Los colores tienen el poder de transformar los espacios, y una de las formas más eficaces de lograr la armonía visual es mediante combinaciones de colores análogos. Al utilizar colores que se asientan uno junto al otro en la rueda cromática, se crea un flujo continuo que resulta natural y agradable a la vista. Imagine la serena mezcla de azules y verdes oceánicos o el cálido abrazo de naranjas y rojos otoñales.
En este artículo, mostraremos algunos de los ejemplos más cautivadores de colores análogos en diseño, revelando cómo estas armoniosas combinaciones pueden elevar tus proyectos con una elegancia sin esfuerzo.
¿Qué son los colores análogos?
Los colores análogos son tonos que se sitúan uno junto al otro en la rueda cromática. Esta estrecha relación crea una combinación de colores armoniosa y cohesiva, lo que hace que los colores análogos sean especialmente eficaces en el diseño de espacios, gráficos y otros medios visuales en los que se desea una sensación de unidad y calma. Entender cómo funcionan estos colores juntos puede ser una poderosa herramienta para crear diseños estéticamente agradables y equilibrados.
Entender la rueda de color
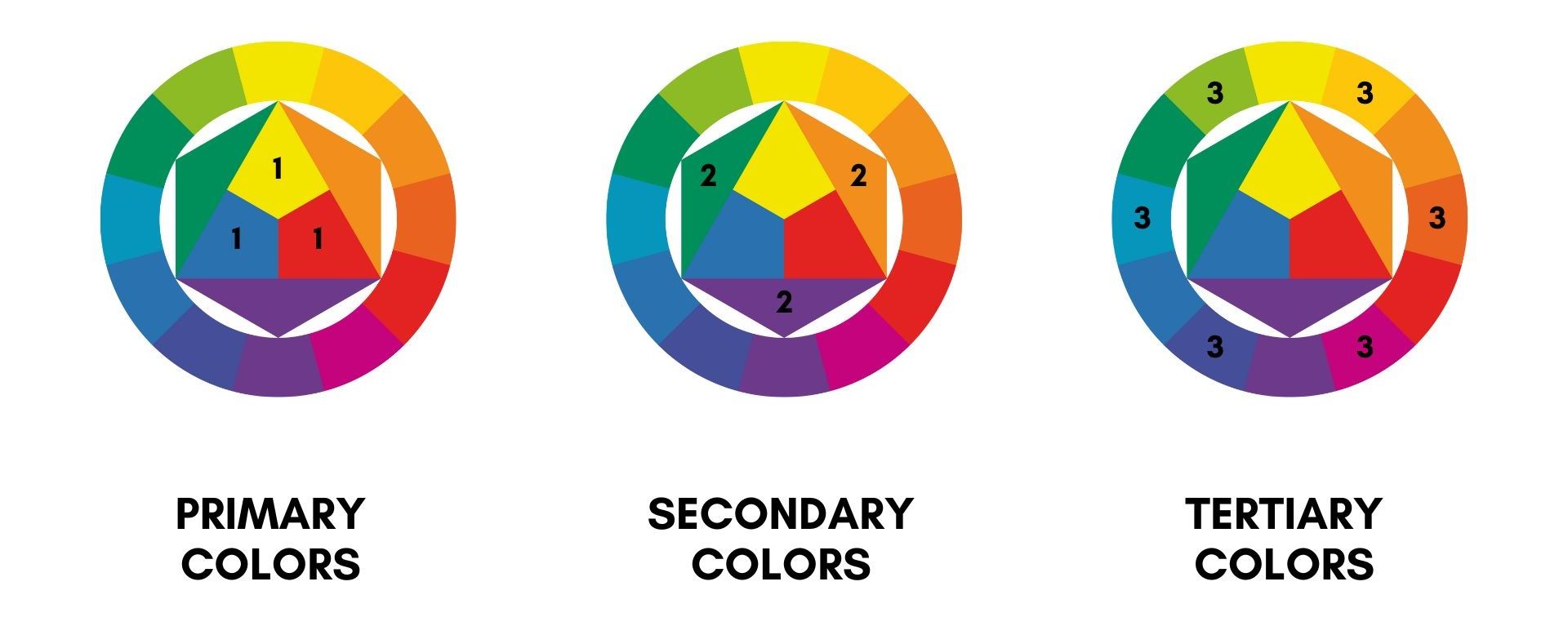
Antes de sumergirnos en los ejemplos, repasemos rápidamente los conceptos básicos de la rueda de color. La rueda de color es una representación visual de los colores primarios, secundarios y terciarios en un formato circular. Ayuda a los diseñadores a entender cómo se relacionan los distintos tonos entre sí y cómo pueden combinarse para crear diversos efectos.
El círculo cromático tradicional consta de 12 colores: tres primarios (rojo, amarillo y azul), tres secundarios (naranja, verde y morado) y seis terciarios (rojo-naranja, amarillo-naranja, amarillo-verde, azul-verde, azul-morado y rojo-morado). Los colores análogos se encuentran uno al lado del otro en esta rueda.
Los colores análogos se sitúan uno junto a otro en esta rueda, formando normalmente un grupo de tres a cinco colores. Por ejemplo, si elige azul, verde azulado y verde, estos colores están uno al lado del otro y se mezclan a la perfección debido a sus subtonos compartidos.

Los mejores ejemplos de colores análogos
A continuación, nos adentramos en algunos de los mejores ejemplos de combinaciones de colores análogos, mostrando cómo se pueden utilizar para lograr resultados de diseño sorprendentes y eficaces.
1. Serenidad oceánica: Verde azulado, turquesa y azul
Esta combinación de colores análogos evoca la esencia calmante y refrescante del mar. Es perfecto para espacios destinados a promover la relajación y la tranquilidad.
Características del color:
- Cerceta: Una mezcla de azul y verde con un tono ligeramente apagado, el verde azulado aporta una sensación de profundidad y sofisticación.
- Turquesa: Un tono más brillante y vibrante que la cerceta, el turquesa añade un toque vivo y vigorizante.
- Azul: El azul, un color fundamental en el esquema, aporta una sensación de estabilidad y calma.
Aplicaciones de diseño:
- Diseño de interiores: Utilice el verde azulado en las paredes, el turquesa en las piezas de acento, como cojines o alfombras, y el azul en los muebles más grandes para crear un salón o un dormitorio sereno e inspirado en la playa.
- Diseño gráfico: Esta paleta funciona bien para fondos de sitios web, materiales de marca y contenido promocional en los que se desea un aspecto tranquilo y profesional.
Impacto visual: La suave transición del verde azulado al turquesa y al azul crea un efecto sereno y armonioso, que recuerda a las olas del mar y a los cielos costeros.
2. Calidez otoñal: rojo, naranja y amarillo
Este esquema cálido y vibrante captura la esencia del follaje otoñal y es ideal para crear espacios acogedores y acogedores.
Características del color:
- Rojo: Un color audaz y enérgico que sirve como el tono dominante en este esquema.
- Naranja: Un color cálido y entusiasta que complementa al rojo a la vez que añade un toque de luminosidad.
- Amarillo: Un color alegre y edificante que añade luz y calidez a la combinación.
Aplicaciones de diseño:
- Diseño de interiores: Incorpore el rojo en las paredes de acento o en los elementos decorativos, el naranja en los textiles y artículos de decoración, y el amarillo en los accesorios más pequeños para crear un comedor o una sala de estar cálidos y acogedores.
- Diseño gráfico: Esta paleta es eficaz para materiales de marketing, promociones de temporada y anuncios que pretendan captar la atención y evocar una sensación de calidez y energía.
Impacto visual: Los tonos ricos y cálidos se mezclan a la perfección para crear una atmósfera de confort y vitalidad, perfecta para espacios diseñados para sentirse acogedores y llenos de energía.
3. Retiro en el bosque: Verde, oliva y salvia
Esta combinación de colores relajantes y naturales refleja la tranquilidad de un frondoso bosque, por lo que es ideal para crear ambientes relajantes y naturales.
Características del color:
- Verde: El verde, color principal de esta combinación, simboliza la naturaleza y el crecimiento, y ofrece un telón de fondo tranquilizador.
- Oliva: Un verde más tenue y terroso que añade profundidad y sofisticación a la paleta.
- Salvia: Un verde suave y apagado que aligera el conjunto manteniendo una sensación natural y orgánica.
Aplicaciones de diseño:
- Diseño de interiores: Utilice el verde para paredes o muebles grandes, el verde oliva para pequeños detalles o textiles, y el salvia para accesorios o elementos decorativos para crear un espacio de estar o estudio sereno e inspirado en la naturaleza.
- Diseño gráfico: Ideal para marcas ecológicas, proyectos con temática de naturaleza y contenidos de bienestar, esta paleta transmite una sensación de calma y conexión con la naturaleza.
Impacto visual: Las suaves transiciones entre verde, oliva y salvia producen un efecto sereno y armonioso, que recuerda a un apacible entorno boscoso.
4. Felicidad al atardecer: Rosa, coral y melocotón
Este esquema de color rosa análogo captura los tonos cálidos y acogedores de una puesta de sol, ofreciendo una estética suave pero vibrante que puede ser a la vez refrescante y romántica.
Características del color:
- Rosa: Un color suave y romántico que sirve como base de esta paleta.
- Coral: Un tono cálido y enérgico que añade un toque vibrante y animado.
- Melocotón: Un tono ligero y sutil que complementa tanto al rosa como al coral, añadiendo calidez y ligereza.
Aplicaciones de diseño:
- Diseño de interiores: Perfecto para dormitorios o salas de estar donde se desee un ambiente cálido y acogedor. Utilice el rosa como color principal de las paredes, el coral para las piezas de acento y el melocotón para los textiles y la decoración.
- Diseño gráfico: Eficaz para la creación de marcas y materiales promocionales relacionados con la belleza, la moda o el estilo de vida, donde resulta beneficioso un aspecto fresco y acogedor.
Impacto visual: El degradado del rosa al coral y al melocotón crea una atmósfera cálida y acogedora, perfecta para crear espacios o diseños con un aire alegre y romántico.
5. Chic urbano: Gris, carbón y plata
Esta sofisticada combinación de colores mezcla distintos tonos de gris para crear una estética elegante y moderna, adecuada para entornos contemporáneos y profesionales.
Características del color:
- Gris: Un neutro versátil que forma la base del esquema, proporcionando un telón de fondo equilibrado y tranquilo.
- Carbón: Un tono más oscuro de gris que añade profundidad y contraste.
- Plata: Un tono metálico que introduce un toque de elegancia y brillo.
Aplicaciones de diseño:
- Diseño de interiores: Ideal para oficinas modernas, apartamentos elegantes o espacios minimalistas. Utilice el gris para paredes o muebles grandes, el carbón para piezas de acento y el plateado para elementos decorativos o accesorios.
- Diseño gráfico: Perfecto para marcas profesionales, proyectos relacionados con la tecnología o cualquier material en el que se desee un aspecto elegante y moderno.
Impacto visual: La sofisticada combinación de gris, carbón y plata produce un efecto refinado y elegante, adecuado para diseños contemporáneos de alta gama.
Cómo crear una combinación de colores análogos
Si no desea utilizar una combinación de colores preestablecida y le gustaría crear la suya propia, una combinación de colores análogos es una gran opción. He aquí cómo puede crear uno:
- En primer lugar, elige el color base, que será el tono central de tu combinación. Para un ambiente cálido y vibrante, puede elegir un color base del espectro cálido, como el rojo, el naranja o el amarillo. Para un ambiente más frío y sereno, opte por tonos como el azul, el verde o el morado.
- Una vez seleccionado el color base, elige uno o dos colores adyacentes de la rueda cromática para complementarlo. Estos colores de apoyo deben estar junto a tu color base y trabajarán juntos para crear una transición suave y armoniosa. Por ejemplo, si tu color base es el azul, puedes elegir el azul-verde y el azul-morado como colores complementarios.
- Para mantener un diseño equilibrado, sigue la regla 60-30-10. Utiliza el color principal en un 60% del diseño. Utiliza el color principal en el 60% del espacio, un color secundario en el 30% y un color de acento en el 10% restante. Este enfoque garantiza que ningún color destaque sobre los demás.
- Incorpore tonos y matices de los colores elegidos para añadir profundidad y variación. Los matices se crean añadiendo negro al color base, lo que da como resultado tonos más oscuros, mientras que los tintes se consiguen añadiendo blanco, lo que da como resultado tonos más claros. Por ejemplo, si tu color base es el azul, considera la posibilidad de utilizar azul marino y azul cielo para introducir contraste y dimensión.
- No tengas miedo de mezclar colores neutros como el blanco, el negro y el gris para equilibrar la vitalidad de tu combinación de colores. También pueden proporcionar un fondo limpio sobre el que resaltar los colores elegidos.
Mejores prácticas para el uso de colores análogos
Tenga en cuenta su público
Al crear una combinación de colores, es importante tener en cuenta su público objetivo y sus preferencias. Algunos colores pueden tener diferentes asociaciones culturales o personales, por lo que es mejor elegir los colores que serán bien recibidos por su público.
Utilice colores análogos para crear espacios acogedores y acogedores
Las combinaciones de colores análogos son ideales para crear ambientes cálidos y acogedores. Sus tonos similares crean una sensación de armonía y pueden evocar sentimientos de comodidad y relajación. Esto hace que sean ideales para espacios como salones, dormitorios y cocinas en los que desea que la gente se sienta a gusto.
Evite utilizar demasiados tonos fuertes
Aunque los colores análogos deben combinarse armoniosamente, el uso de demasiados tonos fuertes puede resultar abrumador para la vista. Para evitarlo, intente limitar su paleta de colores análogos a 2-3 colores principales y utilice sombras y matices para añadir variación.
Utilice colores de texto contrastados
Al utilizar colores análogos, es importante tener en cuenta la legibilidad. Si los colores elegidos tienen valores similares (claridad u oscuridad), puede resultar difícil leer el texto sobre ellos. En este caso, opte por un color de texto que contraste, como el blanco o el negro, para garantizar la legibilidad.
Herramientas y recursos para elegir colores análogos
Existen muchos recursos y herramientas en línea que le ayudarán a elegir y crear combinaciones de colores análogos. Algunas de las más populares son:
- Coolors es una herramienta que te permite crear, guardar y compartir rápidamente las paletas de colores perfectas. Está diseñada para que el proceso sea rápido y sencillo, ayudándote a encontrar los colores adecuados en cuestión de segundos.
- Color Hunt ofrece una colección cuidadosamente seleccionada de hermosas combinaciones de colores. Se actualiza a diario, por lo que siempre dispondrá de opciones frescas e inspiradoras entre las que elegir para sus proyectos.
- Adobe Color CC es una sencilla herramienta perfecta para crear temas y paletas de colores. Es ideal para diseñadores que quieren explorar diferentes combinaciones de colores en un formato fácil de usar.
- Khroma es una herramienta de color basada en IA que aprende tus preferencias. Genera los colores que te gustan y ayuda a bloquear los que no te gustan, por lo que es una opción inteligente para la selección de color personalizado.
Conclusión
Los colores análogos son una gran manera de crear diseños armoniosos y visualmente agradables. Mediante la comprensión de los fundamentos de la teoría del color análogo y el uso de algunas herramientas útiles, puede incorporar fácilmente este esquema de color en sus proyectos de diseño. Diviértase experimentando con colores análogos y vea cómo pueden elevar sus diseños.

Más de 15.000 recursos de diseño 3D personalizables
para UI/UX, sitios web, diseño de aplicaciones y mucho más. Regístrate gratis