Хотите обновить свой сайт и придать ему новый вид? Дизайн разделенных страниц может создать поразительный визуальный эффект и повысить вовлеченность пользователей. Но что делает разделенную страницу по-настоящему захватывающей? Как сбалансировать креативность и функциональность?
В этой статье мы рассмотрим 10 ярких примеров дизайна разделенных страниц, которые расширяют границы обычных макетов. Узнайте, как эти дизайны эффективно захватывают внимание и побуждают к действию, предлагая вам инновационные идеи для улучшения вашего собственного сайта. Приготовьтесь увидеть, как дизайн с раздельными страницами может преобразить ваше присутствие в Интернете!
Что такое дизайн веб-страницы с раздельными страницами?
Раздельный макет делит веб-страницу или экран на две или более отдельных секции, каждая из которых демонстрирует различное содержание или функциональность. Такой подход позволяет выделить контрастные элементы, упростить навигацию или создать визуально динамичный опыт.
Часто макет имеет заметное разделение, вертикальное или горизонтальное, что позволяет пользователям работать с несколькими частями информации одновременно. Это универсальный выбор дизайна, который может улучшить взаимодействие пользователей, представляя разнообразный контент в сбалансированном и организованном виде.
Примеры дизайна веб-страниц с раздельными страницами
Вот десять веб-сайтов, которые эффективно используют дизайн разделенных страниц, каждый из которых демонстрирует различные варианты использования и преимущества этого макета:
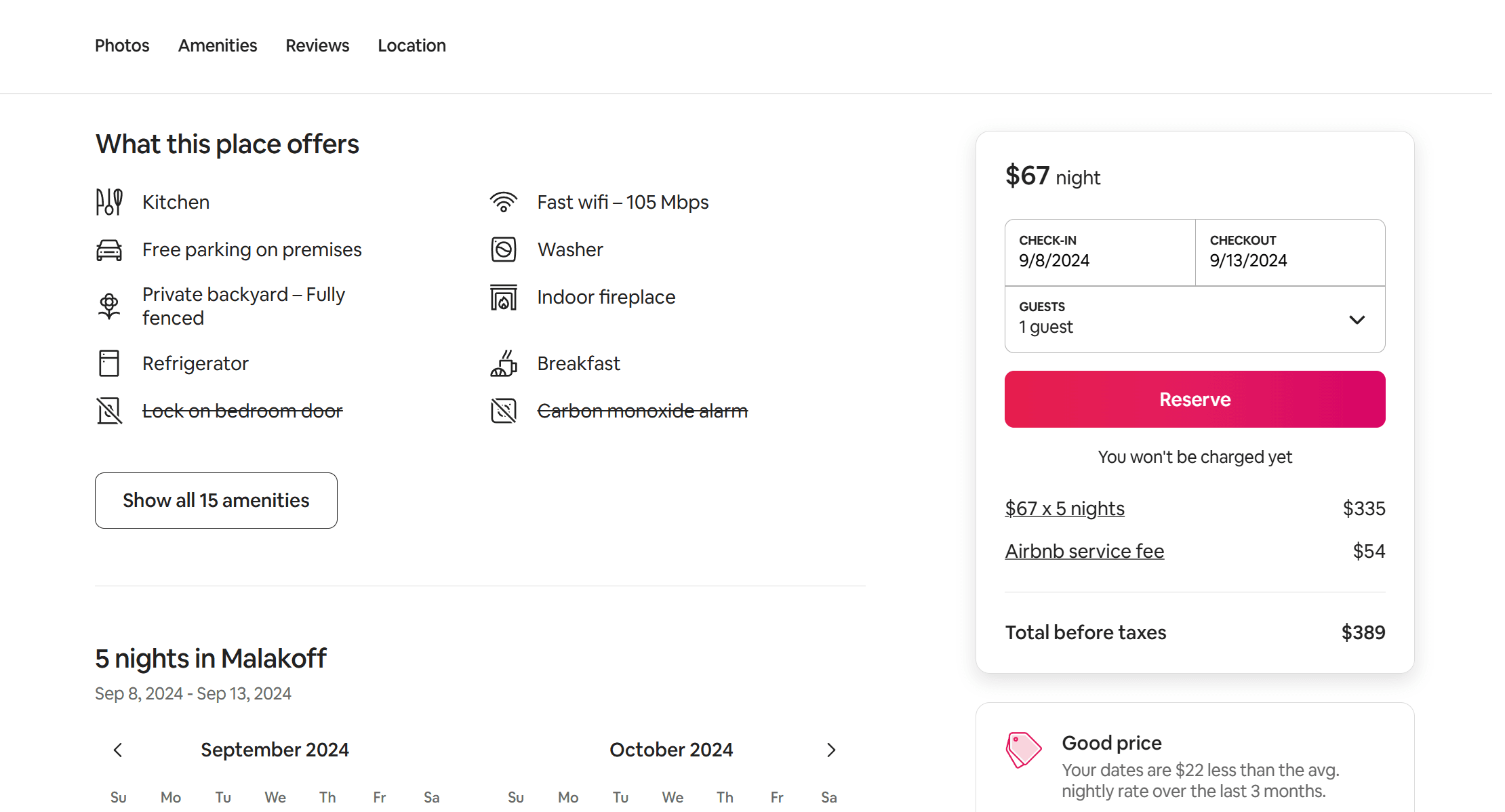
Airbnb
Airbnb эффективно использует дизайн разделенного экрана на своих страницах с объявлениями о продаже недвижимости. При просмотре конкретного объявления страница делится на две основные части. На одной стороне обычно представлена подробная информация о недвижимости, включая описание и удобства. На другой стороне отображается таблица бронирования, показывающая наличие свободных мест, цены и варианты бронирования. Такая компоновка позволяет пользователям легко просматривать подробную информацию о недвижимости и одновременно проверять наличие свободных номеров, что делает процесс бронирования плавным и интуитивно понятным. Дизайн с разделенным экраном облегчает работу пользователей, направляя их к деталям объекта и вариантам бронирования, что повышает общий уровень обслуживания пользователей.

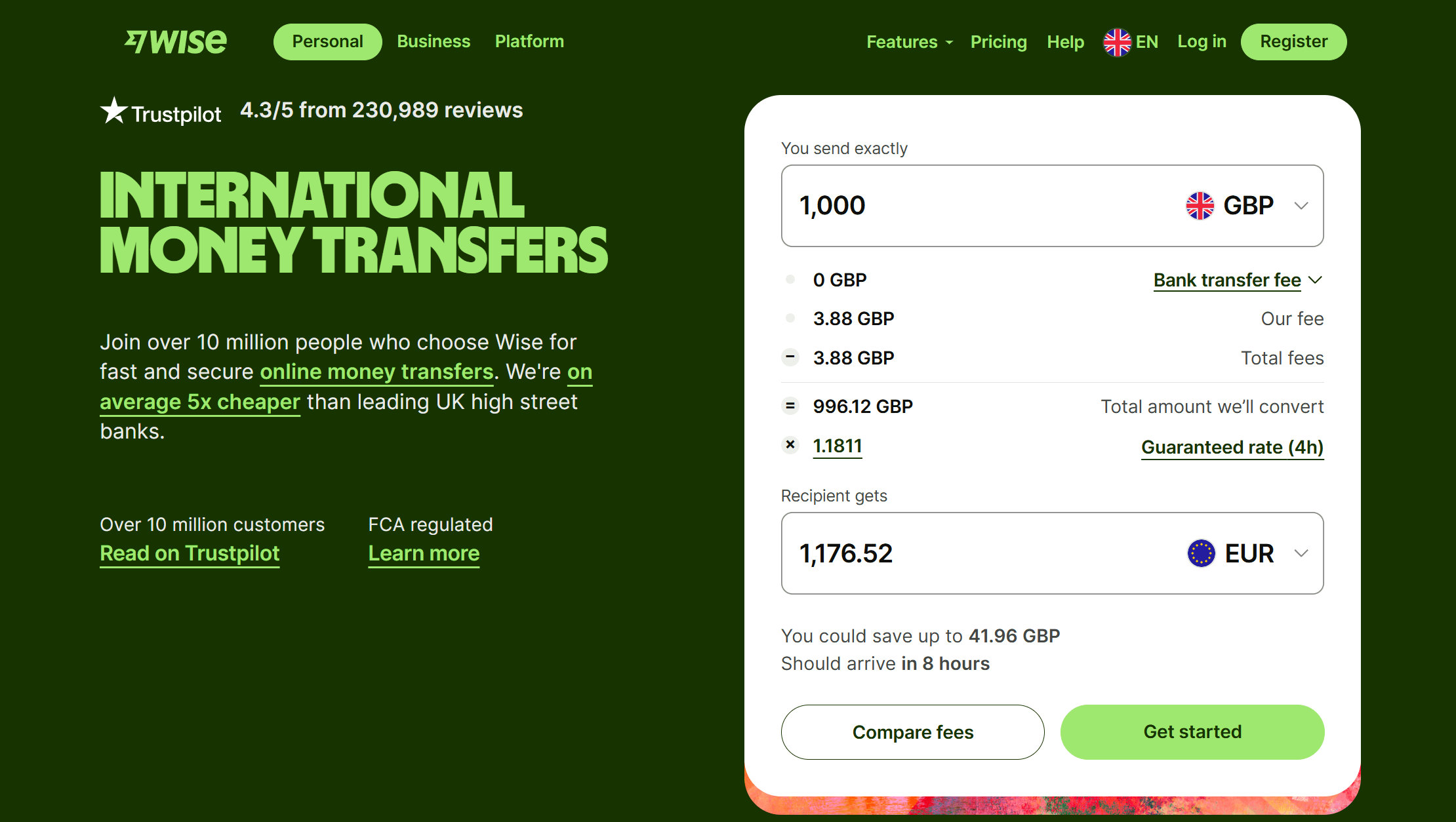
Wise
Wise эффективно использует макет с разделенным экраном, чтобы сбалансировать контент и функциональный инструмент. Использование вертикальных колонок в макете разделенного экрана помогает эффективно организовать контент. На странице инструмента конвертации одна сторона рассказывает о преимуществах использования Wise для международных денежных переводов, демонстрирует положительные отзывы клиентов и побуждает пользователей начать транзакцию. На другой стороне разделенного экрана находится практичный конвертер валют, где пользователи могут ввести сумму, которую они хотят отправить, и посмотреть курсы обмена и комиссии в режиме реального времени.

Бойнтон Ярдс
Компания Boynton Yards использует разделенный экран в своем баннере-герое, чтобы эффективно передать свою уникальную тему. Это визуальное разделение усиливает заголовок "Where Science + Culture Merge", подчеркивая интеграцию этих двух динамичных областей. Дизайн сайта позволяет максимально эффективно использовать пространство, используя два изображения, которые визуально отличаются и в то же время дополняют друг друга, создавая увлекательное и запоминающееся первое впечатление.

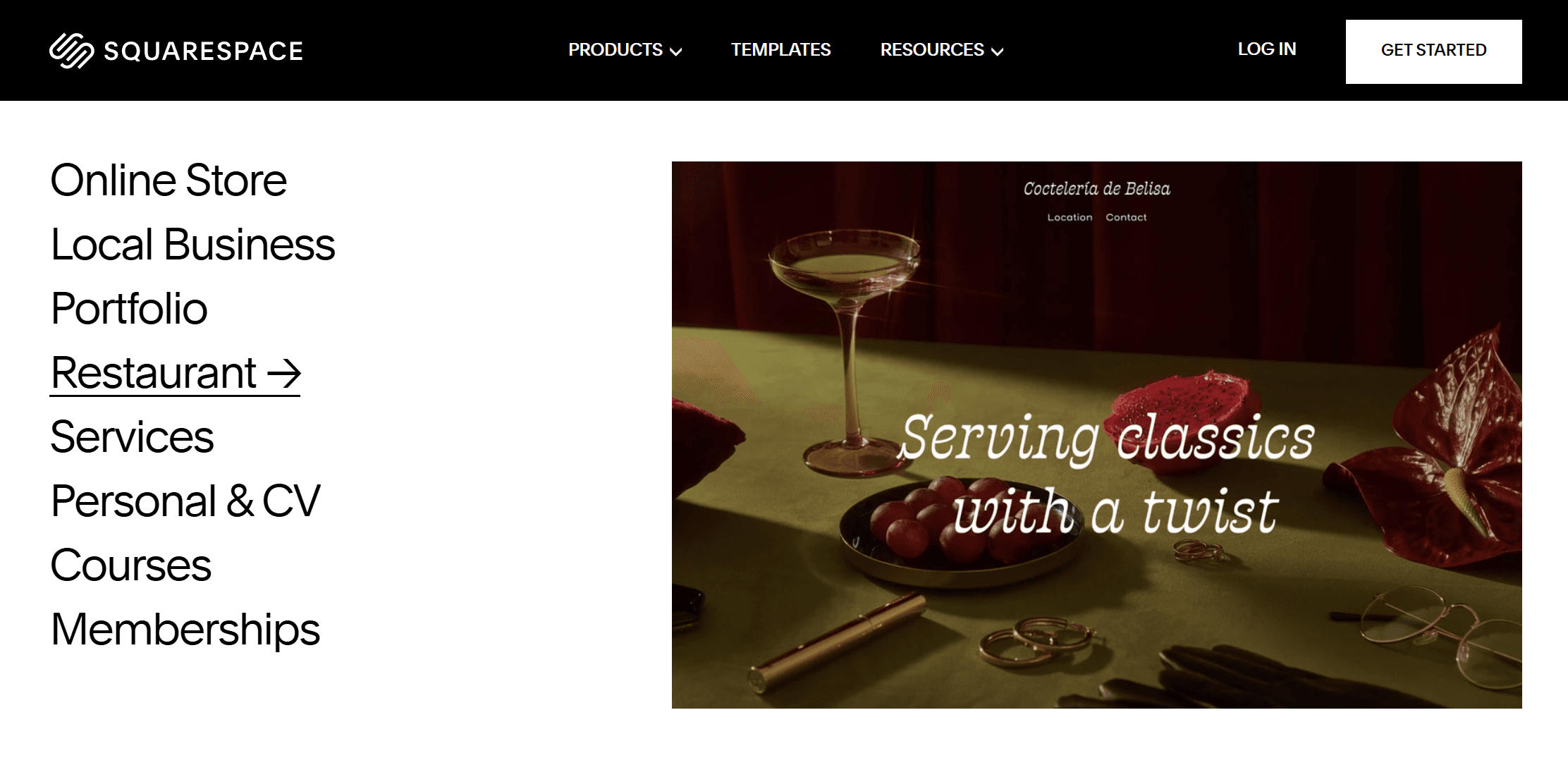
Squarespace
Squarespace использует дизайн с разделенным экраном, чтобы эффективно продемонстрировать шаблоны и варианты использования своих сайтов. На одной стороне перечислены различные варианты использования, такие как портфолио, интернет-магазины или услуги. Когда пользователи нажимают на тот или иной вариант использования, другая сторона обновляется и отображает соответствующий интерфейс сайта. Такой макет позволяет пользователям увидеть, как выглядит и функционирует выбранный шаблон в режиме реального времени, что помогает им легче выбрать подходящий дизайн. Дизайн с разделенным экраном повышает удобство работы с сайтом, позволяя различным разделам реагировать независимо друг от друга при прокрутке.

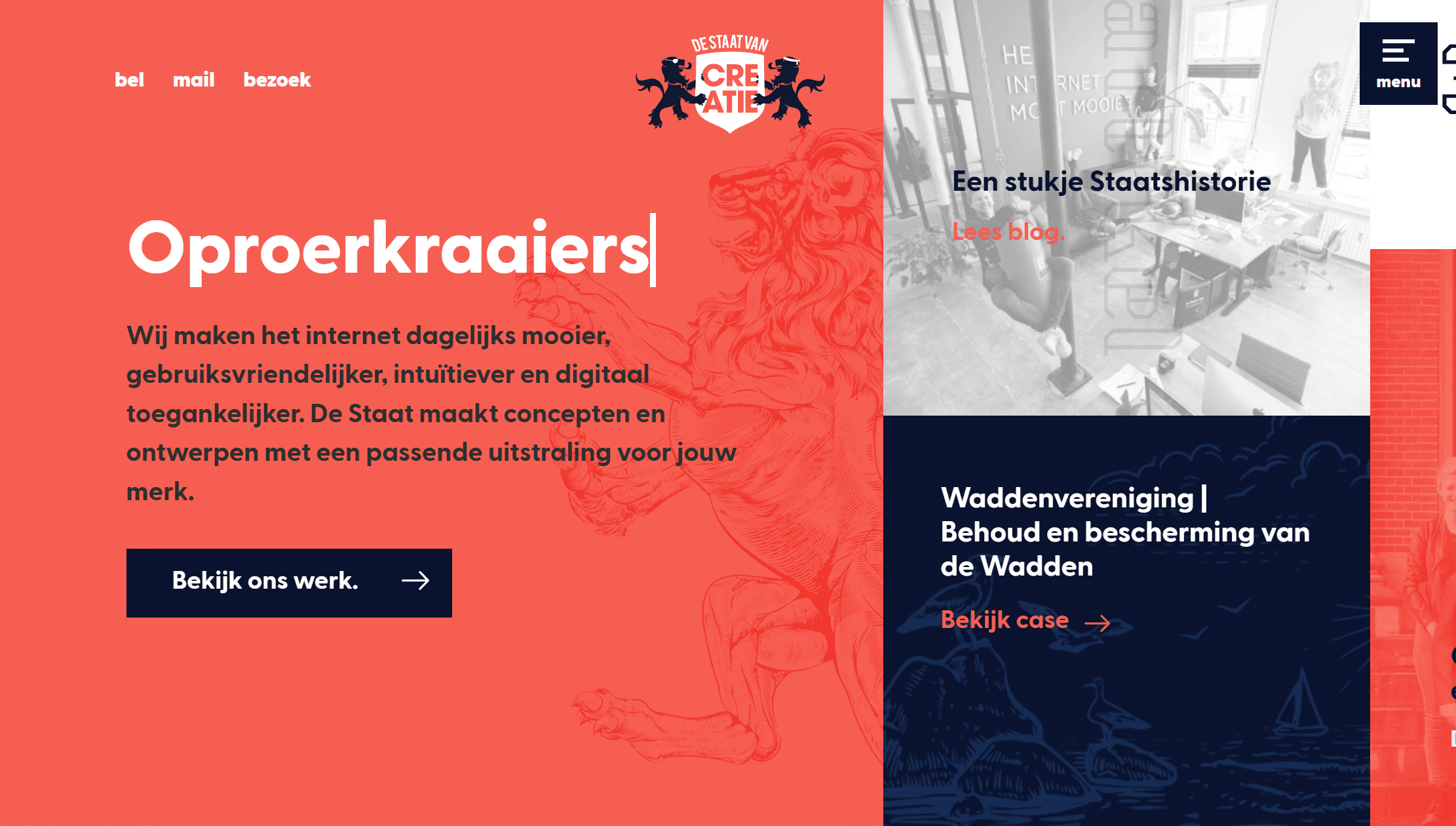
De Staat Van Creatie
Этот сайт дизайн-студии выделяется тем, что разбивает экран не только на две части. Используя колонки разного размера, он эффективно выделяет то, что наиболее важно в первую очередь, предоставляя больше места на экране для представления важной информации. Кроме того, на сайте присутствуют небольшие анимации и взаимодействия, которые создают у пользователей особое ощущение при первом посещении. Эта стратегия не только позволяет лучше организовать информацию, но и создает визуально привлекательный и увлекательный опыт!

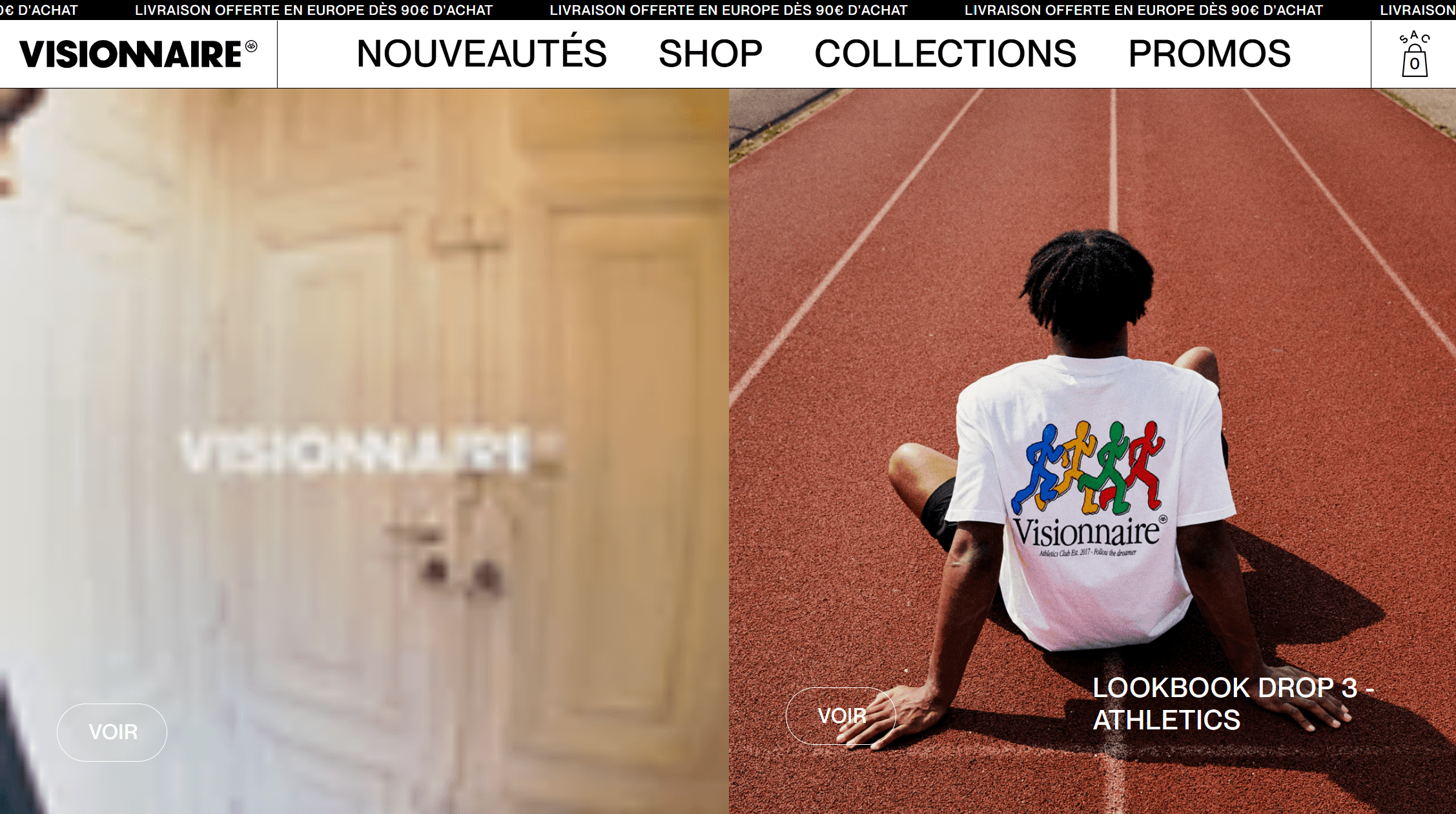
Visionnaire
Visionnaire - это бренд одежды в непринужденной обстановке из Тулузы, известный своим модным и молодежным стилем. Их интернет-магазин имеет яркий и современный вид, начиная с разделенного экрана, на котором представлена последняя коллекция. Сайт хорошо организован: в верхней части находится лента новостей, а затем четкое меню для удобной навигации. Прокручивая страницу вниз, вы увидите категории товаров, представленные в аккуратных полноэкранных разделах. Живая цветовая схема и аккуратно расположенные изображения создают ощущение веселья, но в то же время порядка, делая процесс покупки приятным и простым. Дизайн с разделенным экраном легко адаптируется к мобильным устройствам, обеспечивая удобство совершения покупок на разных платформах.

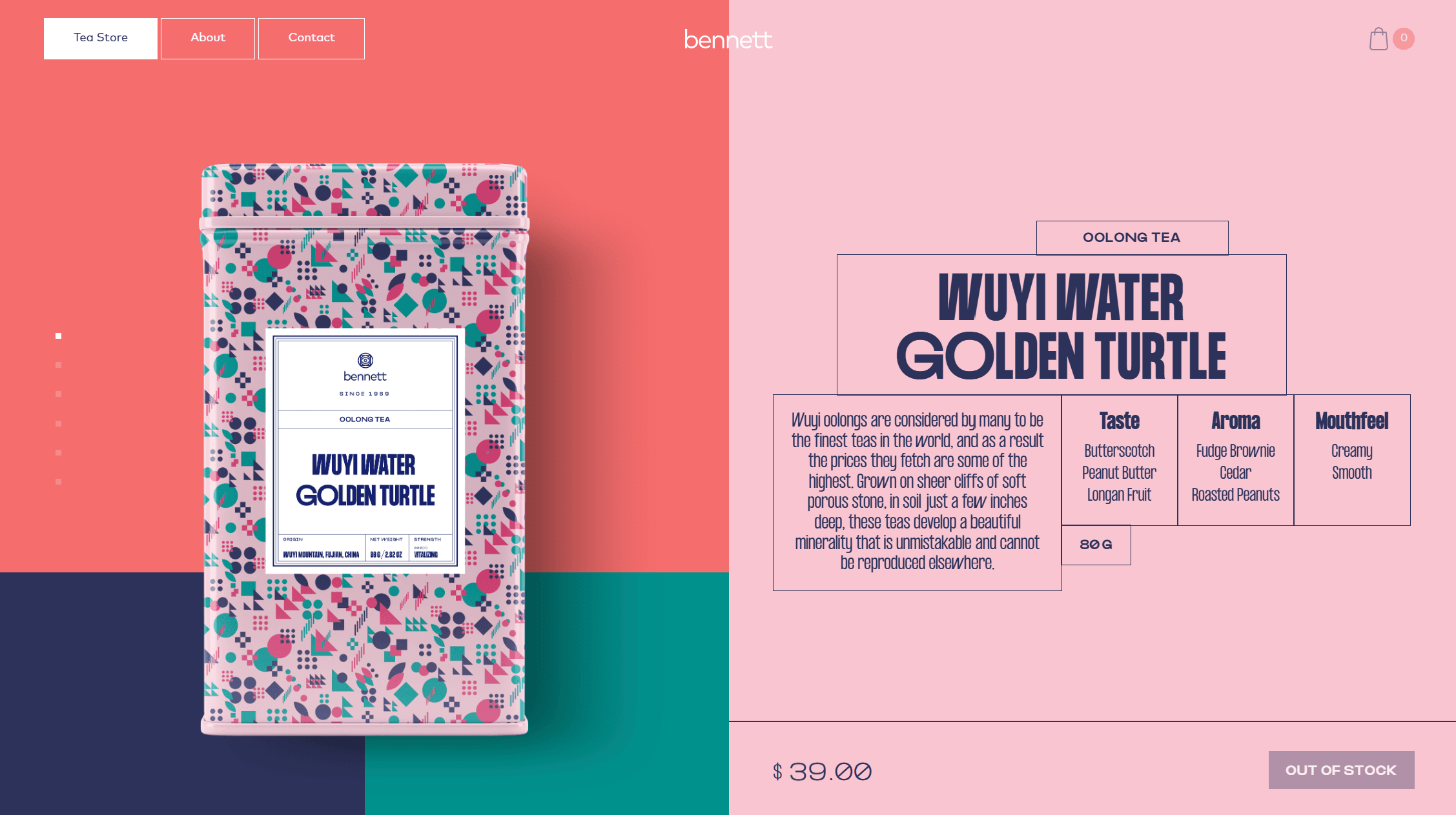
Bennett-tea
Сайт Bennett Tea - отличный пример стильного веб-дизайна, на котором прекрасно сочетаются красные, розовые и темно-синие цвета. В чайном магазине используется слайдер с разделенным экраном: слева вы видите красивое изображение чайной жестянки, а справа - подробную информацию о происхождении, аромате, вкусе и текстуре чая. Такая компоновка позволяет максимально эффективно использовать пространство экрана для представления подробной информации о чае. При прокрутке изображения плавно сменяют друг друга, один чай за другим, а фон из геометрических фигур меняет цвет и расположение в соответствии с дизайном жестянки. Это создает яркие и увлекательные впечатления для посетителей!

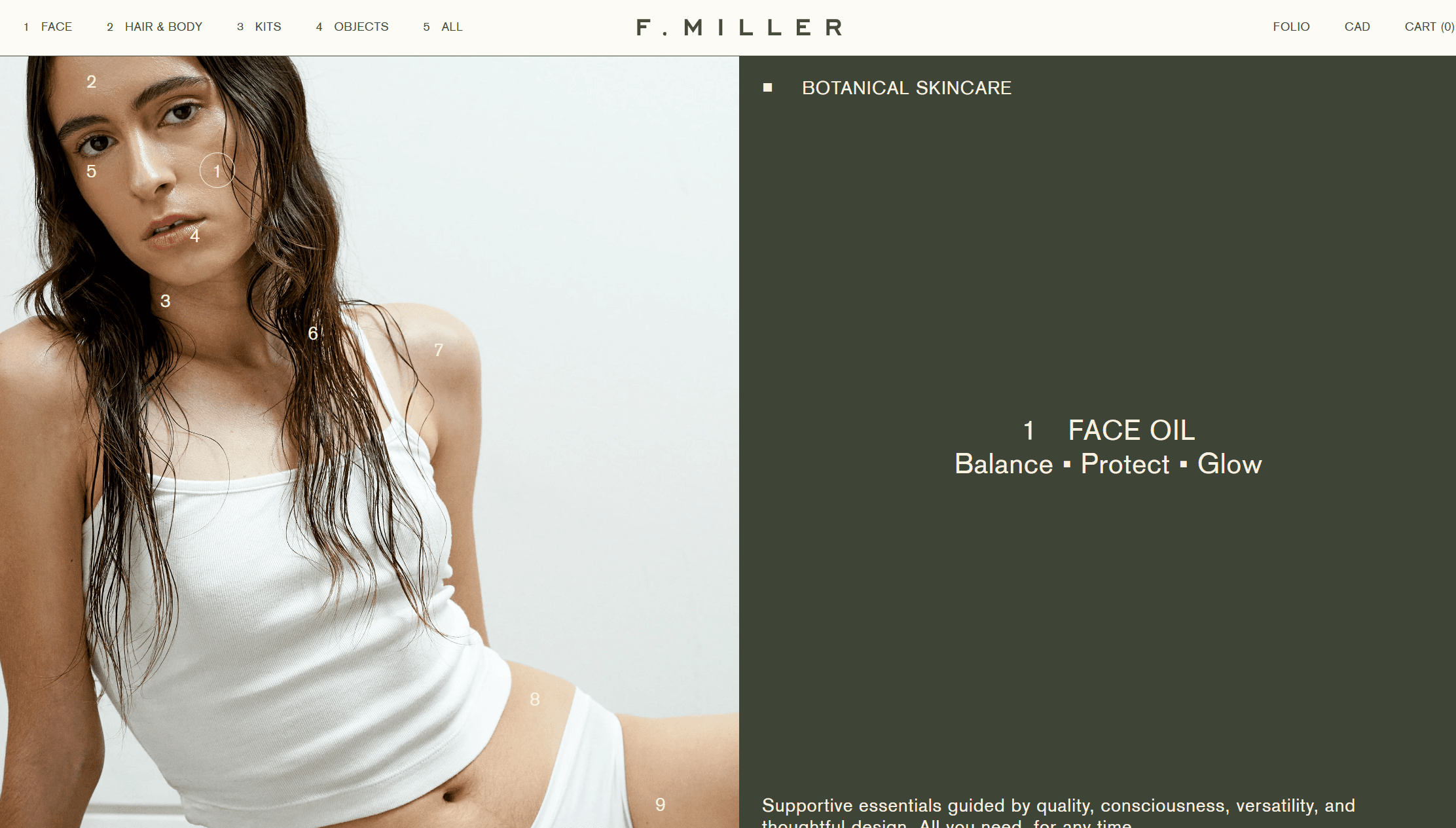
F. Miller
F. Miller - это мягкая цветовая палитра, состоящая из белых и голубых оттенков, создающая ощущение чистоты и воздушности. Тонкие линии аккуратно делят контент на разделы, включая поразительный сплитскрин, на котором смелое изображение представлено рядом с описательным текстом. Этот четкий макет не только передает серьезность, но и подчеркивает простоту сайта. Изображения продуктов выполнены в том же стиле с разделенным экраном, что придает сайту журнальный вид с хорошо организованными геометрическими секциями, на которые повлияла эстетика швейцарского стиля. Дизайн с разделенным экраном способствует минимальной эстетике сайта, используя чистый и организованный макет.

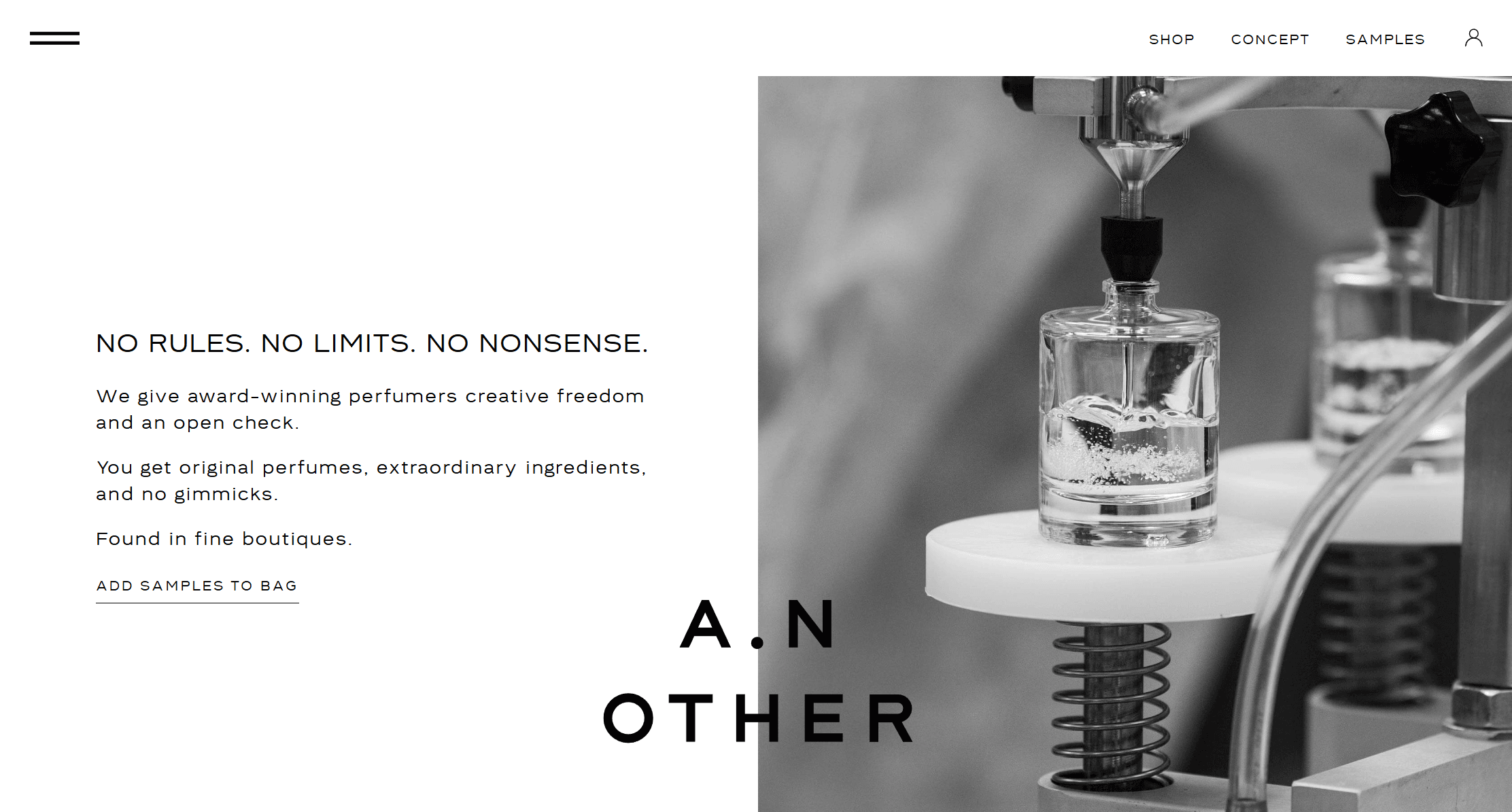
A.N. Other
Этот парфюмерный дом, расположенный в Майами, придерживается уникального девиза: "Никаких правил. Никаких ограничений. Без глупостей". Их сайт прекрасно отражает это отношение. Чистый и стильный, он демонстрирует ароматы и истории их создателей. Главная страница имеет дизайн с разделенным экраном, на котором чередуются изображения и текст, что придает сайту свежесть и легкость без лишнего шума. Использование вертикальных макетов с разделенным экраном создает ощущение свежести и воздушности за счет чередования изображений и текста. Цветовая гамма минималистична, но макет поддерживает интерес и прекрасно сочетается со смелой философией компании.

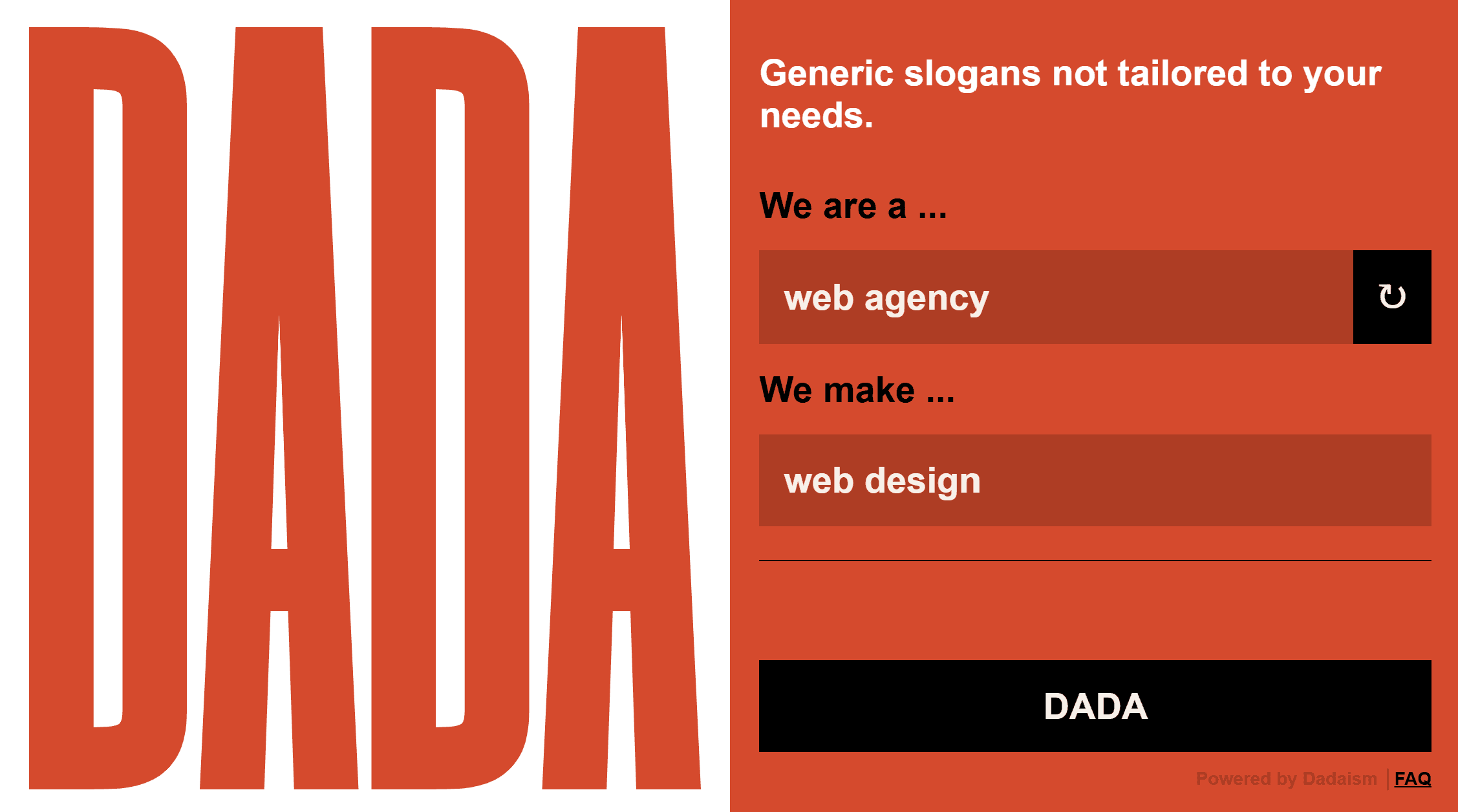
Корпоративная дада
На этом сайте вы найдете простой и эффективный инструмент, который генерирует заголовки, даже если они не соответствуют вашим уникальным потребностям. Удивительно, но эти слоганы все равно способны впечатлить! Макет удобен для пользователя, логотип расположен слева, что привлекает внимание и придает сайту полированный вид. Справа посетители могут легко генерировать и копировать креативные фразы, которые вдохновят их бизнес. Это простой способ найти нужные слова, чтобы поднять ваш бренд! Кроме того, включение видеофона может усилить визуальную связь и создать захватывающий пользовательский опыт.

Преимущества использования раздельного экрана
Улучшенная визуальная привлекательность
Разделенные экраны предлагают современный и яркий дизайн, разделяя страницу на отдельные секции, создавая чистый вид. Такая компоновка помогает сайту или приложению выделиться, поскольку разделение между областями добавляет уникальную эстетику. Секция героя на разделенном экране может повысить визуальную привлекательность за счет контрастного контента по обеим сторонам.
Например, магазин модной одежды может использовать разделенный экран для демонстрации летних и зимних коллекций. На одной стороне можно показать яркие летние модели, а на другой - уютную зимнюю одежду. Такой подход позволяет выделить каждую коллекцию и привлечь пользователей динамичной, привлекающей внимание презентацией.
Улучшение фокусировки внимания пользователя
Разделенные экраны сегментируют контент, помогая пользователям сосредоточиться на конкретной информации и не чувствовать себя перегруженными. Такой макет позволяет легко сравнивать различные разделы, что способствует принятию решений. Разделенные экраны также облегчают работу пользователей, направляя их через различные разделы контента.
Например, сайт сравнения технологий может использовать разделенный экран для отображения двух смартфонов бок о бок, в каждом разделе которого показаны характеристики и особенности одной модели. Такое прямое сравнение помогает пользователям быстро понять различия и сделать осознанный выбор без лишней прокрутки или навигации.
Эффективное использование пространства
Раздельные экраны максимально эффективно используют доступное пространство, позволяя одновременно отображать несколько типов контента. Такой дизайн предотвращает ощущение загроможденности страницы и обеспечивает легкий доступ к важным элементам. Кроме того, разделенные экраны предоставляют больше места на экране для одновременного отображения нескольких типов контента.
Вы наверняка видели, как на туристических сайтах одна половина экрана используется для строки поиска, а другая - для яркого изображения места назначения. Такой макет эффективно сочетает функциональность с привлекательными визуальными эффектами, облегчая пользователям планирование поездок и вдохновляя их потрясающими изображениями.
Повышение вовлеченности
Интерактивный характер разделенных экранов побуждает пользователей работать с несколькими элементами. Представляя разнообразный контент в сбалансированном виде, разделенные экраны помогают пользователям легко изучать различные разделы. Разделенные экраны повышают вовлеченность, позволяя разным разделам реагировать независимо друг от друга при прокрутке.
Например, платформа онлайн-обучения может использовать разделенный экран для демонстрации двух курсов. Одна сторона может предлагать предварительный просмотр курса с ключевыми деталями, а другая - отзывы студентов и истории успеха. Такой макет побуждает пользователей изучить оба аспекта, что потенциально повышает интерес и увеличивает количество учеников.
Лучшая организация
Разделенные экраны эффективно организуют контент, упрощая навигацию для пользователей. Разделяя страницу на четкие разделы, этот макет улучшает восприятие пользователей благодаря структурированному представлению информации. Использование вертикальных колонок в разделенных экранах помогает организовать контент и повысить внимание пользователей.
Новостной сайт может использовать разделенный экран, чтобы отделить последние новости от тематических статей. На одной стороне могут быть лаконично представлены последние заголовки, а на другой - подробные статьи и мультимедиа. Такая схема позволяет пользователям быстро получать доступ к срочным новостям и изучать подробные истории.
Принципы дизайна эффективных макетов с раздельными экранами
Четкое разделение
Во избежание путаницы убедитесь, что разделение между разделами визуально четкое. Используйте контрастные цвета, границы или интервалы, чтобы создать четкое разделение. Например, вертикальная линия или разные цвета фона помогут пользователям легко различать две области, что упростит навигацию.
Сбалансированные визуальные эффекты
Поддерживайте визуальный баланс, чтобы ни одна из сторон не преобладала над другой. Оба раздела должны быть одинаково заметны благодаря одинаковым размерам изображений и форматированию текста. Такой баланс гарантирует, что пользователи будут одинаково взаимодействовать с обеими сторонами разделенного экрана, создавая гармоничный дизайн.
Дополняющий контент
Убедитесь, что контент на каждой стороне разделенного экрана дополняет друг друга, создавая целостную картину. Это означает, что хотя в разделах могут присутствовать разные элементы, они должны поддерживать единое сообщение или цель. Например, если одна сторона рассказывает о характеристиках продукта, другая может показывать отзывы покупателей или связанные с ними преимущества, усиливая общее повествование.
Отзывчивый дизайн
Создайте макет разделенного экрана таким образом, чтобы его можно было адаптировать к различным устройствам и размерам экрана. Макет должен плавно подстраиваться под мобильные, планшетные и настольные компьютеры, обеспечивая функциональность и визуальную привлекательность на всех устройствах. Это может включать в себя вертикальную укладку разделов на небольших экранах или изменение их размера.
Используйте макеты, чтобы увидеть, как ваш дизайн будет выглядеть на разных устройствах. Посмотреть все макеты можно здесь!

Эффективное использование изображений
Используйте высококачественные, релевантные изображения, которые улучшают содержание и поддерживают цель макета. Каждое изображение должно быть визуально привлекательным и напрямую связано с содержанием соответствующего раздела. Это поможет пользователям установить связь с контентом и улучшит общее визуальное воздействие разделенного экрана.
Читабельная типографика
Убедитесь, что весь текст разборчив и имеет соответствующий размер в каждом разделе. Используйте четкие, читаемые шрифты и обеспечьте хороший контраст между текстом и фоном. Правильная типографика повышает удобочитаемость и обеспечивает легкий доступ к важной информации.
Стратегическое использование белого пространства
Эффективно используйте белое пространство, чтобы дизайн не казался загроможденным. Достаточное расстояние между текстом и изображениями помогает сконцентрировать внимание пользователя на ключевых элементах и улучшает общую читабельность. Белое пространство создает чистый, организованный вид, который повышает удобство работы с сайтом.
Целенаправленный макет
Создайте макет разделенного экрана с четкой, намеренной целью, которая соответствует общим целям страницы. Будь то сравнение, демонстрация различных функций или представление связанного контента, макет должен поддерживать свою целевую функцию и обеспечивать значимый пользовательский опыт.
Лучшие практики веб-дизайна с раздельными экранами
Использование раздельных экранов для рассказа истории
Макеты с разделенными экранами можно использовать для рассказа истории или передачи сообщения в интерактивной и увлекательной форме. Благодаря использованию изображений и текста рядом друг с другом пользователи могут визуально взаимодействовать с контентом и легко следить за излагаемой историей.
Создание интерактивных впечатлений
Макет с разделенным экраном позволяет проявить творческий подход к дизайну и может быть использован для создания интерактивного опыта для пользователей. Это могут быть эффекты наведения, слайдеры изображений и другие интерактивные элементы, которые повышают вовлеченность пользователей.
Повышение эффективности принятия решений пользователем
Раздельные экраны обычно используются на сайтах электронной коммерции для демонстрации различных товаров или функций рядом друг с другом. Это позволяет пользователям легко сравнивать варианты и принимать взвешенные решения. Использование макета с разделенным экраном может быть эффективным и в других отраслях, например в сфере недвижимости, где можно одновременно показать несколько объектов или мест для удобства сравнения.
Заключение
Дизайн с раздельными страницами повышает удобство работы пользователей, упорядочивая контент и создавая привлекательные контрасты. Они эффективно демонстрируют различные аспекты сайта или продукта, улучшая взаимодействие и принятие решений. Однако избегайте разделенных экранов, когда важны простота и сосредоточенность, например, на страницах с большим объемом контента или на сайтах, которым требуется единое послание. Знание того, когда следует использовать разделенные экраны, гарантирует, что они принесут пользу, не перегружая пользователей, что делает их мощным инструментом в веб-дизайне при правильном использовании.

15 000 настраиваемых активов 3D-дизайна
для дизайна UI/UX, веб-сайтов, приложений и многого другого. Зарегистрироваться бесплатно