rot-orange, gelb-orange, gelb-grün, blau-grün, blau-violett, rot-violett). Analoge Farben befinden sich auf diesem Rad nebeneinander.
Analoge Farben sind auf diesem Rad nebeneinander angeordnet und bilden in der Regel eine Gruppe von drei bis fünf Farben. Wenn Sie z. B. Blau, Blaugrün und Grün wählen, liegen diese Farben nebeneinander und gehen aufgrund ihrer gemeinsamen Untertöne nahtlos ineinander über.

Die besten Beispiele für analoge Farben
Als Nächstes stellen wir einige der besten Beispiele für analoge Farbkombinationen vor und zeigen, wie man mit ihnen verblüffende und effektive Gestaltungsergebnisse erzielen kann.
1. Ozeanische Gelassenheit: Teal, Türkis und Blau
Dieses analoge Farbschema erinnert an die beruhigende und erfrischende Essenz des Meeres. Sie eignet sich perfekt für Räume, die Entspannung und Ruhe fördern sollen.
Farbeigenschaften:
- Türkis: Eine Mischung aus Blau und Grün mit einem leicht gedämpften Ton, der ein Gefühl von Tiefe und Raffinesse vermittelt.
- Türkis: Türkis ist ein hellerer, leuchtenderer Farbton als Türkis und verleiht dem Raum eine lebendige, belebende Note.
- Blau: Blau ist die Grundfarbe des Schemas und vermittelt ein Gefühl von Stabilität und Ruhe.
Design-Anwendungen:
- Innenarchitektur: Verwenden Sie Teal für die Wände, Türkis für Akzente wie Kissen oder Teppiche und Blau für größere Möbelstücke, um ein ruhiges, vom Strand inspiriertes Wohnzimmer oder Schlafzimmer zu schaffen.
- Grafikdesign: Diese Palette eignet sich gut für Website-Hintergründe, Branding-Materialien und Werbeinhalte, bei denen ein ruhiger, professioneller Look gewünscht ist.
Visuelle Wirkung: Der fließende Übergang von Teal zu Türkis und Blau erzeugt einen ruhigen und harmonischen Effekt, der an Meereswellen und Küstenhimmel erinnert.
2. Herbstliche Wärme: Rot, Orange und Gelb
Dieses warme und lebendige Farbschema fängt die Essenz des Herbstlaubs ein und ist ideal, um gemütliche, einladende Räume zu schaffen.
Farbeigenschaften:
- Rot: Eine kräftige und energiegeladene Farbe, die als dominierender Farbton in diesem Schema dient.
- Orange: Eine warme, enthusiastische Farbe, die das Rot ergänzt und gleichzeitig einen Hauch von Helligkeit verleiht.
- Gelb: Eine fröhliche und aufmunternde Farbe, die Licht und Wärme in die Kombination bringt.
Design-Anwendungen:
- Innenarchitektur: Verwenden Sie Rot für akzentuierte Wände oder Einrichtungsgegenstände, Orange für Textilien und Dekorationsartikel und Gelb für kleinere Accessoires, um ein warmes und einladendes Esszimmer oder einen Wohnbereich zu schaffen.
- Grafikdesign: Diese Palette eignet sich gut für Marketingmaterialien, saisonale Werbeaktionen und Anzeigen, die Aufmerksamkeit erregen und ein Gefühl von Wärme und Energie hervorrufen sollen.
Visuelle Wirkung: Die satten, warmen Töne gehen nahtlos ineinander über und schaffen eine Atmosphäre von Behaglichkeit und Lebendigkeit, die sich perfekt für Räume eignet, die einladend und energiegeladen wirken sollen.
3. Wald-Rückzug: Grün, Olive und Salbei
Dieses beruhigende und geerdete Farbschema spiegelt die Ruhe eines üppigen Waldes wider und eignet sich ideal für die Schaffung entspannender und natürlicher Umgebungen.
Farbeigenschaften:
- Grün: Grün ist die Hauptfarbe in diesem Farbschema und symbolisiert Natur und Wachstum und bietet einen beruhigenden Hintergrund.
- Olive: Ein eher gedämpftes, erdiges Grün, das der Palette Tiefe und Raffinesse verleiht.
- Salbei: Ein weiches, gedämpftes Grün, das das Schema aufhellt und gleichzeitig ein natürliches, organisches Gefühl vermittelt.
Design-Anwendungen:
- Innenarchitektur: Verwenden Sie Grün für Wände oder große Möbelstücke, Oliv für kleinere Akzente oder Textilien und Salbei für Accessoires oder dekorative Elemente, um einen ruhigen und von der Natur inspirierten Wohn- oder Arbeitsraum zu schaffen.
- Grafikdesign: Diese Palette ist ideal für umweltfreundliche Marken, Projekte mit Naturthemen und Wellness-Inhalte und vermittelt ein Gefühl der Ruhe und Verbundenheit mit der Natur.
Visuelle Wirkung: Die sanften Übergänge zwischen Grün, Olive und Salbei erzeugen einen ruhigen und harmonischen Effekt, der an eine friedliche Waldumgebung erinnert.
4. Glückseligkeit bei Sonnenuntergang: Rosa, Koralle und Pfirsich
Dieses analoge rosa Farbschema fängt die warmen und einladenden Farbtöne eines Sonnenuntergangs ein und bietet eine sanfte und doch lebendige Ästhetik, die sowohl erfrischend als auch romantisch sein kann.
Farbeigenschaften:
- Rosa: Eine weiche und romantische Farbe, die als Basis für diese Palette dient.
- Koralle: Ein warmer, energiegeladener Farbton, der eine lebendige, lebhafte Note verleiht.
- Pfirsich: Ein heller, subtiler Farbton, der sowohl Rosa als auch Koralle ergänzt und ihnen Wärme und Leichtigkeit verleiht.
Design-Anwendungen:
- Innenarchitektur: Perfekt für Schlafzimmer oder Wohnbereiche, in denen eine warme und einladende Atmosphäre gewünscht ist. Verwenden Sie Rosa als Hauptwandfarbe, Koralle für Akzente und Pfirsich für Textilien und Dekoration.
- Grafikdesign: Effektiv für Branding- und Werbematerialien in den Bereichen Schönheit, Mode oder Lifestyle, wo ein frischer und einladender Look von Vorteil ist.
Visuelle Wirkung: Der Farbverlauf von Rosa über Koralle zu Pfirsich schafft eine warme und einladende Atmosphäre und eignet sich perfekt für die Gestaltung von Räumen oder Designs mit einer fröhlichen und romantischen Ausstrahlung.
5. Urbaner Chic: Grau, Holzkohle und Silber
Dieses raffinierte Farbschema mischt verschiedene Grautöne zu einer eleganten, modernen Ästhetik, die sich für zeitgenössische und professionelle Umgebungen eignet.
Farbeigenschaften:
- Grau: Ein vielseitiger neutraler Farbton, der die Basis des Schemas bildet und einen ausgewogenen und ruhigen Hintergrund bietet.
- Holzkohle: Ein dunklerer Grauton, der für Tiefe und Kontrast sorgt.
- Silber: Ein metallischer Farbton, der für einen Hauch von Eleganz und Glanz sorgt.
Design-Anwendungen:
- Innenarchitektur: Ideal für moderne Büros, schicke Wohnungen oder minimalistische Räume. Verwenden Sie Grau für Wände oder große Möbel, Anthrazit für Akzentteile und Silber für dekorative Elemente oder Armaturen.
- Grafikdesign: Perfekt für professionelles Branding, technikbezogene Projekte oder jedes Material, bei dem ein elegantes, modernes Aussehen gewünscht ist.
Visuelle Wirkung: Das raffinierte Zusammenspiel von Grau, Anthrazit und Silber erzeugt einen raffinierten und eleganten Effekt, der sich für hochwertige, moderne Designs eignet.
Wie Sie ein analoges Farbschema erstellen
Wenn Sie kein vorgefertigtes Farbschema verwenden möchten, sondern ein eigenes erstellen wollen, ist ein analoges Farbschema eine gute Option. Im Folgenden erfahren Sie, wie Sie ein solches erstellen können:
- Wählen Sie zunächst Ihre Grundfarbe, die als zentraler Farbton Ihres Schemas fungiert. Für eine warme und lebendige Atmosphäre können Sie eine Grundfarbe aus dem warmen Spektrum wählen, z. B. Rot, Orange oder Gelb. Für eine kühlere, ruhigere Atmosphäre entscheiden Sie sich für Farbtöne wie Blau, Grün oder Violett.
- Sobald Sie Ihre Grundfarbe ausgewählt haben, wählen Sie eine oder zwei benachbarte Farben aus dem Farbkreis, um sie zu ergänzen. Diese unterstützenden Farben sollten sich neben Ihrer Grundfarbe befinden und zusammen einen sanften, harmonischen Übergang bilden. Wenn Ihre Grundfarbe beispielsweise Blau ist, könnten Sie Blau-Grün und Blau-Violett als unterstützende Farben wählen.
- Um Ihr Design ausgewogen zu gestalten, sollten Sie die 60-30-10-Regel anwenden. Verwenden Sie Ihre Hauptfarbe für etwa 60 % der Fläche, eine Sekundärfarbe für 30 % und eine Akzentfarbe für die restlichen 10 %. Auf diese Weise wird sichergestellt, dass keine einzelne Farbe die anderen überdeckt.
- Verwenden Sie Schattierungen und Tönungen der von Ihnen gewählten Farben, um Tiefe und Variation zu erzeugen. Schattierungen werden durch Hinzufügen von Schwarz zur Grundfarbe erzeugt, was zu dunkleren Tönen führt, während Tönungen durch Hinzufügen von Weiß erzielt werden, was zu helleren Farbtönen führt. Wenn Ihre Grundfarbe z. B. Blau ist, sollten Sie Marineblau und Himmelblau verwenden, um Kontrast und Dimension zu erzeugen.
- Scheuen Sie sich nicht, auch neutrale Farben wie Weiß, Schwarz und Grau zu verwenden, um die Lebendigkeit Ihres Farbschemas auszugleichen. Sie können auch einen sauberen Hintergrund bieten, vor dem sich Ihre gewählten Farben abheben.
Bewährte Praktiken für die Verwendung analoger Farben
Berücksichtigen Sie Ihr Zielpublikum
Bei der Erstellung eines Farbschemas ist es wichtig, dass Sie Ihre Zielgruppe und deren Vorlieben berücksichtigen. Einige Farben können unterschiedliche kulturelle oder persönliche Assoziationen hervorrufen, daher ist es am besten, Farben zu wählen, die bei Ihrer Zielgruppe gut ankommen.
Verwenden Sie analoge Farben für gemütliche und einladende Räume
Analoge Farbschemata sind hervorragend geeignet, um eine warme und einladende Atmosphäre zu schaffen. Ihre ähnlichen Farbtöne schaffen ein Gefühl der Harmonie und können ein Gefühl von Komfort und Entspannung hervorrufen. Das macht sie ideal für Räume wie Wohnzimmer, Schlafzimmer und Küchen, in denen sich die Menschen wohlfühlen sollen.
Vermeiden Sie die Verwendung zu vieler kräftiger Farbtöne
Obwohl analoge Farben harmonisch zusammenwirken sollen, kann die Verwendung zu vieler kräftiger Farbtöne das Auge überfordern. Um dies zu vermeiden, beschränken Sie Ihre analoge Farbpalette auf 2-3 Hauptfarben und verwenden Sie Schattierungen und Töne, um Abwechslung zu schaffen.
Verwenden Sie kontrastierende Textfarben
Bei der Verwendung analoger Farben ist es wichtig, die Lesbarkeit zu berücksichtigen. Wenn die von Ihnen gewählten Farben ähnliche Werte (Helligkeit oder Dunkelheit) haben, kann es schwierig sein, den Text im Kontrast dazu zu lesen. Entscheiden Sie sich in diesem Fall für eine kontrastierende Textfarbe, z. B. Weiß oder Schwarz, um die Lesbarkeit zu gewährleisten.
Tools und Ressourcen für die Auswahl von Analogfarben
Es gibt viele Online-Ressourcen und -Tools, die Ihnen bei der Auswahl und Erstellung analoger Farbschemata helfen. Einige davon sind sehr beliebt:
- Coolors ist ein Tool, mit dem Sie schnell die perfekten Farbpaletten erstellen, speichern und weitergeben können. Es wurde entwickelt, um den Prozess schnell und einfach zu gestalten und Ihnen zu helfen, die richtigen Farben in nur wenigen Sekunden zu finden.
- Color Hunt bietet eine sorgfältig ausgewählte Sammlung schöner Farbpaletten. Sie wird täglich aktualisiert, so dass Sie immer frische und inspirierende Optionen für Ihre Projekte zur Auswahl haben.
- Adobe Color CC ist ein einfaches Tool, das sich perfekt für die Erstellung von Farbthemen und -paletten eignet. Es ist ideal für Designer, die verschiedene Farbkombinationen in einem benutzerfreundlichen Format ausprobieren möchten.
- Khroma ist ein KI-gestütztes Farbwerkzeug, das Ihre Vorlieben lernt. Es generiert Farben, die Sie mögen, und hilft Ihnen, die Farben zu blockieren, die Sie nicht mögen, was es zu einer intelligenten Wahl für eine personalisierte Farbauswahl macht.
Fazit
Analoge Farben sind eine großartige Möglichkeit, harmonische und visuell ansprechende Designs zu erstellen. Wenn Sie die Grundlagen der analogen Farbtheorie verstehen und einige hilfreiche Tools verwenden, können Sie dieses Farbschema leicht in Ihre Designprojekte einbauen. Viel Spaß beim Experimentieren mit analogen Farben und sehen Sie, wie sie Ihre Designs aufwerten können!