La typographie ne se résume pas à un simple choix de polices ; c'est l'art de guider les utilisateurs dans une expérience numérique transparente. Dans le domaine de la conception de l'interface utilisateur, des guides de style typographique bien conçus sont essentiels pour créer des interfaces cohérentes, lisibles et visuellement attrayantes.
Cet article présente les meilleures pratiques pour développer des guides de style typographiques efficaces et présente des exemples concrets qui illustrent ces principes en action.
Que vous soyez un concepteur chevronné ou un débutant, la compréhension et la mise en œuvre de ces stratégies typographiques vous aideront à améliorer l'expérience utilisateur, à garantir la cohérence de la marque et à rehausser l'esthétique générale de vos projets numériques.
Qu'est-ce qu'un guide de style typographique ?
Un guide de style UI est un document complet ou une boîte à outils qui décrit les normes et les principes de conception de l'interface utilisateur d'un produit numérique. Il fournit des lignes directrices claires sur la manière dont les différents éléments de conception, tels que la typographie, les palettes de couleurs, l'iconographie, l'espacement et les styles de boutons, doivent être utilisés pour assurer la cohérence et la cohésion de l'ensemble de l'interface utilisateur.
Il s'agit d'un manuel de règles à l'intention des concepteurs et des développeurs, qui garantit que chaque partie du produit se présente et se comporte de manière prévisible et harmonieuse. En respectant ces lignes directrices, les équipes peuvent créer une expérience utilisateur unifiée et professionnelle, rationaliser le processus de conception et maintenir l'identité de la marque sur différentes plateformes et appareils.
Exemples de guides de style typographique pour l'interface utilisateur
De nombreuses marques célèbres ont méticuleusement élaboré des guides de style pour garantir la cohérence et la reconnaissance sur toutes leurs plateformes. Voici quelques exemples de guides de style typographique de marques connues, accompagnés d'une description de leurs éléments clés :
Apple
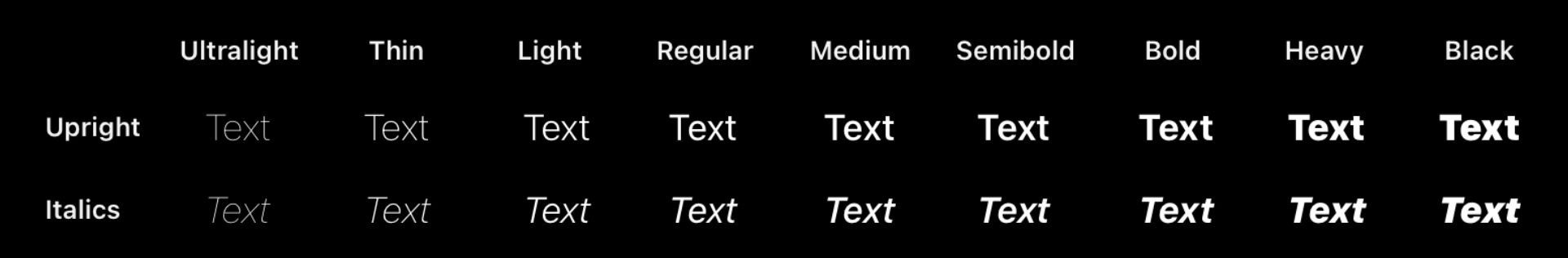
Le guide de style typographique de l'interface utilisateur d'Apple se définit par l'utilisation de la police de caractères San Francisco, qui joue un rôle central dans la création d'une expérience utilisateur transparente et intuitive. Cette police se caractérise par ses lignes épurées et ses proportions équilibrées, qui contribuent à l'esthétique élégante et moderne qui a fait la réputation d'Apple. Apple utilise une approche hiérarchique de la typographie, en employant différentes graisses et tailles pour créer une hiérarchie visuelle claire.
Par exemple, les titres peuvent utiliser une police plus lourde pour attirer l'attention, tandis que le corps du texte utilise une police plus légère pour faciliter la lecture. Apple met également l'accent sur les espaces blancs et l'alignement pour améliorer l'expérience globale de l'utilisateur, en veillant à ce que le texte soit à la fois facile à lire et visuellement attrayant.

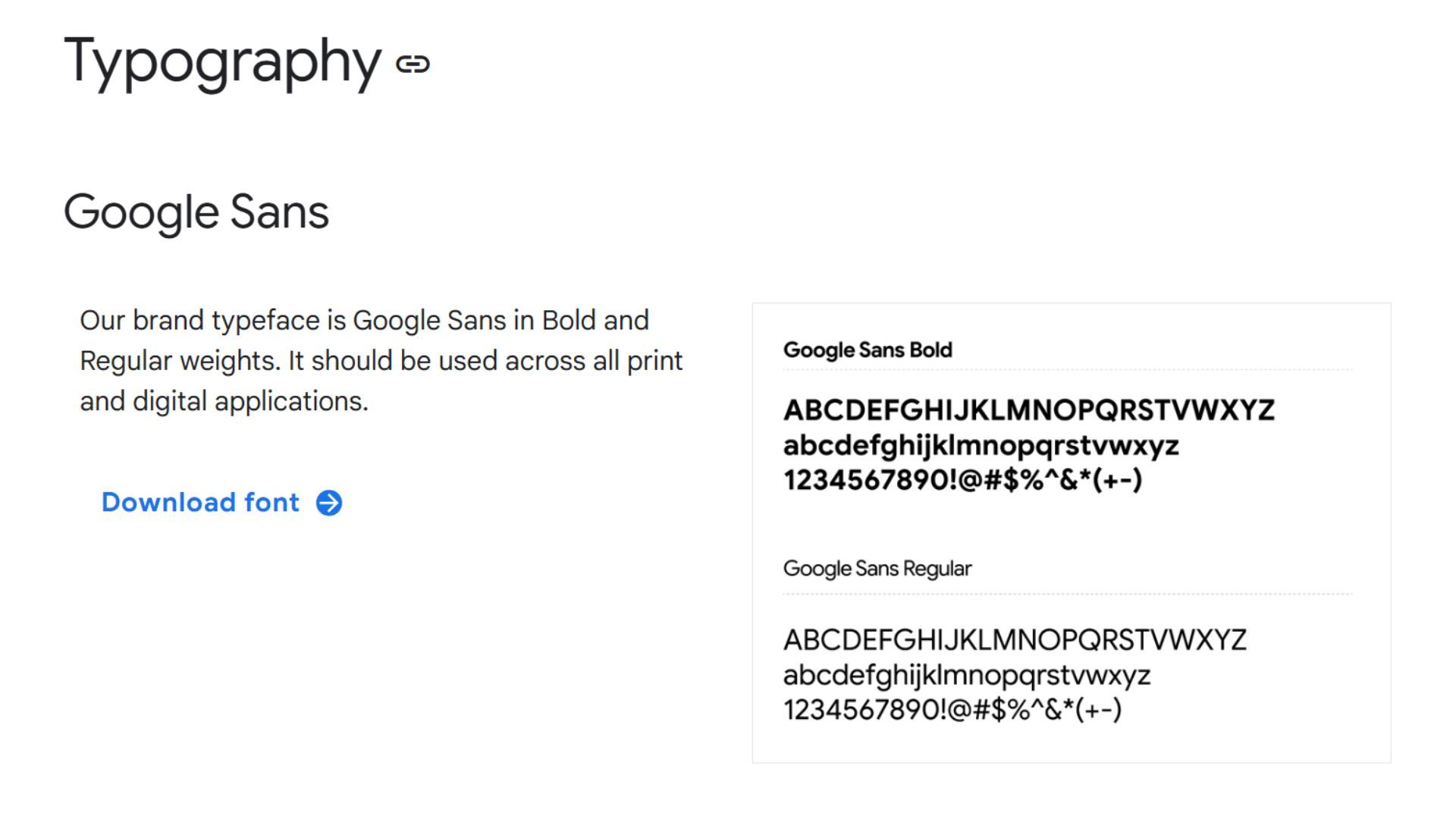
Le guide de style typographique de l'interface utilisateur de Google reflète son engagement en faveur de la simplicité et de l'accessibilité. La police Google Sans présente une esthétique moderne et épurée qui complète l'identité de marque de l'entreprise. Les formes géométriques de la police et l'épaisseur constante des traits améliorent la lisibilité et garantissent une apparence cohérente sur différents appareils et tailles d'écran.
Le guide de style de Google met l'accent sur l'utilisation de graisses grasses et régulières pour différencier les titres, les sous-titres et le corps du texte. Le guide préconise également un espacement et un alignement deslignes généreux afin d'améliorer la lisibilité du texte et l'engagement de l'utilisateur. L'accent mis sur la clarté et la fonctionnalité est une caractéristique de la philosophie de conception de Google, qui vise à offrir une expérience transparente aux utilisateurs du monde entier.

Microsoft
Le guide de style typographique de Microsoft est centré sur la police de caractères Segoe, choisie pour sa lisibilité et son aspect contemporain. Segoe UI est largement utilisé dans les interfaces utilisateur de Microsoft, offrant un aspect propre et moderne qui améliore l'expérience de l'utilisateur. La police de caractères est conçue pour être très lisible, même en petite taille, ce qui est crucial pour les interfaces où la clarté est primordiale. Le guide présente des règles d'utilisation spécifiques pour les différentes graisses et tailles de caractères afin de maintenir la cohérence et la hiérarchie visuelles
Par exemple, les titres sont généralement écrits en caractères plus gras pour attirer l'attention, tandis que le corps du texte utilise des caractères plus légers pour une meilleure lisibilité. Le guide souligne également l'importance de l'espacement et de l'alignement pour que le texte soit non seulement fonctionnel, mais aussi esthétique.
Adobe
Le guide de style typographique d'Adobe présente la famille de caractères Adobe Clean, qui souligne l'importance accordée par l'entreprise à la précision et à la sophistication. La conception d'Adobe Clean combine des éléments de caractèresavec et sans empattement pour obtenir un système typographique équilibré et polyvalent. La variante avec empattement est utilisée pour les communications plus traditionnelles et formelles, tandis que la variante sans empattement confère une touche de modernité au contenu numérique.
Le guide de style précise l'utilisation de différentes graisses et tailles de caractères afin de créer une hiérarchie claire et d'améliorer la lisibilité globale du texte. Il souligne également l'importance de maintenir un espacement et un alignement cohérents afin de préserver l'aspect propre et professionnel qui fait la réputation d'Adobe.
Netflix
Le style typographique de Netflix met l'accent sur la clarté et la facilité d'utilisation, reflétant ainsi son engagement en faveur d'une expérience de visionnage simplifiée. Netflix Sans a été développé pour être lisible sur différentes tailles et résolutions d'écran, améliorant ainsi la lisibilité dans les environnements mobiles et de bureau. La police de caractères présente un designgéométrique sans empattement avec des courbes subtiles, créant une esthétique contemporaine et accessible. Le guide de style comprend des spécifications pour différentes graisses et tailles afin de délimiter les titres, les sous-titres et le corps du texte.
En utilisant une hiérarchie et un espacement typographiques cohérents, Netflix s'assure que le contenu est visuellement attrayant et facile à naviguer, contribuant ainsi à une interface conviviale et à une identité de marque cohérente.
Éléments essentiels d'un guide de style typographique pour l'interface utilisateur
Un guide de style typographique pour l'interface utilisateur garantit la cohérence, la lisibilité et une identité visuelle homogène pour l'ensemble de vos produits numériques. Voici les éléments clés à inclure :
- Familles de polices: Précisez les polices de caractères principales et secondaires. Incluez des détails sur leur utilisation (par exemple, avec empattement pour les titres, sans empattement pour le corps du texte).
- Tailles de police: Définir les tailles des différents éléments de texte tels que les titres, les sous-titres, le corps du texte et les légendes. Fournir des lignes directrices pour la mise à l'échelle et les ajustements réactifs.
- Poids et styles des polices: Détailler les différentes graisses (par exemple, normal, gras) et les différents styles (par exemple, italique) à utiliser et leurs applications spécifiques.
- Hauteur de ligne et espacement des lettres: Définir des lignes directrices pour la hauteur des lignes (en tête) et l'espacement des lettres (en retrait) afin de garantir la lisibilité et l'esthétique du texte.
- Alignement et justification du texte: Décrire comment le texte doit être aligné (à gauche, au centre, à droite) et l'utilisation de la justification pour différents types de contenu.
- Couleur et contraste: Fournir des informations sur les couleurs du texte, y compris les options primaires et secondaires, et assurer un contraste adéquat pour la lisibilité et l'accessibilité.
- Hiérarchie et échelle: Établir une hiérarchie visuelle claire en variant la taille, la graisse et le style des polices afin de guider l'attention des utilisateurs et d'organiser le contenu de manière efficace.
- Considérations relatives à l'accessibilité: Veillez à ce que vos choix typographiques respectent les normes d'accessibilité, telles que des rapports de contraste adéquats et des tailles de police lisibles pour les utilisateurs souffrant de déficiences visuelles.
- Typographie réactive: Indiquer comment la typographie doit s'adapter à différentes tailles d'écran et à différents appareils pour maintenir la lisibilité et l'intégrité de la conception.
- Décoration et mise en valeur du texte: Préciser l'utilisation de la décoration du texte (souligné, barré) et de l'accentuation (gras, italique) pour divers éléments et contextes.
- Exemples d'utilisation: Fournissez des exemples visuels montrant comment la typographie doit être appliquée dans différents scénarios : titres, corps de texte, citations, boutons, etc.
- Spécifications techniques: Incluez tous les détails techniques, tels que les formats de fichiers de polices (par exemple, WOFF, TTF), les techniques d'intégration des polices sur le web ou les informations sur les licences.
Le fait de définir clairement ces éléments dans votre guide de style typographique vous aidera à maintenir une conception cohérente et conviviale sur toutes vos plateformes numériques.
Avantages des guides de style de l'interface utilisateur
L'adoption d'une conception conviviale pour les produits numériques permet aux utilisateurs de se sentir plus confiants et plus à l'aise lorsqu'ils les utilisent. Lorsque les utilisateurs trouvent qu'il est facile et confortable d'interagir avec un produit, ils sont plus susceptibles de s'y engager. Cet engagement accru peut conduire à une plus grande fidélité à la marque, ce qui, à son tour, peut favoriser le succès du produit.
Le fait de disposer d'un guide de style clair est bénéfique à la fois pour les concepteurs et pour les utilisateurs. Il garantit que le produit est cohérent et bien conçu, ce qui facilite la navigation pour les utilisateurs. Pour les concepteurs, un guide de style fournit des lignes directrices claires sur ce qu'il faut inclure et ce qu'il faut éviter lors de la création de l'interface utilisateur du produit. Cela permet de s'assurer que le produit final répond aux besoins et aux attentes de ses utilisateurs.
Créer un guide de style de l'interface utilisateur pour votre marque
Voici une brève description de la création d'un guide de style typographique pour l'interface utilisateur de votre marque :
1. Définir l'identité typographique de votre marque
Commencez par comprendre la personnalité, les valeurs et le public cible de votre marque. La typographie doit refléter et renforcer ces éléments. Étudiez la façon dont les concurrents utilisent la typographie pour identifier les possibilités de différenciation et vous assurer que vos choix sont en accord avec le caractère de votre marque.
2. Sélectionner les polices de caractères
Choisissez une police de caractères principale pour la plupart des contenus, qui soit en accord avec la personnalité de votre marque et qui soit polyvalente pour différentes utilisations. Associez-la à une police secondaire complémentaire pour la variété et les types de contenu spécifiques. Veillez à ce que ces polices fonctionnent bien ensemble et soient adaptées aux contextes numérique et imprimé, si nécessaire.
3. Définir les tailles, les graisses et les styles de police
Définir des tailles de police spécifiques pour les titres, les sous-titres, le corps du texte et les légendes afin de créer une hiérarchie visuelle claire. Spécifiez des graisses de police (par exemple, normal, gras) et des styles (par exemple, italique) pour l'accentuation et les différentes utilisations du contenu. Cela permet de maintenir la cohérence et la lisibilité de l'ensemble du matériel.
4. Définir la hauteur des lignes, l'espacement des lettres et l'alignement du texte
Déterminez la hauteur des lignes et l'espacement des lettres pour assurer la lisibilité et l'attrait visuel du texte. Fournissez des lignes directrices pour l'alignement du texte (gauche, centre, droite) et la justification afin de maintenir une mise en page propre et organisée. Cela permet de s'assurer que la typographie est à la fois fonctionnelle et esthétique.
5. Définir les couleurs et les contrastes
Spécifiez les couleurs du texte et assurez un contraste adéquat entre le texte et l'arrière-plan pour améliorer la lisibilité et l'accessibilité. Incluez des choix de couleurs primaires et secondaires qui s'alignent sur l'identité visuelle de votre marque.
6. Fournir des exemples d'utilisation et des lignes directrices
Proposez des exemples visuels montrant comment la typographie doit être appliquée dans différents contextes : titres, corps de texte, boutons, etc. Incluez les choses à faire et à ne pas faire pour aider les utilisateurs à maintenir la cohérence et à éviter les erreurs courantes.
Meilleures pratiques pour les guides de style typographique de l'interface utilisateur
En plus des lignes directrices ci-dessus, voici quelques bonnes pratiques à prendre en compte lors de la création d'un guide de style typographique pour l'interface utilisateur :
- Utiliser des polices sûres pour le web afin d'assurer la cohérence entre les différents appareils et navigateurs.
- Limitez le nombre de familles de polices utilisées pour éviter de submerger les utilisateurs.
- Tenez compte de la lisibilité de la police choisie, en particulier lorsqu'elle est utilisée en petite taille.
- Testez la police choisie sur différents arrière-plans pour vous assurer du contraste et de la lisibilité.
- Veillez à ce que la taille des titres et du corps du texte soit cohérente dans l'ensemble de vos documents.
- Utilisez la hiérarchie (par exemple, la taille des titres, la graisse des polices) pour distinguer les différents types de contenu.
- Utilisez un espacement approprié entre les lettres et les lignes pour améliorer la lisibilité.
- Évitez d'utiliser les majuscules pour les longs blocs de texte, car elles peuvent être difficiles à lire.
- Envisagez d'utiliser un mélange de polices avec et sans empattement pour créer un contraste et un intérêt visuel.
- Révisez et mettez à jour votre guide de style en permanence pour qu'il reste pertinent et qu'il reflète l'identité de votre marque.
En suivant ces bonnes pratiques, vous pouvez créer un guide de style typographique complet et efficace qui contribuera à maintenir la cohérence et à améliorer l'expérience globale de l'utilisateur. N'oubliez pas qu'une bonne typographie n'est pas qu'une question d'esthétique ; elle joue également un rôle crucial en facilitant la lecture et la compréhension de votre contenu et en suscitant l'intérêt des utilisateurs. Prenez donc le temps d'examiner attentivement tous les aspects de la typographie lors de la création de votre guide de style, et observez comment elle améliore la conception de vos produits numériques.

15 000 éléments de conception 3D personnalisables
pour l'UI/UX, les sites web, la conception d'applications et plus encore. S'inscrire gratuitement