Цвет - мощный инструмент визуальной коммуникации. Он способен вызывать эмоции, создавать ассоциации и передавать сообщения даже без использования слов. При правильном использовании цвета могут значительно усилить воздействие дизайна или бренда.
Одним из ключевых аспектов эффективного использования цветов является применение цветовой схемы. В этом подробном руководстве мы погрузимся в мир цветовых схем - что это такое, почему они важны и как создать такую схему, которая будет работать на вас.
Что такое цветовая схема?
Цветовая схема, также известная как цветовая палитра или цветовая тема, - это набор заранее определенных цветов, используемых в дизайне и брендинге для создания визуальной гармонии и согласованности. Это важнейший аспект создания целостного и эстетически привлекательного образа, который эффективно передает желаемое сообщение.
Цветовая схема обычно состоит из нескольких цветов - часто от трех до шести, - которые гармонично сочетаются друг с другом, следуя определенному набору правил или принципов. Эти цвета тщательно подбираются с учетом их взаимосвязи друг с другом, например, как дополнительные или аналогичные цвета, чтобы создать сбалансированную и визуально привлекательную композицию.
Убедительная цветовая палитра способна возвысить макет и дизайн. Посмотрите примеры в этой статье о цветовой палитре Instagram.

Палитры Pixcap - это новая функция, которая поможет вам быстро и легко применять готовые цветовые схемы на ваших иллюстрациях → ПРОБОВАТЬ НОВУЮ ФУНКЦИЮ ЗДЕСЬ
7 типов цветовых схем и их характеристики
1. Монохроматическая
Этот подход к дизайну использует различные оттенки, тона и оттенки в рамках одного базового цвета или оттенка, чтобы создать глубину, сохраняя гармоничный дизайн. Он обеспечивает эстетическое единство и вызывает успокаивающее чувство визуального ритма.
Характеристики монохроматических схем:
- В них используются тона и оттенки, полученные из одного базового оттенка.
- Они способствуют постоянству и привлекают зрителей вариациями светлых оттенков.
- Они часто используются в минималистичных дизайнах или когда содержание должно занимать центральное место.
2. Комплементарные
Дополнительная цветовая схема включает в себя два цвета, которые находятся напротив друг друга на цветовом круге. Такой подход создает сильный контраст и визуальное напряжение, что делает его идеальным для создания дизайна, привлекающего внимание.
Характеристики комплементарных схем:
- В них используются цвета, диаметрально противоположные друг другу на цветовом круге.
- Они создают смелые, привлекающие внимание эффекты.
- Они хорошо сочетаются с высококонтрастными дизайнами.
3. Аналоговые
Аналоговые цветовые схемы используют цвета, которые соседствуют друг с другом на цветовом круге, создавая гармоничный и целостный дизайн. Такой подход часто используется в дизайне, где требуется ощущение единства и спокойствия.
Характеристики аналогичных схем:
- В них используются оттенки, расположенные рядом друг с другом на цветовом круге.
- Они создают плавный переход цветов.
- Они известны своим успокаивающим и расслабляющим эффектом.
4. Триадическая
Триадическая цветовая схема использует три равномерно расположенных цвета на цветовом круге для создания смелого и динамичного дизайна. Такой подход обеспечивает высокий уровень контраста, сохраняя при этом баланс и единство композиции.
Характеристики триадных схем:
- В них используются оттенки, образующие равносторонний треугольник на цветовом круге.
- Они создают сильный визуальный контраст, сохраняя при этом баланс.
- Они универсальны и могут использоваться для создания как ярких, так и приглушенных дизайнов.
5. Тетрадика (двойная комплементарность)
Тетрадная цветовая схема использует четыре цвета, две взаимодополняющие пары, что делает ее высококонтрастным и ярким вариантом дизайна. Она предлагает широкий спектр возможностей и может создавать как гармоничные, так и энергичные эффекты.
Характеристики тетрадных схем:
- В них используются четыре цвета, образующие две взаимодополняющие пары на цветовом круге.
- Они предлагают широкий спектр возможностей для создания динамичного дизайна.
- Их может быть сложно сбалансировать, но в результате получаются визуально яркие композиции.
6. Разделенный комплементарный
В схеме раздельного дополнения используется базовый цвет и два цвета, соседствующие с его дополнением на цветовом круге. Этот подход является более тонкой версией схемы дополнения, предлагая сбалансированное сочетание контраста и гармонии.
Характерные черты разделенных комплементарных схем:
- В них используется базовый цвет и два соседних с ним цвета, дополняющих его на цветовом круге.
- Они предлагают более мягкий контраст по сравнению с дополняющей схемой.
- Они универсальны и могут использоваться для создания как смелых, так и тонких дизайнов.
7. Нейтральные
Нейтральные цветовые схемы используют такие цвета, как белый, черный, серый и коричневый, для создания сбалансированного и сдержанного дизайна. Эти оттенки часто используются в качестве фона или акцентов в сочетании с другими цветовыми схемами.
Характерные черты нейтральных схем:
- В них используются нецветные цвета, такие как белый, черный и серый.
- Их можно сочетать с другими цветовыми схемами для создания баланса и контраста.
- Они отличаются чистотой и минимализмом.
Как выбрать цветовую схему
Используйте природное вдохновение
Прежде всего, черпайте вдохновение в окружающем мире.
Природа предлагает множество визуально ярких сочетаний, которые мы можем использовать в наших дизайнах. Яркие оттенки, которыми окрашены осенние листья, или спокойная безмятежность заката на пляже - все это множество потенциальных цветовых схем, которые только и ждут, чтобы их использовали.
Цвета, взятые из природы, часто гармонично сочетаются друг с другом. Вспомните теплые песчаные пляжи в сочетании с прохладной морской водой или сочные зеленые поля под чистым голубым небом - эти теплые и холодные цвета сами по себе вызывают чувства, восприятие и реакцию.
Создайте настроение для вашей цветовой гаммы
Выбрав источник вдохновения, подумайте, какое настроение вы хотите создать в своем дизайне, будь то интерьер, сайт или одежда.
Вы хотите создать энергичную атмосферу? Выбор ярких и насыщенных весенних цветов может быть именно тем, что вам нужно.
С другой стороны, более мягкие тона часто излучают спокойствие и тепло, что может быть полезно, если вы стремитесь к расслаблению и комфорту. Убедитесь, что ваши цвета соответствуют эмоциям, связанным с ними.
Учитывайте цветовой контекст
Выбирая цветовую гамму, учитывайте контекст, в котором она будет использоваться - оцените освещение, существующие материалы и элементы, и даже культурную коннотацию.
Например, если в азиатских культурах красный цвет означает удачу, то в других странах он может символизировать опасность - и эта разница имеет огромное значение в зависимости от того, кому предназначено ваше дизайнерское послание.
Обратитесь к цветовому кругу
Цветовой круг - это полезный инструмент, который поможет вам сориентироваться в выборе цвета и определить, какие цвета будут хорошо сочетаться друг с другом. Основной цветовой круг включает в себя первичные, вторичные и третичные цвета, которые можно смешивать для получения новых оттенков.
Вам не обязательно придерживаться традиционных цветовых схем: возможности безграничны благодаря комплементарным, сплит-комплементарным, аналоговым, триадным и тетрадным цветам.
Разработайте несколько вариантов дизайна
Не останавливайтесь на достигнутом - важно уделить достаточное время изучению нескольких вариантов, прежде чем принять решение о выборе цветовой схемы.
Протестировав множество идей на черновиках или макетах, вы гарантируете, что выберете то, что лучше всего подходит как вам лично как дизайнеру, так и вашей аудитории.
Как работают цветовые схемы?
Также важно знать, как эти цветовые схемы работают вместе и как ими можно манипулировать для достижения конкретных результатов.
Цветовое колесо
Цветовое колесо - это визуальное представление взаимосвязи между цветами. Он состоит из 12 оттенков, расположенных по кругу, с первичными, вторичными и третичными цветами. Понимание цветового круга поможет вам выбрать дополняющие цвета для создания контраста или аналогичные цвета для гармоничного сочетания.
Первичные цвета
К первичным цветам относятся красный, синий и желтый. Они называются "первичными", потому что являются основой для всех остальных оттенков и не могут быть получены из любой комбинации других цветов.
- Красный - это энергичный оттенок, широко ассоциирующийся со страстью.
- Синий олицетворяет спокойствие и излучает холодные вибрации.
- Желтый выделяется как лучистый источник, символизирующий тепло и сияние.
Эти первичные оттенки воплощают в себе основные эмоциональные реакции, что делает их первостепенными в любой дискуссии, вращающейся вокруг названий цветовых схем или концепции того, что такое цветовая схема как таковая.
Вторичные цвета
Вторичные цвета - зеленый, оранжевый и фиолетовый - создаются путем сочетания двух первичных цветов при полной насыщенности.
- Зеленый остается синонимом природы, поскольку в нем сливаются спокойствие синего и энергия желтого.
- Оранжевый сочетает в себе интенсивность красного и вибрацию желтого, что говорит о энтузиазме.
- Если смешать спокойствие синего и пылкость красного, получится фиолетовый, который часто ассоциируется с роскошными империями.
Третичные цвета
Третичные цвета возникают при слиянии первичного цвета с его ближайшим вторичным партнером на колесе.
Пример:
- Желто-оранжевый: Сочетание яркости желтого цвета и интенсивности оранжевого дает яркую индивидуальность, которая нравится многим.
- Красно-фиолетовый: Богатое сочетание пылкого красного и роскошного фиолетового излучает уверенность в себе, что делает его популярным среди творческих людей.
Как использовать цветовые палитры
Работайте в градациях серого
Если начать работу над дизайном в градациях серого - используя только черный, белый и оттенки серого, - эти элементы станут заметными объектами для доработки.
Важно отметить, что владение этой техникой не только улучшает общую эстетическую привлекательность, но и повышает удобство использования пользовательского интерфейса, обеспечивая визуальную доступность для всех пользователей.
Используйте правило 60-30-10
- 60 % формирует доминирующий оттенок (тон фона), внося единство в дизайн.
- 30 % представляет собой вторичный цвет, контрастирующий с основным цветом и поддерживающий его доминирование.
- И, наконец, всего 10% приходится на акцентные цвета, которые аккуратно выделяют небольшие участки, не перегружая другие оттенки.
Разумное применение этого правила позволяет создать гармоничное сочетание, которое одновременно является визуально сбалансированным и изысканным.
Психология цвета
Поскольку цвета играют важную роль в вызывании эмоций, хорошие дизайнеры должны принимать обдуманные решения, чтобы установить контакт со своей аудиторией.
Этот аспект психологии цвета не только важен для брендинга, но и влияет на конверсию в маркетинговых кампаниях.
- Красный: он стимулирует срочность и вызывает чувство возбуждения, что делает его подходящим для использования на сайтах электронной коммерции, таких как кнопка "Купить сейчас" Amazon.
- Синий: Он связан с доверием и профессионализмом, поэтому такие бренды, как Facebook и LinkedIn, используют его в своих логотипах.
- Желтый: Выражает жизнерадостность, что привлекает детей или игривые бренды, ищущие яркий образ.
Тестируйте на разных экранах
По мере того как дизайн переходит от настольных компьютеров к небольшим экранам, таким как мобильные телефоны, планшеты или смарт-часы, возникает необходимость в адаптации к различным разрешениям и форматам.
- Используйте такие приемы отзывчивого дизайна, как медиа-запросы или адаптивные макеты, чтобы добиться плавности на разных платформах.
- Тестирование на нескольких устройствах обеспечивает визуальную согласованность и доступность на экранах разных размеров.
Используйте белое пространство с умом
Белое пространство (или негативное пространство) - это часть макета, которая остается нетронутой элементами дизайна. Это не просто пустая область; она служит "дыхательным пространством" для элементов.
Достаточное количество белого пространства делает дизайн визуально привлекательным и улучшает читаемость.
Аддитивная и субтрактивная теория цвета
Теория цвета - это набор принципов, используемых для определения того, как цвета взаимодействуют друг с другом. Существует две основные теории цвета: аддитивная (RGB) и субтрактивная (CMYK).
CMYK
Концепция этой модели предполагает смешивание таких цветов, как голубой, пурпурный и желтый - по схеме, которую вы можете вспомнить из уроков рисования; поэтому она получила название "субтрактивной".
Эта система предполагает, что человек начинает с белого цвета (присутствие всех цветов), затем постепенно устраняет или "вычитает" определенные цвета, пока не достигнет желаемого результата.
Когда все три основных цвета (голубой, пурпурный, желтый) соединяются в максимальной концентрации, мы получаем черный цвет за счет вычитания света. Именно поэтому для печати мы используем CMYK.
RGB
RGB означает "красный", "зеленый" и "синий". Это часть аддитивной цветовой модели, которая означает, что каждый добавленный цвет способствует получению более светлого результата.
В этом методе вы не буквально "добавляете" свет, а скорее изменяете состав экрана путем добавления пикселей указанных оттенков. Как и в CMYK, при добавлении каждого цвета со 100% насыщенностью получается чистый белый цвет.
Однако если вы добавите все три основных цвета в одинаковой пропорции, конечная композиция получится не черной, а белой. Мы используем RGB в основном для цифровых дисплеев.
Инструменты работы с цветом
После понимания основ цвета полезно знать инструменты дизайна, которые делают игру с цветовыми схемами более доступной.
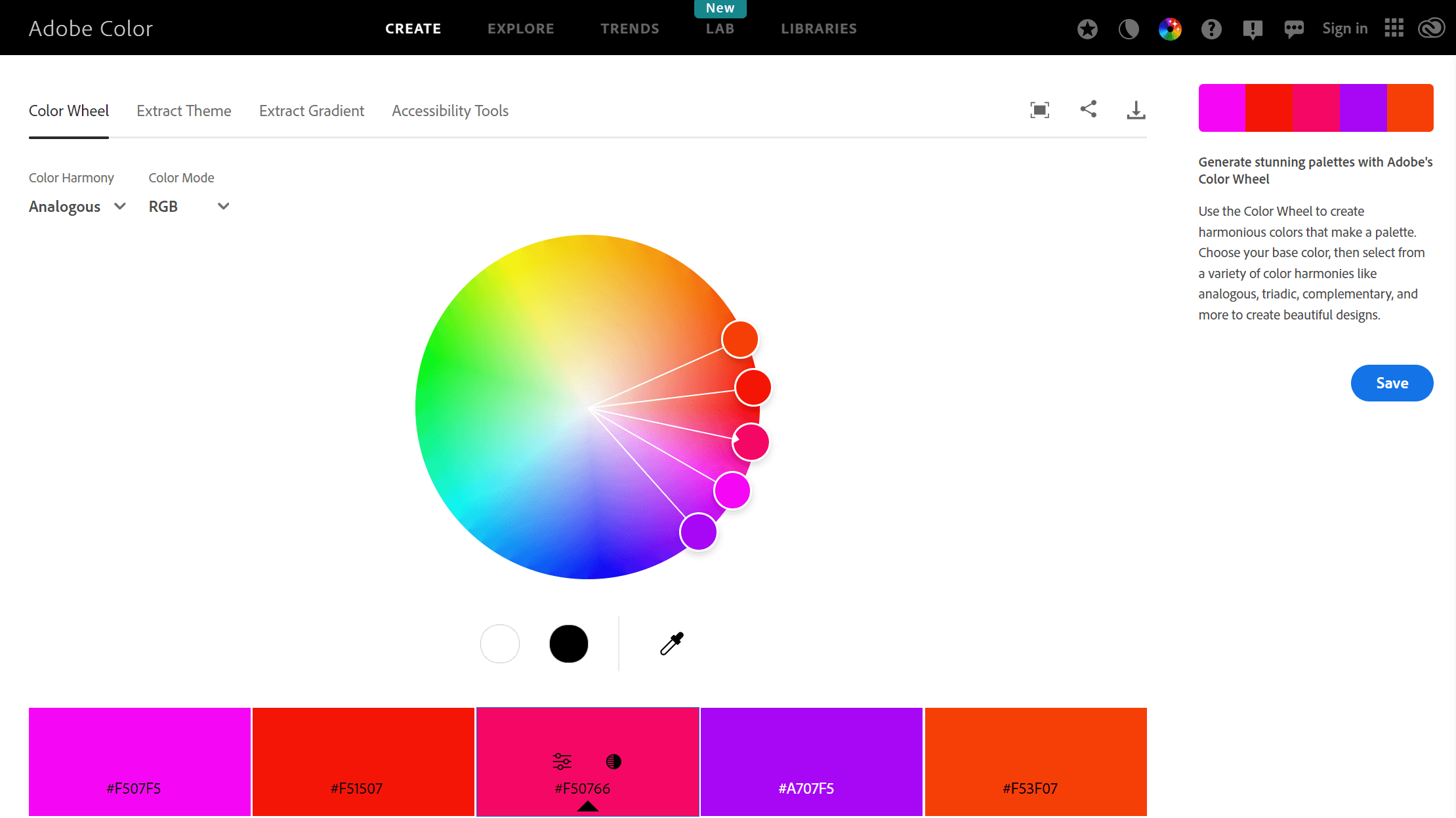
Adobe Color

Adobe Color CC - это универсальный инструмент, который отлично подходит для создания цветовых тем и палитр.
Вы можете выбрать желаемые цвета и настроить правила в соответствии с вашими потребностями. Например, вы можете выбрать аналоговую, монохроматическую или комплементарную схему.
Кроме того, вы можете изучить готовые цветовые темы, созданные другими творческими людьми, если вам нужно вдохновение.
Палитра сайта (расширение для Chrome)

Site Palette - это удобное и эффективное расширение для Chrome, которое извлекает цветовую палитру из любого посещаемого вами сайта.
Это отличный инструмент, который можно использовать для вдохновения или если вы наткнулись на дизайн, который вам особенно понравился. Просто нажмите на иконку расширения, и оно создаст цветовую палитру на основе цветов, используемых на веб-странице.
Вы можете настроить количество генерируемых цветов, а также настроить формат вывода.
Заключение
Теория цвета и ее практическое применение - важнейшие элементы дизайна. Понимание различных цветовых моделей и использование доступных инструментов поможет вам создавать гармоничные и визуально привлекательные дизайны.
Так что экспериментируйте с различными цветовыми схемами, будьте открыты и доверяйте своему глазу, чтобы получить красивый результат, который привлечет внимание и оставит неизгладимое впечатление.

15 000 настраиваемых активов 3D-дизайна
для дизайна UI/UX, веб-сайтов, приложений и многого другого. Зарегистрироваться бесплатно


