Все мы знаем, что первое впечатление имеет значение, а в цифровом мире ваша страница входа в систему часто задает тон всему опыту пользователя. Это больше, чем просто шлюз; это важнейшая точка соприкосновения, где функциональность сочетается с эстетикой. Хорошо продуманная страница входа в систему может повысить удобство использования, укрепить доверие и даже увеличить конверсию.
В этой статье мы рассмотрим основные приемы и советы по разработке эффективной страницы входа в систему, которая не только отлично выглядит, но и обеспечивает бесперебойную работу с пользователем. Независимо от того, работаете ли вы над личным проектом или вносите вклад в большую платформу, мы рассмотрим вдохновляющие примеры и лучшие практики, которые помогут вам повысить свой уровень дизайна. Захватите свой любимый инструмент для дизайна, и давайте начнем!
Ключевые элементы страницы входа в систему
Давайте быстро рассмотрим основные элементы страницы входа в систему. Это ключевые компоненты, которые должны присутствовать на каждой странице входа в систему, чтобы обеспечить плавное и безопасное взаимодействие с пользователем.
Поля ввода
Поля ввода - это сердце любой страницы входа, поэтому их удобство для пользователя - ключевой момент! Четко обозначьте поля ввода имени пользователя и пароля, чтобы пользователи могли легко ориентироваться. Добавьте текст-заместитель, чтобы дать полезную подсказку о том, какая информация необходима. Подумайте о том, чтобы включить переключатель видимости пароля - эта простая функция позволяет пользователям проверять введенные ими данные, что снижает вероятность разочарования от опечаток. Хорошо оформленное поле ввода не только хорошо выглядит, но и позволяет пользователям чувствовать себя уверенно при входе в систему.
Кнопки
Кнопки - это ваши ворота к действию, и они должны привлекать внимание, не перегружая его. Кнопка "Вход" должна выделяться, поэтому используйте яркий цвет, контрастирующий с остальной частью страницы. Сделайте ее достаточно большой, чтобы на нее можно было легко нажать, и подумайте о добавлении эффекта наведения для повышения интерактивности. Не забывайте о второстепенных действиях, таких как "Забыли пароль?". Они должны быть доступны, но менее заметны, создавая четкую визуальную иерархию, которая легко направляет пользователей к следующим шагам.
Изображение
Изображения могут оживить вашу страницу входа в систему, но важно найти правильный баланс. Отдавайте предпочтение высококачественным изображениям или иллюстрациям, которые перекликаются с идеей вашего бренда и не отвлекают от процесса входа в систему. Красиво расположенное фоновое изображение может создать теплую и привлекательную атмосферу, но при этом не отвлекать внимание от полей ввода. Помните, что цель - улучшить пользовательский опыт, поэтому выбирайте визуальные образы, которые дополняют общий дизайн.
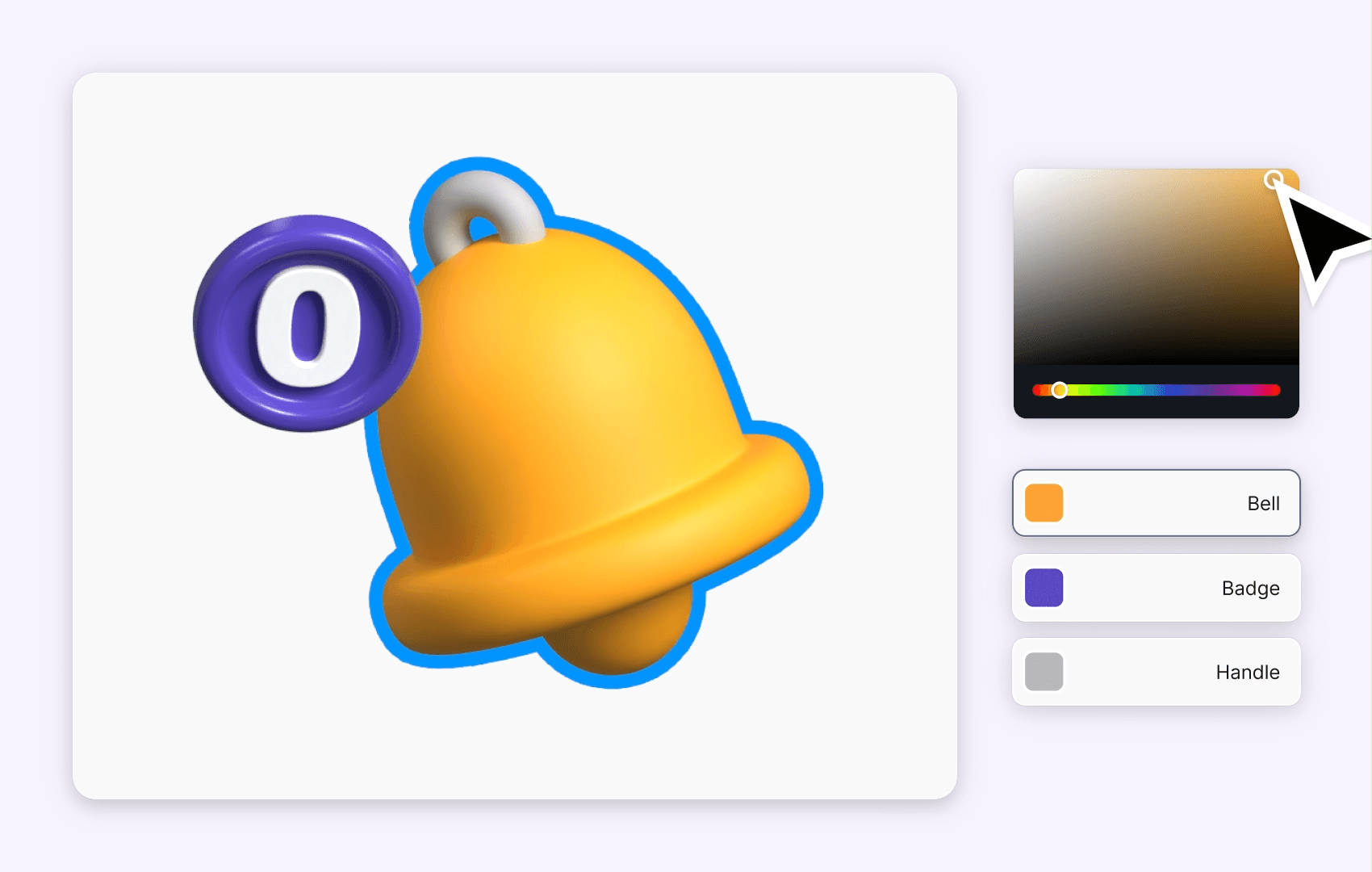
Используйте 3D-иконки, иллюстрации и персонажей, чтобы создать веселую и дружелюбную атмосферу, которая побудит пользователей к взаимодействию с вашей страницей входа в систему. Изучайте и настраивайте 15 000+ 3D-дизайнов для ваших веб-проектов и приложений бесплатно!

Элементы брендинга
Элементы брендинга играют важную роль в том, чтобы ваша страница входа в систему казалась знакомой и вызывала доверие. Продуманно используйте логотип и фирменные цвета, чтобы создать целостную картину. Это не только укрепит идентичность вашего бренда, но и позволит пользователям чувствовать себя уверенно при входе в систему. Выберите шрифт, отражающий индивидуальность вашего бренда, и поддерживайте последовательность на всей странице. Тонкий брендинг может повысить доверие пользователей и создать благоприятную атмосферу, побуждая их возвращаться.
Макет и поток
Продуманный макет необходим для плавного входа в систему. Расположите поля ввода, кнопки и любые дополнительные опции таким образом, чтобы они выглядели естественно и легко выполнялись. Большое расстояние между полями очень важно - никому не нравится загроможденная страница! Это не только улучшает читаемость, но и помогает пользователям легко ориентироваться. Не забудьте разместить сообщения об ошибках и подсказки в стратегически важных местах, чтобы помочь пользователям в случае возникновения проблем. Чистый и интуитивно понятный макет располагает пользователей к уверенному и эффективному взаимодействию.
Приемы оформления страницы входа
В зависимости от характера вашего сайта или приложения, вы можете поэкспериментировать с различными дизайнерскими приемами, чтобы сделать вашу страницу входа в систему особенной. Будь то минималистичный подход или смелый и яркий, каждая техника имеет свои преимущества.
Минималистичный дизайн
Минималистичный дизайн делает акцент на простоте, убирая ненужные элементы, чтобы повысить удобство использования страниц входа в систему. Благодаря использованию большого количества белого пространства создается чистая и не отвлекающая среда, которая помогает пользователям сосредоточиться на вводе своих учетных данных. Например, страница входа в систему Apple является примером такого подхода: на ней представлены основные поля и четкая кнопка призыва к действию, что позволяет пользователям без труда пройти весь процесс.
Продуманная типографика - еще одна отличительная черта минимализма. На странице входа в систему Google используется современный шрифт на белом фоне, что обеспечивает четкость и читабельность. Приоритет отдается основным функциям; например, прямая ссылка "Забыли пароль?" часто включается, не загромождая интерфейс.
Тонкие цветовые акценты, как, например, нежно-голубой цвет кнопки входа в систему Dropbox, добавляют визуальную привлекательность, не перегружая пользователей. В конечном итоге минималистичный дизайн способствует интуитивному входу в систему, который приглашает пользователей войти и повышает вовлеченность, создавая основу для позитивного взаимодействия с самого начала.
Отзывчивый дизайн
Отзывчивый дизайн необходим для страниц входа в систему, особенно учитывая рост использования мобильных устройств. Удобный для мобильных устройств интерфейс обеспечивает пользователям беспрепятственный доступ к своим учетным записям независимо от размера экрана. Такая адаптивность повышает удовлетворенность пользователей и снижает уровень разочарования.
Чтобы добиться отзывчивости макетов, используйте гибкие системы сетки и медиазапросы CSS, которые подстраивают элементы в зависимости от размеров устройства. Такие приемы, как плавные изображения и масштабируемая типографика, также гарантируют, что текст и визуальные элементы сохранят свою целостность на разных устройствах. Например, на странице входа в систему поля ввода могут располагаться вертикально на мобильных устройствах, в то время как на настольных они отображаются бок о бок.
Приоритет отзывчивости не только улучшает юзабилити, но и повышает вовлеченность пользователей, облегчая вход в систему на любом устройстве по их выбору.
Индикаторы безопасности
Визуальные подсказки играют важную роль в онлайн-безопасности. Например, сертификаты SSL помогают пользователям распознать, что сайт безопасен, отображая в адресной строке символ замка. Аналогичным образом индикаторы надежности паролей помогают пользователям создавать более надежные пароли, показывая, насколько надежным является выбранный ими пароль, часто с помощью цветной полосы, меняющей цвет с красного на зеленый.
Элементы доверия - еще один ключевой аспект поддержания безопасности и укрепления доверия пользователей. Ссылки на политику конфиденциальности очень важны, поскольку они информируют пользователей о том, как будут обрабатываться и защищаться их данные. Значки безопасности, часто встречающиеся на веб-сайтах, также заверяют пользователей в том, что сайт соответствует определенным стандартам безопасности. Все эти элементы работают вместе, чтобы пользователи чувствовали себя в большей безопасности при просмотре сайтов или совершении покупок в Интернете.
Лучшие практики оформления страницы входа в систему
Четкий призыв к действию (CTA)
Страница входа должна иметь четкий CTA, который выделяется и направляет пользователей к следующему шагу. Это может быть простая кнопка "Войти" или "Зарегистрироваться", а также сопроводительный текст или инструкции. Также важно предусмотреть варианты навигации для пользователей, которым может понадобиться помощь, например, ссылку для сброса пароля или обращения в службу поддержки.
Используйте обратную связь, чтобы направлять пользователей
Предоставление обратной связи в режиме реального времени может значительно улучшить работу пользователей на странице входа в систему. Это может включать отображение ошибок, когда пользователь вводит неверную информацию, или показ хода процесса входа в систему. Подобные мелкие детали помогают пользователям понять, что происходит, и снизить уровень разочарования.
Просмотрите библиотеку иконок и иллюстраций обратной связи пользовательского интерфейса Pixcap, таких как полосы загрузки или галочки, чтобы вовлечь пользователей и информировать их о процессе входа в систему. Настройте их, изменив цвета, повороты и материалы, чтобы они соответствовали эстетике вашего бренда.
Обработка ошибок
Ошибки случаются, поэтому важно предусмотреть на странице входа обработку ошибок. Это может включать отображение четких сообщений об ошибках, когда пользователь вводит неверную информацию или забывает заполнить обязательное поле. Также полезно давать предложения по исправлению ошибки, например, выделять конкретное поле, требующее внимания.
Опции социального входа
Интеграция логинов социальных сетей в веб-сайты или приложения дает несколько преимуществ. Она упрощает работу пользователей, позволяя им быстро входить в систему с помощью существующих учетных записей в социальных сетях, избавляя их от необходимости создавать и запоминать новые имена пользователей и пароли. Такая простота доступа может повысить вовлеченность и удержать пользователей, поскольку они с большей вероятностью вернутся, если столкнутся с меньшим количеством барьеров для входа.
Общие ошибки, которых следует избегать при разработке страницы входа в систему
Дизайн страницы входа в систему может показаться простым, но есть несколько распространенных ошибок, которых можно легко избежать. К ним относятся:
Чрезмерное усложнение дизайна
Страница входа в систему должна быть простой и понятной. Избегайте загромождения страницы ненужными элементами или перегружайте пользователей слишком большим количеством опций. Придерживайтесь самого необходимого и сосредоточьтесь на том, чтобы сделать процесс входа как можно более гладким.
Отсутствие удобства для мобильных устройств
Поскольку все больше людей пользуются мобильными устройствами для просмотра интернет-страниц, очень важно, чтобы страница входа в систему была удобной для мобильных устройств. Это означает, что страница должна быть рассчитана на небольшие экраны, кнопки и поля должны быть легко нажимаемыми, а время загрузки должно быть оптимизировано.
Требуется слишком много информации
В процессе входа в систему запрашивайте только необходимую информацию. Запрашивая у пользователей слишком много личных данных, вы можете вызвать у них чувство неловкости или подозрения по отношению к вашему сайту или приложению. Будьте проще, требуя только основную информацию, такую как электронная почта или имя пользователя и пароль.
Игнорирование рекомендаций по доступности
При разработке страницы входа в систему часто упускают из виду доступность, но она необходима для того, чтобы каждый человек, независимо от его способностей, мог получить доступ к вашему сайту и пользоваться им. Это включает в себя использование высококонтрастных цветов, предоставление альтернативного текста для изображений, а также обеспечение удобной навигации по странице для устройств чтения с экрана.
Примеры хороших дизайнов страниц входа в систему
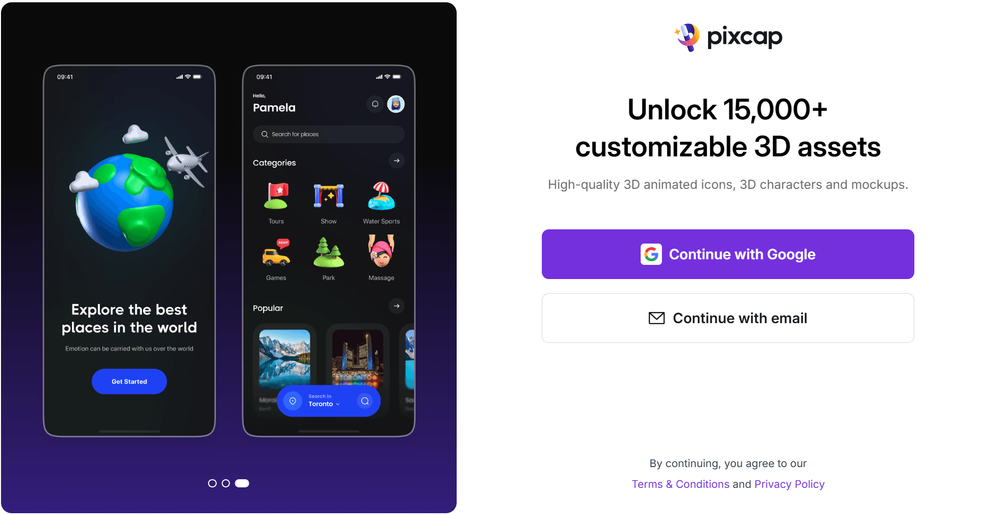
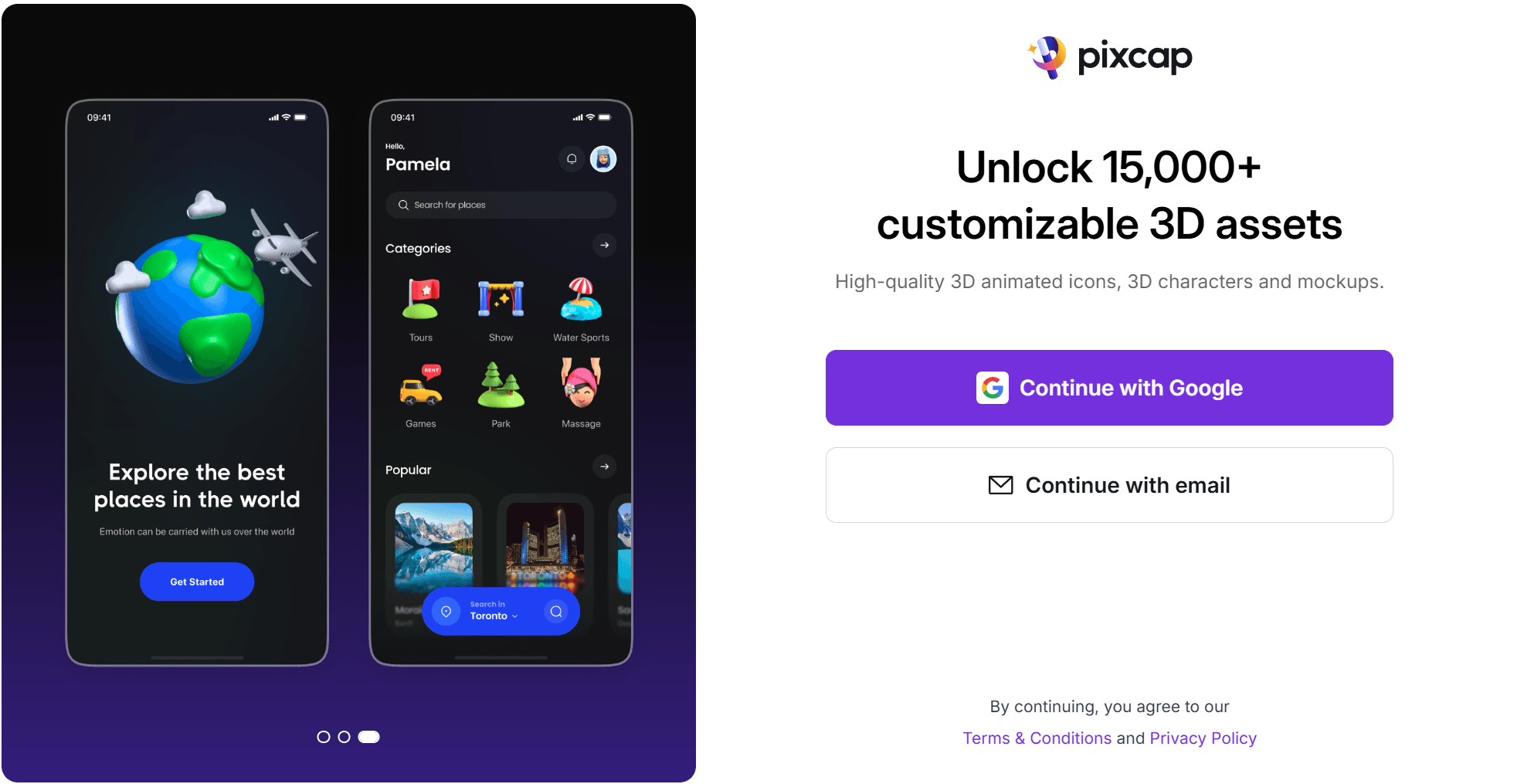
Пользовательский интерфейс страницы входа в систему от Pixcap
На первый взгляд, пользователям предлагается четкий выбор: войти в систему через Gmail или с помощью электронной почты и пароля. Такой двойной путь упрощает процесс входа, с самого начала удовлетворяя различные предпочтения пользователей.
Включение заголовка и подзаголовка эффективно передает ценность регистрации, подчеркивая преимущества, которые могут ожидать пользователи. Это не только помогает сформировать правильные ожидания, но и добавляет мотивационный элемент, побуждая потенциальных пользователей присоединиться.
Слева вращающиеся слайды, демонстрирующие 3D-дизайн активов в различных вариантах использования, являются фантастическим штрихом. Этот визуальный элемент не только улучшает общую эстетику, но и сразу же дает представление о том, что предлагает Pixcap.

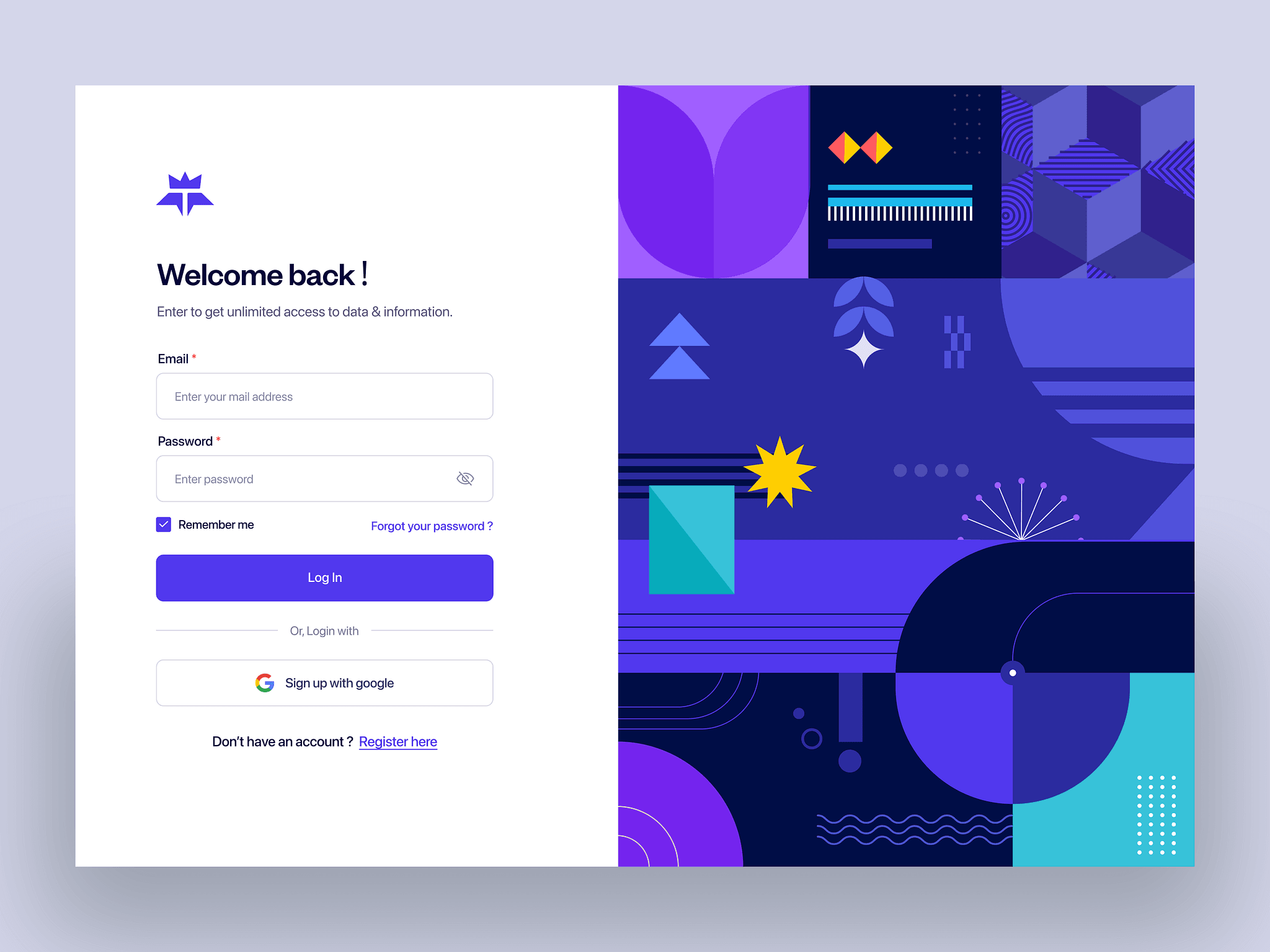
Пользовательский интерфейс страницы входа в систему Terra
Страница входа в систему Terra имеет традиционную компоновку, которая покажется многим пользователям знакомой и понятной. Все необходимые поля ввода расположены на видном месте, что обеспечивает беспрепятственный вход в систему. Пользователи могут легко вводить свои учетные данные, не отвлекаясь, что является значительным преимуществом с точки зрения удобства использования.
Возможность войти в систему с помощью Google - продуманное дополнение для тех, кто предпочитает быстрый доступ. Размещение опции "Зарегистрироваться" в конце поощряет новых пользователей к созданию аккаунта, не загромождая основной процесс входа.
С правой стороны двухмерная иллюстрация добавляет приятный визуальный штрих, разбивая текст и делая страницу более привлекательной.

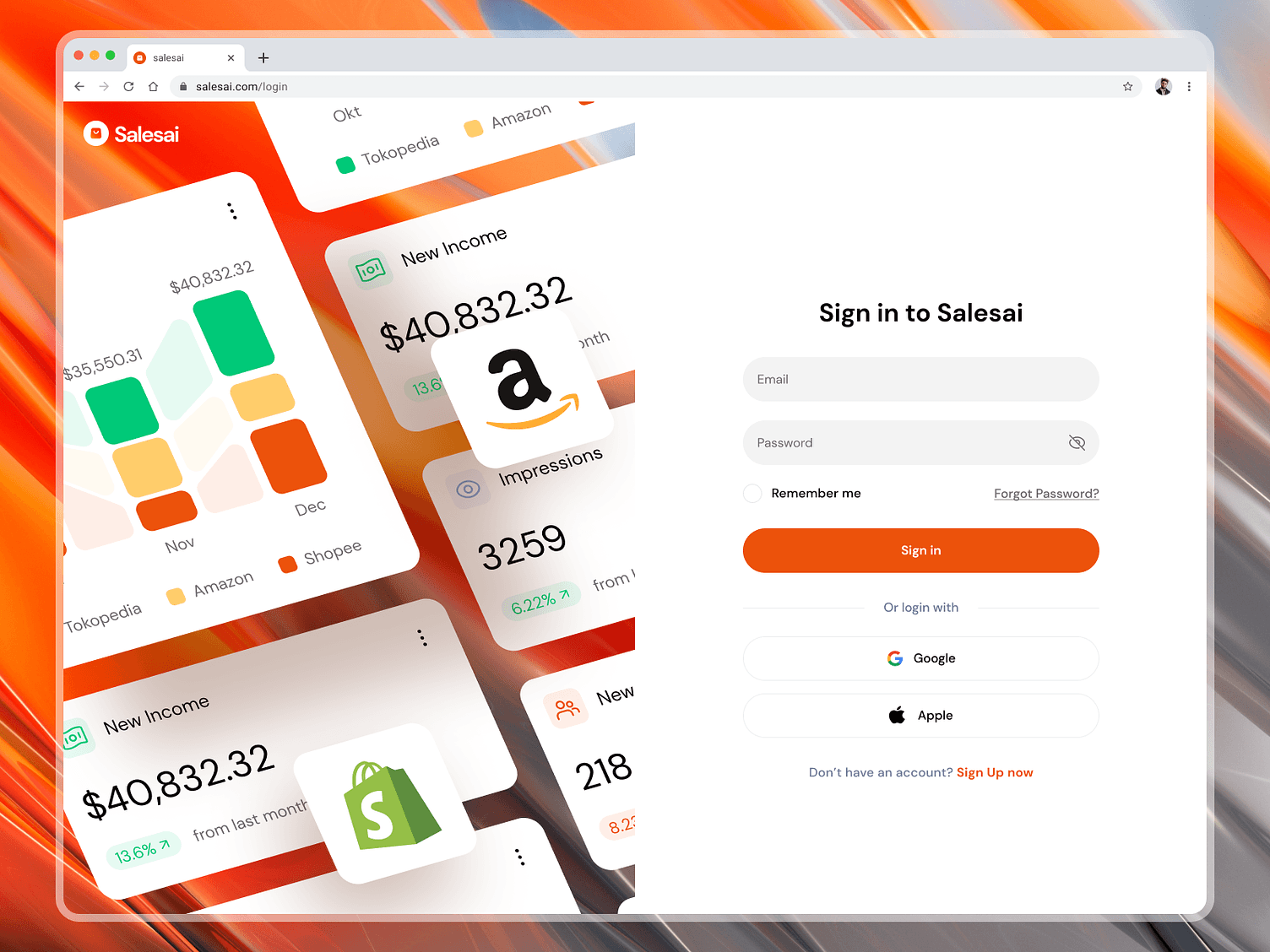
Страница входа на сайт SaaS
Страница входа для этого SaaS-сайта отлично справляется с задачей быть простой и удобной, похожей на Terra, но с некоторыми приятными обновлениями. На ней есть понятные поля для ввода электронной почты и пароля, что облегчает пользователям вход в систему.
Отличным дополнением является опция "Вход с Apple". Этот выбор идеально подходит для пользователей, которые предпочитают использовать свой Apple ID для удобства и безопасности.
С левой стороны находится панель управления платформой. Она дает пользователям представление о том, что их ожидает после входа в систему, подчеркивая те функции, которые они могут ожидать.

Заключение
Дизайн страницы входа в систему очень важен, потому что это часто первое взаимодействие пользователей с сайтом. Хорошо спроектированная страница входа в систему может произвести отличное первое впечатление и обеспечить бесперебойную работу пользователей. Она способствует укреплению доверия и побуждает пользователей к взаимодействию с сайтом.
При создании страницы входа важно следовать лучшим практикам. Это означает, что она должна быть простой и удобной в использовании, обеспечивать безопасность и сохранять ясный и понятный дизайн. Применяя эти лучшие практики, вы сможете создать более эффективный и удобный для пользователей процесс входа в систему.

15 000 настраиваемых активов 3D-дизайна
для дизайна UI/UX, веб-сайтов, приложений и многого другого. Зарегистрироваться бесплатно